This is a submission for the KendoReact Free Components Challenge.
What I Built
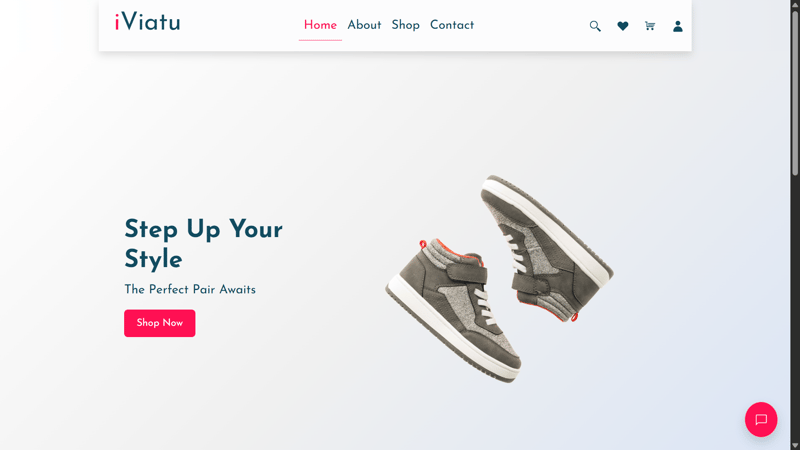
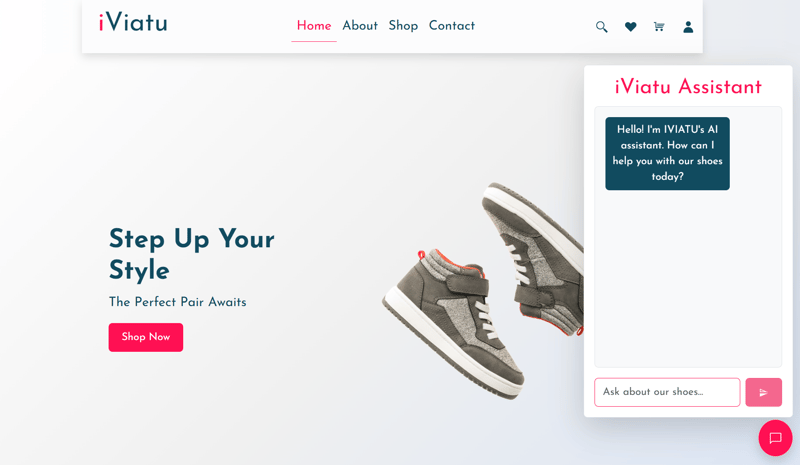
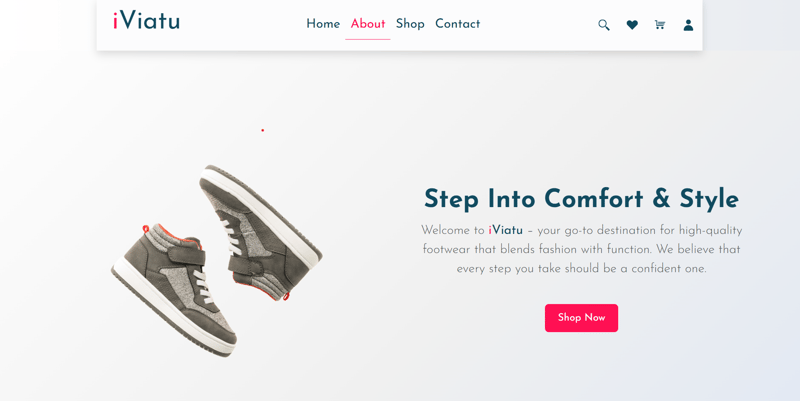
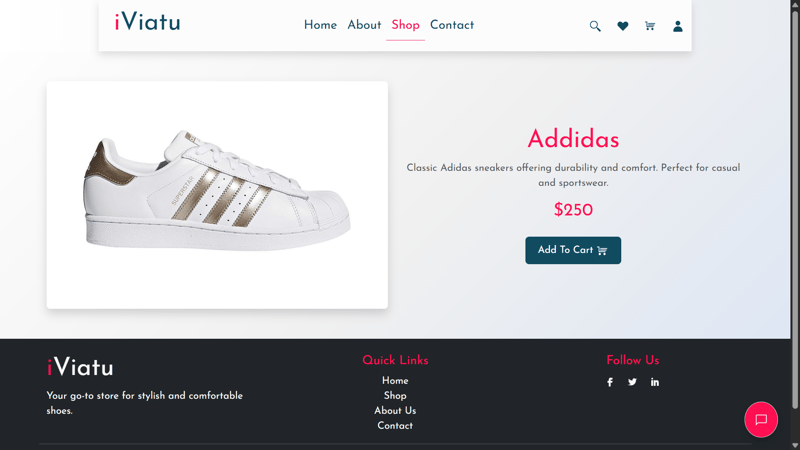
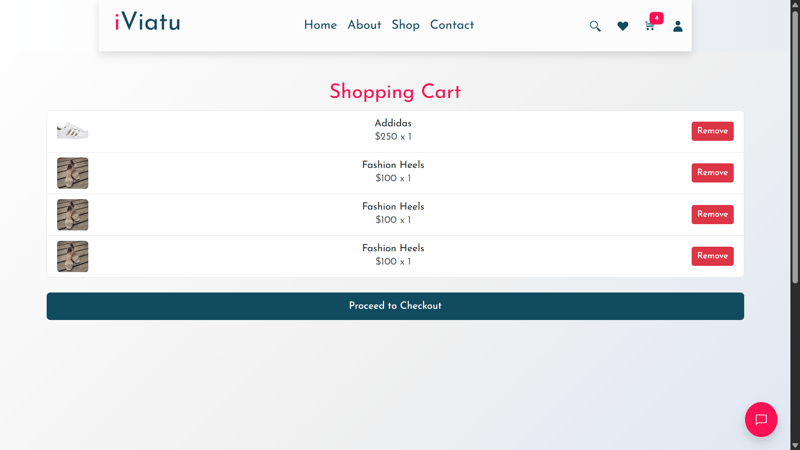
We built an AI-powered e-commerce platform that enhances the shopping experience through AI. The platform integrates an AI shopping assistant to provide personalized product recommendations and streamline the shopping process. It leverages KendoReact's rich UI components to create a visually appealing and highly responsive interface
Demo
Live Demo: https://iviatu.vercel.app/
Github Repo: https://github.com/Enolley/kendoui
KendoReact Experience
KendoReact played a crucial role in the development of this project by providing high-quality UI components that enabled a smooth and professional user experience. The following KendoReact components were used:
- Input
- Button
- Popup
- Notification
- AppBar
- PageLoader
- Indicators
- Animate
- SvgIcons
- Card
- Skeleton
The ease of use and customization offered by KendoReact significantly accelerated the development process while maintaining high design standards.
AIm to Impress
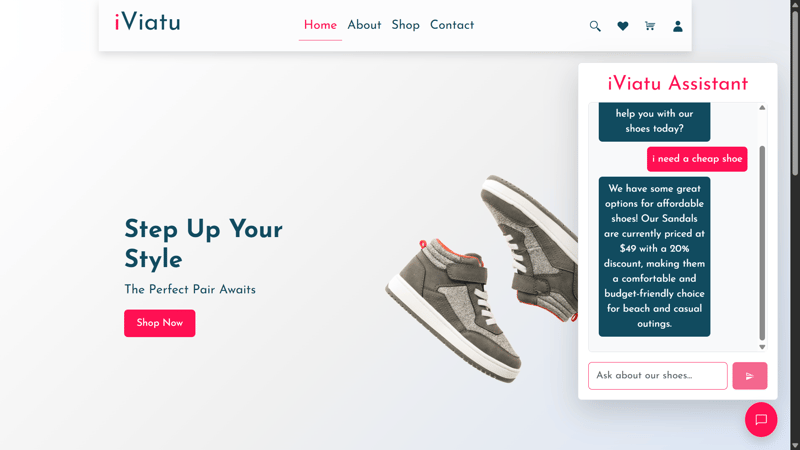
The AI shopping assistant is powered by OpenAI’s GPT model, enabling users to interact with a chatbot that provides shopping guidance, product recommendations, and customer support. The integration enhances user engagement by making the shopping experience interactive and efficient. The AI assistant can:
Understand user preferences and suggest products accordingly.
Answer product-related queries.
Assist with checkout and order tracking.
Delightfully Designed
Other Team Members
muganda
nolley








Top comments (1)
Congratulations
I also participate creating a simple react playground, to quickly test react components, including kendo ones. I just want to let other participants know they can use it to test the components.