After publishing Back-In-Stock Vendure plugin, we got our first issue reported almost immediately and it happened to be related to an issue with Typescript 3.7+ useDefineForClassFields flag in ts-config breaking Vendure BaseEntity initialization when consuming the plugin.
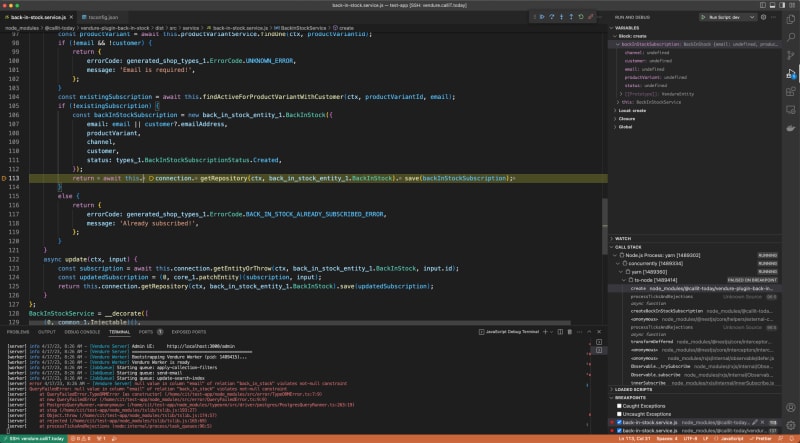
In a test-app we install the plugin and launch JavaScript Debug Terminal with command palette in Vscode and run yarn dev to start the app with debugger automatically attaching to all the processes. Now set a breakpoint on this line inside node_modules/@callit-today/vendure-plugin-back-in-stock/dist/src/service/back-in-stock.service.js and create a subscription at http://localhost:3000/shop-api and we get this in vsc
Now, that we verified this as the issue, to fix it we remove the useDefineForClassFields flag and set strictPropertyInitialization flag to true in ts-config.json and add definitive assignment assertions (!/?) to the properties in back-in-stock.entity.ts
import { DeepPartial } from '@vendure/common/lib/shared-types';
import { Channel, Customer, ProductVariant, VendureEntity } from '@vendure/core';
import { Column, Entity, ManyToOne } from 'typeorm';
import { BackInStockSubscriptionStatus } from '../types';
/**
* @description
* A back-in-stock notification is subscribed to by a {@link Customer}
* or by a guest user with email address.
*/
@Entity()
export class BackInStock extends VendureEntity {
constructor(input?: DeepPartial<BackInStock>) {
super(input);
}
@Column('enum', { nullable: false, enum: BackInStockSubscriptionStatus })
status!: BackInStockSubscriptionStatus;
@ManyToOne(type => ProductVariant, { nullable: false })
productVariant!: ProductVariant;
@ManyToOne(type => Channel, { nullable: false })
channel!: Channel;
@ManyToOne(type => Customer, { nullable: true })
customer?: Customer;
@Column('varchar', { nullable: false })
email!: string;
}
While fixing the issue took 2 minutes, triaging the root cause took 2 days. Finally, @michlbrmly set me on the right path over at Vendure slack ❤️ 🙏
"Yeah I hate it when you lose hours of your life to wrestling with tooling. Truly one of the worst aspects of being a dev." - @michlbrmly



Top comments (0)