What I built
I've rebuilt my portfolio site to share my personal projects.
Category Submission:
Personal Site/Portfolio
App Link
https://portfolio-frontend-vsznv.ondigitalocean.app/
(will be deployed to https://philiplaxamana.com)
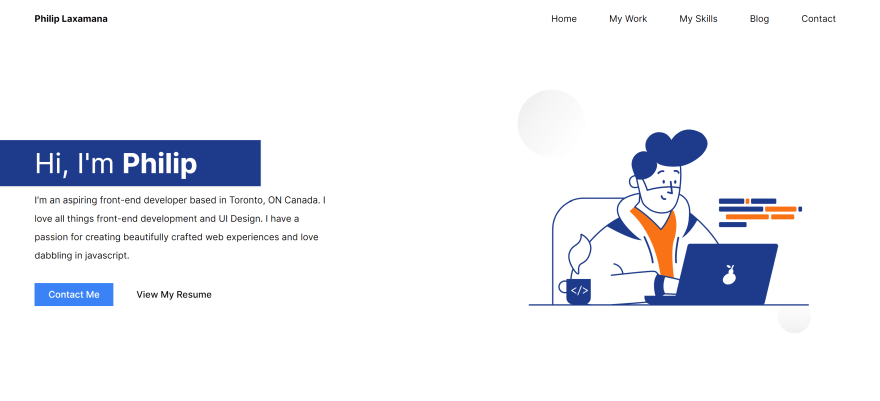
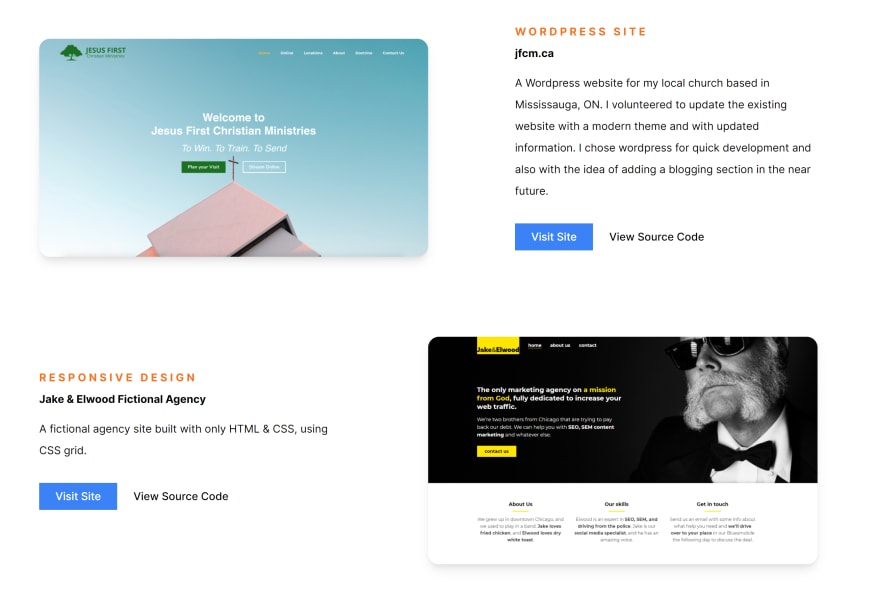
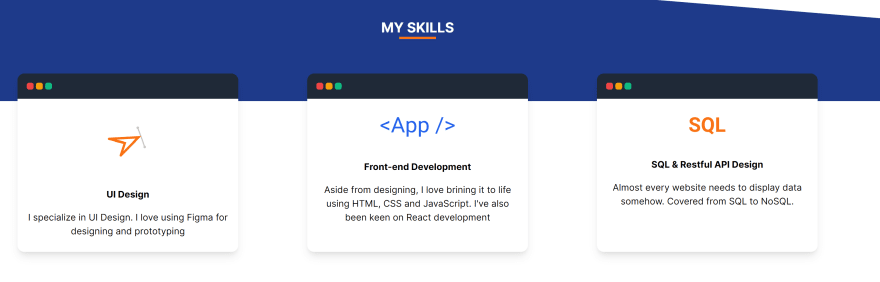
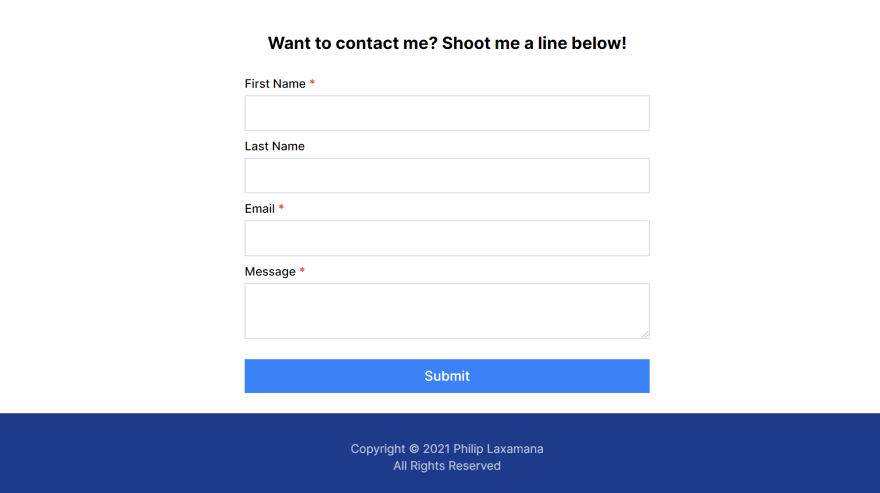
Screenshots
Description
This project for the Hackathon is my Personal/Portfolio Site.
Link to Source Code
https://github.com/plaxamana/portfolio-frontend
Permissive License
MIT License
Copyright (c) [year] [fullname]
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Background
(What made you decide to build this particular app? What inspired you?)
I've been thinking about revamping my personal/portfolio site for awhile. I've built my previous site using a template that was already pre-designed and I wanted to make something more original to my taste.
Lately, I've been obsessed with learning UI/UX design and always loved the look and feel of a well designed website. I've always had a passion and interest in art but never did anything with it a few years back. When I learned about web development in college, I've grown a huge interest in it. However, I sucked at designing.
Leading up to today, I'm glad that I'm finally able to flex that creative brain of mine and create a website of my own. Now, I can finally design something, create a prototype of it and actually build it out. How awesome is that?
How I built it
(How did you utilize DigitalOcean’s App Platform? Did you learn something new along the way? Pick up a new skill?)
Since I already know how to design sites using HTML, CSS and JavaScript, I took things a step further...
This time, I've used Next.js, a Server Side React Framework to build my website. It was very new to me as I've recently brushed up on my React development skills. However, learning Next.js wasn't too difficult and rather, I had a fun time learning along the way.
To make the development of this site even faster, I decided to learn a CSS framework like Tailwind CSS. I love using this framework because it is a 'utility-first' approach to designing. I love this style of development because I can easily build out the style or type of component I need, fast! Its also very unopinionated which means you can build it how you like and are not confined to a particular style.
This project was very interesting because I had lots of fun along the way and learned how to deploy my app onto Digital Ocean's platform! (:
Additional Resources/Info
Learn nextjs: https://nextjs.org
Learn Tailwindcss: https://tailwindcss.com







Top comments (1)
Great stuff! Very good looking site. Congrats on launching in time for the hackathon end!