This is a submission for the KendoReact Free Components Challenge.
What I Built
GardenTracker Pro is a comprehensive plant management application that helps users track and maintain their indoor and outdoor plants.
The application leverages KendoReact's powerful components to create a professional and user-friendly interface for managing plant care schedules, monitoring growth, and maintaining detailed plant records.
Key Features:
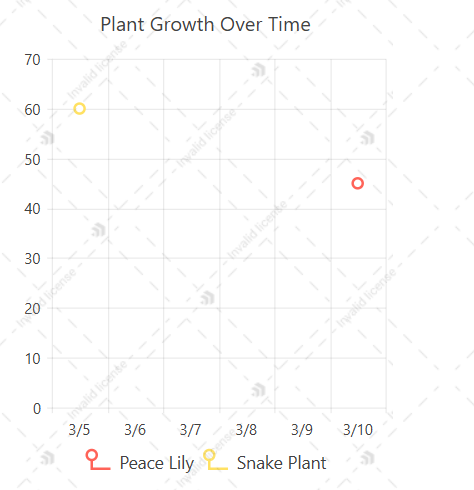
📊 Interactive plant growth tracking with charts
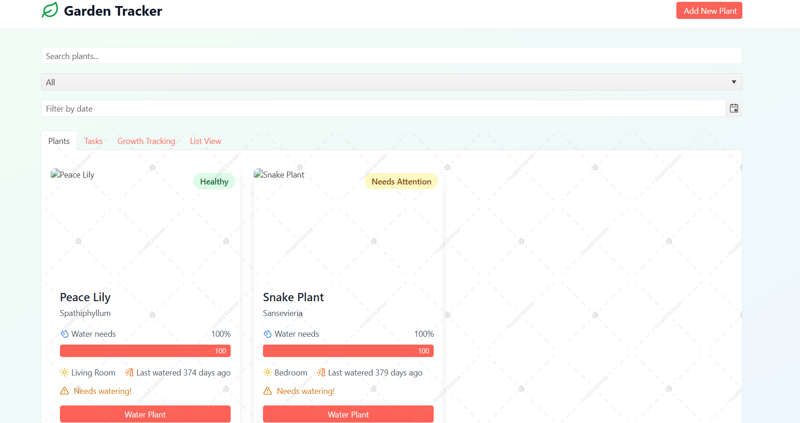
🌱 Detailed plant profiles with health monitoring
⏰ Smart watering and care reminders
📝 Task management system
📈 Data visualization for plant progress
🔍 Advanced search and filtering capabilities
Demo
Live Demo: GardenTracker Pro on Netlify
Screenshots
Repository
KendoReact Experience
GardenTracker Pro extensively utilizes KendoReact's free components to create a professional and feature-rich application. Here's how we leveraged various KendoReact components:
-
Data Visualization
- Charts component for growth tracking
- Grid for organized data display
- ProgressBar for task completion
-
User Interface
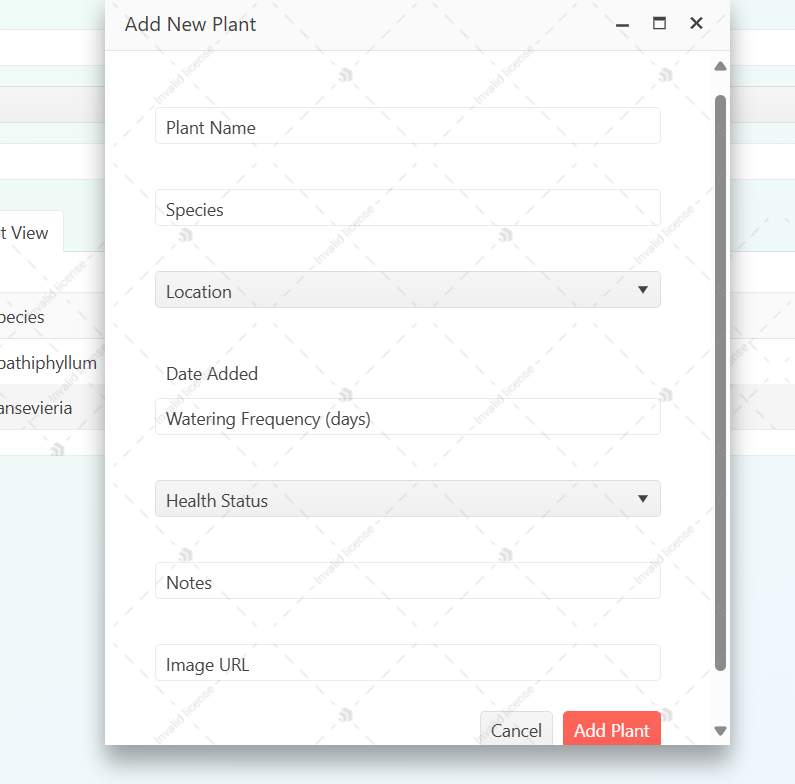
- Form components for data input
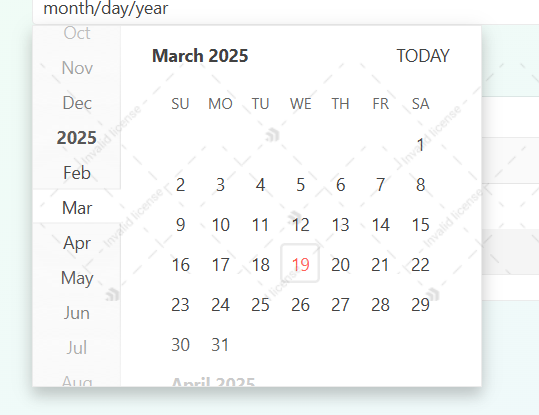
- DatePicker for scheduling
- DropDownList for selections
- Window for modal dialogs
- TabStrip for navigation
-
Enhanced Features
- Notifications for alerts
- TreeView for plant categorization
- Upload for plant images
- Tooltip for user guidance
- Animation for smooth transitions
-
Data Management
- AutoComplete for search
- Filter for data organization
- Grid for tabular data
AIm to Impress
The application integrates AI capabilities through:
- Smart watering schedules based on plant type and environmental conditions
- Automated plant health assessment using growth metrics
- Intelligent task prioritization system
- Predictive maintenance notifications
Delightfully Designed
The design process focused on creating an intuitive and aesthetically pleasing interface:
- Consistent color scheme using KendoUI theme
- Responsive layout for all screen sizes
- Intuitive navigation and workflow
- Accessible design patterns
- Smooth animations and transitions
Development Highlights
- TypeScript for type safety
- React for component architecture
- Vite for fast development
- Tailwind CSS for styling
- KendoReact components for UI
Future Enhancements
- Community features for plant enthusiasts
- Integration with smart garden sensors
- Expanded plant database
- Mobile application
- Weather integration
Built with ❤️ using KendoReact Free Components








Top comments (4)
I could probably use this to help my plants 😅
That might be great @jess.
I like this idea @pranavjana . I hope you enjoyed it, too. I am Toni and I am the Product Manager of KendoReact. It would be very helpful if you can share your feedback our product in a quick 15 min chat. Let me know at antoniya.boynovska@progress.com
Some comments may only be visible to logged-in visitors. Sign in to view all comments.