Hi folks 👋🏻
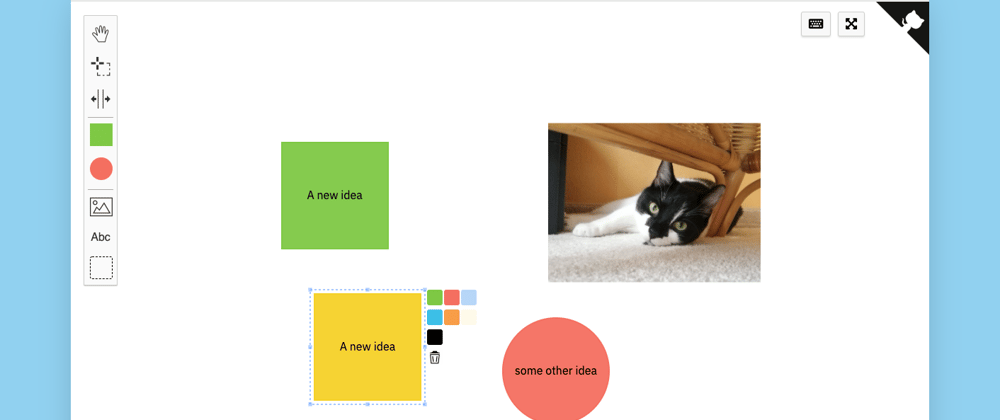
today I just released a new version of postit-js, an embeddable Javascript library to create simple Brainstorming boards.
The APIs are now exposing Promises, a proper test infrastructure was established, and on top, the bundle size got reduced decently.
Simply create your Modeler instance
import 'postit-js-core/assets/postit-js.css';
import PostItModeler from 'postit-js-core/lib/Modeler';
const XML = `
<?xml version="1.0" encoding="UTF-8"?>
<postit:Definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" id="sample-diagram">
<postit:PostitBoard id="Board_1">
<postit:SquarePostit name="A new idea" id="Postit_1" color="#7EC845" />
</postit:PostitBoard>
<postitDi:PostitRootBoard id="RootBoard_1">
<postitDi:PostitPlane id="PositPlane_1" boardElement="Board_1">
<postitDi:PostitShape id="Postit_1_di" boardElement="Postit_1">
<dc:Bounds x="300" y="200" width="150" height="150" />
</postitDi:PostitShape>
</postitDi:PostitPlane>
</postitDi:PostitRootBoard>
</postit:Definitions>`;
const modeler = new PostItModeler({
container: '#canvas',
keyboard: {
bindTo: window,
}
});
await modeler.importXML(XML);
and go on brainstorming
Check out the demo or the project on GitHub.
 pinussilvestrus
/
postit-js
pinussilvestrus
/
postit-js
Create post-it boards - built with diagram-js
Have fun!








Oldest comments (0)