GraphQL is going down well with developers.
And I'm in love with it because it allows me to receive only data I really need.
You are no longer distracted by inessential information with GraphQL since the client-side takes the initiative in deciding what data is received on the front-end.
And I wanted to share my first exposure to it with you.
If you already used it in your project, please tell me your experience in the comment section below.
Let's get started!
I installed Lighthouse which is a PHP package to serve a GraphQL endpoint from a Laravel application using this command.
composer require nuwave/lighthouse
And I published a config file.
php artisan vendor:publish --provider="Nuwave\Lighthouse\LighthouseServiceProvider" --tag=schema
This is optional but I highly recommend that you install the package laravel-graphql-playgroung.
composer require mll-lab/laravel-graphql-playground
Now you can find the default schema in graphql/schema.graphql.
If any tables haven't been created in your application, run your migrations and insert records into your database.
Click the button below to test your GraphQL API.
http://localhost:8000/graphql-playground
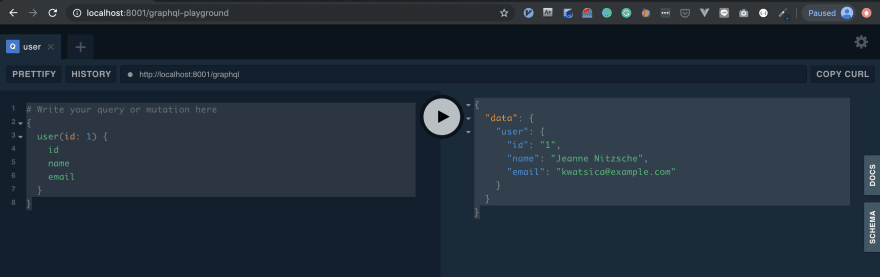
It's time to write a simple query to fetch user data.
{
user(id: 1) {
id
name
email
}
}
As you can see this result, you call the shots over what you receive from the API.
Now you are ready to dig deep into GraphQL and Lighthouse.
I'm so hyped about what I will create with GraphQL.



Top comments (0)