After some time as a developer, you’ve likely seen a StackOverflow post about ARIA or noticed a conversation on Reddit around accessibility. But what does that even mean?
What is Accessibility?
Accessibility is a concept that compels us to acknowledge disabled persons and prioritize giving users an alternative way to access our content, so the User Experience is relatively the same. Oftentimes these users may have visual impairments. As an engineer, there are several reasons why you’d need to prioritize this. A key example of where this would be a necessity is for a school website. It would make the most sense that all of the site’s contents are accessible to all students. Not to mention, it's mandated by law in several countries. For example, there is the Americans With Disabilities Act. In this post, I’ll be giving a brief but detailed overview of accessibility fundamentals, ARIA, and ...
How does chrome interact with a screen reader?
When utilizing HTML and JavaScript within a website, it’s important to know that your code is parsed by your browser and returned as the Document Object Model, which is a tree of nodes or objects that represents your website, which then renders your webpage.
One lesser-known fact is that the browser creates another tree known as the Accessibility Tree. This is the ‘DOM’ that our visually impaired users are navigating. The nodes within this tree will have the same data, but each object holds rich semantic data.
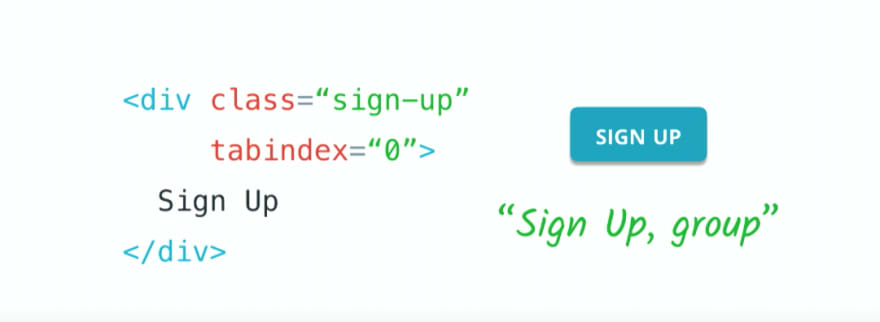
Imagine if an impaired user were to navigate a website and they approached this. What they would have to work with is ‘Sign up, group’, sure, which sounds easy enough to you and me who have this image to go along with it, but this does not indicate any actionable steps. The user may very well just think this is more text and continuing navigating your website. In this example, it’s a signup button but in another example, it could be the donate button, that takes them to the proper portal to donate to your company/self.
What is the solution? WAI-ARIA?
The Web Accessibility Initiative - Accessible Rich Internet Applications ‘adds the ability to modify and enhance the semantic meaning of elements in the DOM’. - Source Here
Essentially all this does is that it allows you to add semantics to a normally ‘unsemantic’ element. This modifies what a screen reader announces to our users when they reach that element. ARIA gives meaning to these elements and helps us guide the user through their experience.
A label, for example, has a lot of meaning. It explains what the purpose of the proceeding element is. You see this in many cases like forms, buttons, etc. It’s also important to label the elements that have no clear, but we assume our users will understand their purpose. An example of this is a hamburger menu, for when a user is viewing your application on mobile.
<button id=”hamburger”
Aria-label=’Main Menu’>
</button>
I would recommend driving into the WAI-ARIA best practices if you've like to start making your sites more accessible! This includes step by step instructions on how to use ARIA on your elements and make your site closer to being 100% Accessible! Thank you for taking the time to read this post. I hope found this informative.
Source - Here





Top comments (0)