This article will introduce how to set a simple form in Angular with ReactiveFormsModule.
In order to use ReactiveFormsModule functionalities you need to import ReactiveFormsModule in your module.
FromGroup containes all the input field value and binds those into a single json object. These are key values pair, keys can be accessable from the template through FormGroup instance.
FromControl has two optional paramter, the first one the value of the control and the second is the validators.
FormArray can holds and array of FormControl, its very hand to use when dynamic froms are required in form.
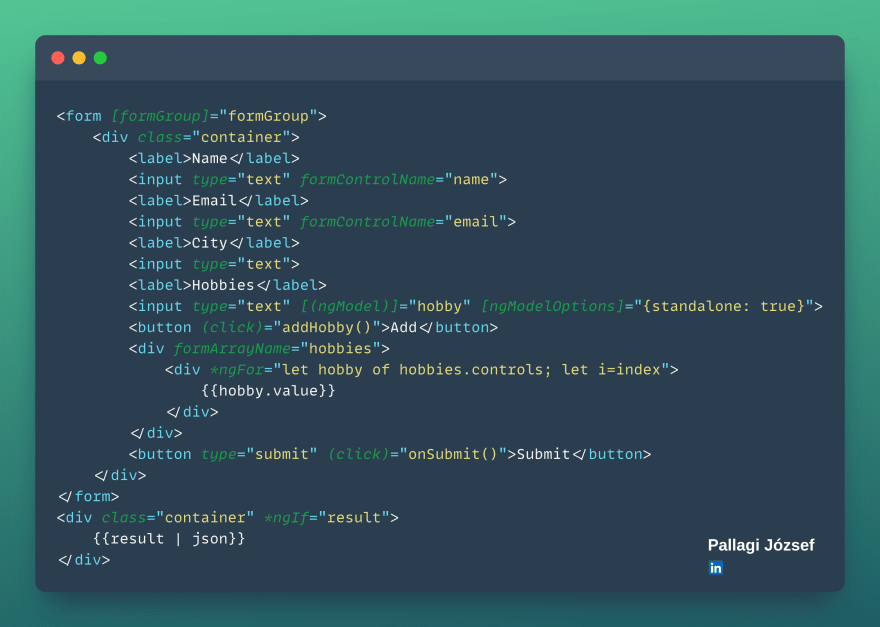
In the template FormGroup and its properties (FormControl, FormArray) can be bindable though formGroup, formControlName, formArryName
This simple demo project can be found under this repo!






Top comments (0)