There might come various times when you need to present your code to others, it might be a meeting, a presentation, or even school/college assignments!
What do normal people do, they fire up the code editor and take a screenshot or copy paste the code when needed.
What you can do however is to make it the most beautiful code one would have ever seen.
Now focus!!😐
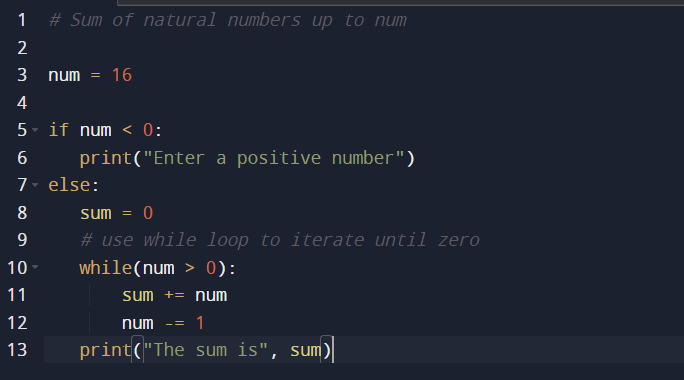
I think its pretty clear which one looks better.
So how to make your code look awesome?
Its pretty simple.
Head over to Carbon
Its an open source code beautifier (that's what I like to call it)
Once you have are on the site, its pretty straight forward, you don't need to create any accounts or anything like that.
Just type in your code, change the themes and colors according to your choice and click Export!
Check my website out at pcoder.me
Make sure to leave a heart❤️





Top comments (0)