This is a submission for the KendoReact Free Components Challenge.
What I Built
I built ContentCraft Manager, a powerful and intuitive component management system that revolutionizes how developers and content managers handle website content. Think of it as a "component orchestrator" that allows you to create, manage, and organize different types of content components (posts, events, galleries, forms) and assemble them into dynamic collections.
Key Features:
- 🎯 Component Creation & Management
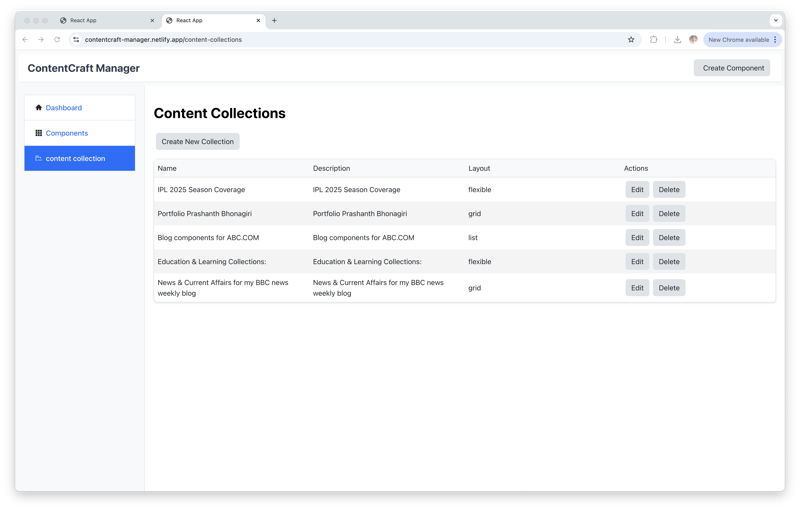
- 📚 Dynamic Content Collections
- 🔄 Workflow Management (Draft → Review → Publish)
- 📱 Responsive Design
- 🎨 Rich Media Integration
Demo
Live Demo: ContentCraft Manager
GitHub Repository: PrashanthBhonagiri/contentcraft-manager
KendoReact Experience
ContentCraft Manager leverages 12 powerful KendoReact components to create a seamless user experience:
- Grid - Powers our component listing with sorting, filtering, and pagination
- Form & FormElements - Creates structured input forms for component creation
- Upload - Handles image and file uploads with preview functionality
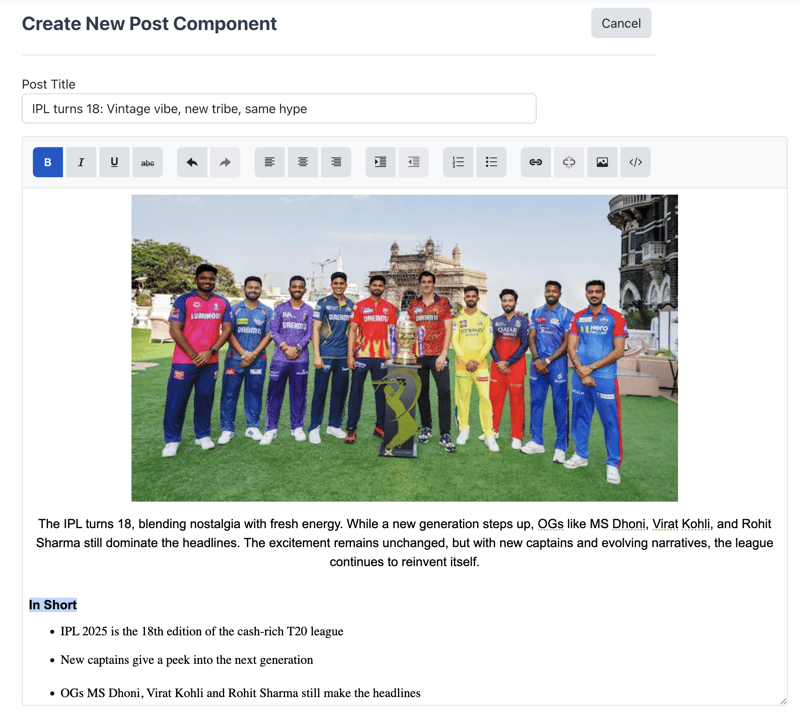
- Editor - Rich text editing for post content
- Dialog - Modal windows for previews and confirmations
- DropDownList - Component type selection and filtering
- Button - Consistent action buttons throughout the application
- AppBar - Main navigation header
- PanelBar - Sidebar navigation
- Card - Component and collection preview cards
- Notification - User feedback and alerts
- ProgressBar - Upload progress indication
Why KendoReact?
KendoReact components significantly accelerated our development process while maintaining professional quality:
- Consistency: The components provide a cohesive look and feel across the application
- Functionality: Built-in features like sorting, filtering, and validation saved hours of development time
- Customization: Easy theme customization helped create our unique visual identity
- Documentation: Comprehensive documentation made implementation straightforward
Development Insights
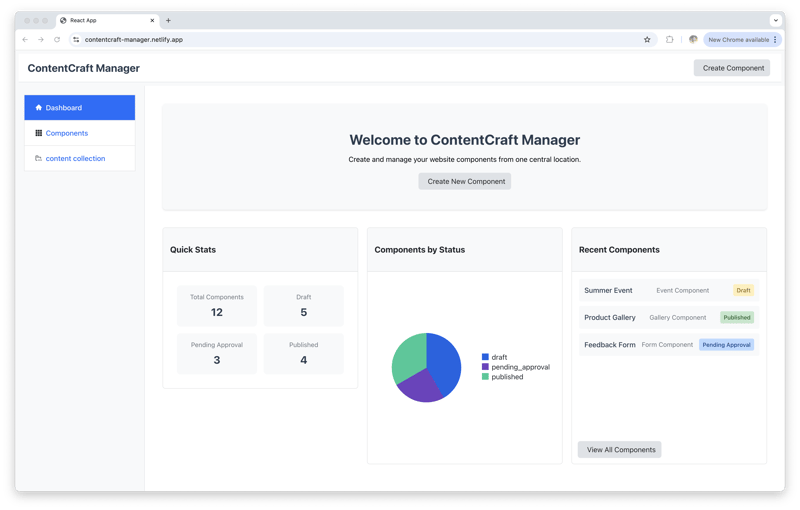
One of the most impressive aspects of KendoReact was how well the components worked together. For example, combining the Grid with Dialog and Form components created a smooth workflow for component management:
const ComponentsGrid = ({ data, onStatusChange }) => {
return (
<Grid
data={data}
sortable={true}
filterable={true}
pageable={{ pageSizes: true }}
>
<GridColumn field="title" title="Title" />
<GridColumn
field="status"
title="Status"
cell={(props) => (
<td>
<Chip
text={WORKFLOW_STATES_LABELS[props.dataItem.status]}
themeColor={WORKFLOW_STATES_COLORS[props.dataItem.status]}
/>
</td>
)}
/>
{/* Other columns */}
</Grid>
);
};
Future Enhancements
The modular nature of KendoReact components sets us up for exciting future features:
- Drag-and-drop collection organization
- Advanced component templates
- Real-time collaboration
- Advanced analytics dashboard
Project Impact
ContentCraft Manager demonstrates how KendoReact's free components can be used to build a professional-grade application that solves real-world content management challenges. The project showcases not just individual components, but how they can work together to create a cohesive, powerful application.






Top comments (2)
Great work
That's great, hope you had fun @prashanth8464b ! I am the Product Manager behind KendoReact and I'd really appreciate if you can share your experience with our product in a quick chat. Ping me here or at antoniya.boynovska@progress.com