Splash screens are like Termite insects, it born and die for some moment, so coding some animation over their can bring some charisma.
Here is how to make an simple animated splash screen using animation xml tags,
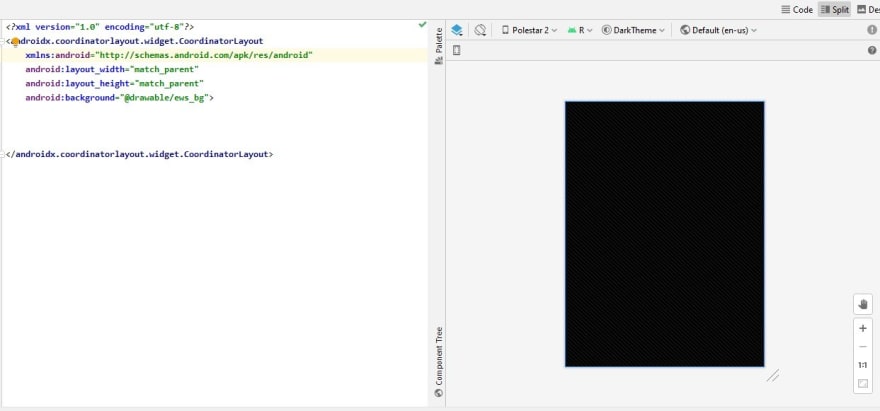
Splash Layout
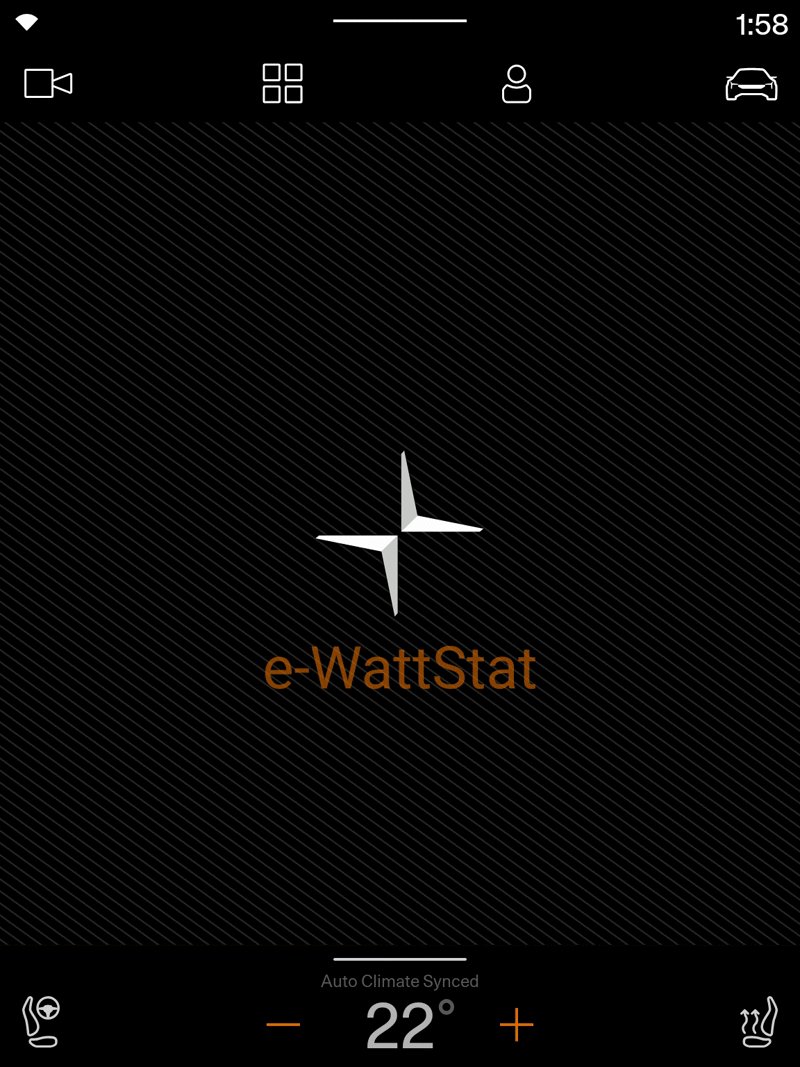
Create your splash activity layout and brush up the background with theme based color or drawable.
In this example I used drawable.
In this splash space I use Polestar logo to animate,
I cropped the image into two halves, so that I can give an crossing and joining animation effect of the logo, to crop or edit I prefer Pixlr tool, this can reduce the development time.
Using Image view component place the images and add some layout corrections(Margins, Gravity, ...) to bring the actual view.
Added to that I used TextView component to show some fade effect of title
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ews_bg">
<ImageView
android:id="@+id/ewsSplashLogoImgRightImgv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center|center_vertical"
android:layout_marginLeft="130dp"
android:layout_marginBottom="130dp"
android:src="@drawable/ews_splash_logo_01" />
<ImageView
android:id="@+id/ewsSplashLogoImgLeftImgv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="130dp"
android:layout_marginTop="130dp"
android:layout_gravity="center|center_vertical"
android:src="@drawable/ews_splash_logo_02" />
<TextView
android:id="@+id/ewsSplashLogoTitleTv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="85sp"
android:layout_marginTop="380dp"
android:textColor="@color/colorPoleThemeText"
android:text="e-WattStat"
android:layout_gravity="center|center_vertical"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
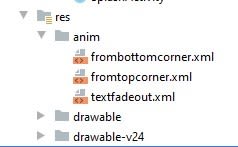
Anim Folder
Now create folder named anim under res
Right click on anim folder and create new Animation Resource File
Our example contains three components to animate(Logo1, Logo2, Text), so I created three xml respectively,
In frombottomcorner.xml, used translate tag to move the image from bottom corner of the splash layout
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1200"
android:fromXDelta="-50%p"
android:fromYDelta="50%p" />
</set>
android:duration is the time take to finish its animation.
In fromtopcorner.xml, same as of previous but changed the delta value to move the image from top corner
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="1200"
android:fromXDelta="-50%p"
android:fromYDelta="50%p" />
</set>
textfadeout.xml is slightly different because here we going to animate the text view to fade, so used alpha tag to perform this job.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<alpha
android:duration="3000"
android:fromAlpha="0.0"
android:toAlpha="1.0"></alpha>
</set>
android:fromAlpha - starting alpha value
android:toAlpha - final/end alpha value
android:duratio is the time take to finish its animation
Splash Activity
80% of job is done, now just club these animation xml with the view components(ImageView, TextView)
Here Animaion class will help to load the animation xmls, and setAnimation helper method helps to club the xml with respective View component
Eg,
Animation logoFromLeft = AnimationUtils.loadAnimation(context, R.anim.fromtopcorner);
logoImageViewLeft.setAnimation(logoFromLeft);
public class SplashActivity extends AppCompatActivity {
ImageView logoImageViewRight;
ImageView logoImageViewLeft;
TextView appTitleTextView;
Animation logoFromRight;
Animation logoFromLeft;
Animation appTitleFade;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
logoImageViewLeft = (ImageView) findViewById(R.id.ewsSplashLogoImgLeftImgv);
logoImageViewRight = (ImageView) findViewById(R.id.ewsSplashLogoImgRightImgv);
appTitleTextView = (TextView) findViewById(R.id.ewsSplashLogoTitleTv);
logoFromLeft = AnimationUtils.loadAnimation(this, R.anim.fromtopcorner);
logoFromRight = AnimationUtils.loadAnimation(this, R.anim.frombottomcorner);
appTitleFade = AnimationUtils.loadAnimation(this, R.anim.textfadeout);
logoImageViewLeft.setAnimation(logoFromLeft);
logoImageViewRight.setAnimation(logoFromRight);
appTitleTextView.setAnimation(appTitleFade);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(SplashActivity.this, MainActivity.class);
startActivity(intent);
}
}, 4000);
}
}
Ta-da
Seems everything fine, go for a run
You can refer here to get different set of tags to make the animation even better










Top comments (0)