@angular/fire version 7.2.0 and Angular 13.2.0 are used !
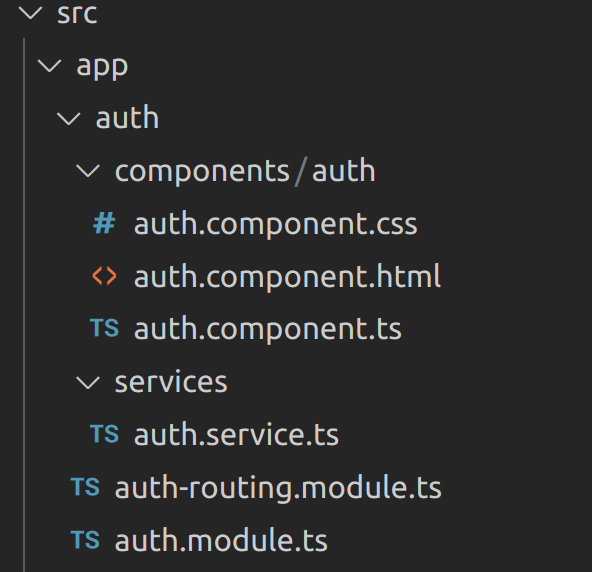
Create a separate module for auth responsibility, the structure will look like this:
auth.module.ts
make sure that you have the correct credentials in environment.ts and environment.prod.ts
select Project settings and you can find there your web app's Firebase configuration
auth.service.ts
I think it is better to handle observables in Angular than promises, that's why I used rxjs from which create observable from promise, you can read the official docs here
auth.component.ts
You can find the app on this repository








Top comments (0)