Wprowadzenie do PubNub Chat SDK
PubNub Chat SDK, dostępny dla aplikacji TypeScript i JavaScript, udostępnia zestaw interfejsów API zaprojektowanych w celu ułatwienia dodawania potężnych i elastycznych funkcji czatu do aplikacji przy minimalnym rozwoju. Opcje czatu, takie jak cytowanie, wzmianki o użytkownikach, odniesienia do kanałów, wątki, potwierdzenia odczytu i wskaźniki pisania są natywnie obsługiwane przez SDK, co pozwala szybko zbudować pełnoprawną aplikację.
Zapoznaj się z naszą dokumentacją i przykładową aplikacją czatu, aby rozpocząć korzystanie z Chat SDK. Nasz samouczek przeprowadzi Cię przez podstawową funkcjonalność Chat SDK i dotknie niektórych bardziej zaawansowanych funkcji, podczas gdy nasze hostowane demo pokaże Chat SDK w akcji.
Ten poradnik jest częścią serii postów poświęconych niektórym z bardziej zaawansowanych funkcji PubNub Chat SDK. Serię można czytać w dowolnej kolejności, ale lista powiązanych artykułów znajduje się poniżej:
- Jak zarządzać członkostwem w kanałach użytkowników za pomocą Chat SDK
- Jak dodawać reakcje i emotikony do wiadomości za pomocą zestawu Chat SDK
- Jak tworzyć wątki i cytować wiadomości za pomocą Chat SDK
- Jak wspominać użytkowników i kanały za pomocą Chat SDK
Dodawanie reakcji i emotikonów do wiadomości
Możliwość zareagowania na wiadomość jest podstawową częścią wielu implementacji czatu, na przykład dając wiadomości kciuk w górę lub emotikonę buźki. Możesz zobaczyć terminologię "reakcje wiadomości" i "emoji" używaną zamiennie, ale zrozum, że opisują one to samo - nie jest to wysyłanie emoji jako części wiadomości.
Wymagania wstępne
Upewnij się, że masz instancję obiektu Chat w swojej aplikacji
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Istnieje wiele możliwych parametrów, które można przekazać do Chat SDK, ale do reakcji na wiadomości nie potrzeba nic więcej niż standardowy klucz publikowania, klucz subskrypcji i identyfikator użytkownika. Jeśli wszystko to jest dla ciebie nowe i nie wiesz, od czego zacząć, zapoznaj się z sekcją wstępnej konfiguracji w naszej dokumentacji.
Reakcje na wiadomości
Aby wyrazić reakcję na wiadomość, należy wywołać API message.toggleReaction().
// add the "thumb up" emoji to that message
const newMsg = await message.toggleReaction("👍")
Wiadomość jest podstawowym typem w Chat SDK i najprawdopodobniej renderujesz swoje wiadomości na liście, ale sposób, w jaki użytkownik wybiera reakcję, zależy od Twojego UX.
Nie ma metod setReaction(...) ani deleteReaction(...); jedynym sposobem na zastosowanie lub usunięcie reakcji do wiadomości jest użycie interfejsu API toggleReaction(). ToggleReaction() zwróci nową kopię wiadomości, która powinna zastąpić istniejące wiadomości na liście użytkownika.
Aby pobrać reakcje, Chat SDK może albo powiadomić Cię za pomocą wywołania zwrotnego, albo możesz zapytać o konkretną wiadomość, aby zapytać, jakie reakcje zostały zastosowane.
Sprawdzanie reakcji wiadomości
Aby zapytać o reakcje zastosowane do pojedynczej wiadomości, użyj interfejsu API message.reactions:
message.reactions["👍"]
Pamiętaj, że wiadomość może mieć wiele reakcji emoji (🙂🥰🥳), a każdy emoji mógł zostać zastosowany przez wielu użytkowników. Wartością zwrotną z "message.reactions" jest zatem obiekt JSON, w którym każdy klucz jest innym emoji. Wartością powiązaną z każdym kluczem jest tablica zawierająca wszystkie identyfikatory użytkowników, którzy zastosowali emoji, wraz z czasem zastosowania reakcji.
{
"🥳": [
{
"uuid": "user-1",
"actionTimetoken": "16983289196082900"
}
],
"🙂": [
{
"uuid": "user-1",
"actionTimetoken": "16983290238341020"
},
{
"uuid": "user-2",
"actionTimetoken": "16983290238341020"
}
]
}
Otrzymywanie powiadomień o aktualizacji reakcji wiadomości
Aby otrzymywać powiadomienia o zmianie reakcji wiadomości, zestaw Chat SDK udostępnia metody streamUpdates( ) i streamUpdatesOn(). StreamUpdates() można wywołać na pojedynczym obiekcie wiadomości, aby zarejestrować wywołanie zwrotne wywoływane, gdy zmienią się tylko reakcje tej wiadomości. Jednak częściej zdarza się, że chcesz być powiadamiany, gdy dowolny komunikat w konwersacji lub wątku otrzyma reakcję, a dla tego bardziej rozpowszechnionego przypadku użycia powinieneś użyć streamUpdatesOn().
StreamUpdatesOn() jest statyczną metodą klasy Message, dziedziczoną również w klasie ThreadMessage. Często zdarza się, że konwersacja w jednym kanale jest wyświetlana w jednym widoku, ale jeśli rozwiniesz wątek wiadomości, wątek ten jest wyświetlany w osobnym widoku. W tym przykładzie można użyć Message.streamUpdatesOn() dla widoku głównego i ThreadMessage.streamUpdatesOn() dla widoku wątku.
Message.streamUpdatesOn(messages, (messages) => {
console.log("Updated messages: ", messages)
})
Wartością zwracaną w wywołaniu zwrotnym streamUpdates()/streamUpdatesOn() jest zaktualizowana instancja wiadomości/komunikatów, więc należy odpowiednio zaktualizować interfejs użytkownika aplikacji.
Łączenie wszystkiego w całość
Jedną z możliwych implementacji byłoby przechowywanie bieżących komunikatów konwersacji w stanie aplikacji, który jest aktualizowany za pomocą funkcji streamMessages(). Bieżące wiadomości wyświetlane użytkownikowi są renderowane z tego stanu aplikacji, a jako część tej funkcji renderowania, message. reactions określi, które emoji powinny być wyświetlane obok każdej wiadomości. Jeśli użytkownik wejdzie w interakcję z wiadomością, aby dodać do niej reakcję, użyj toggleReaction, aby powiadomić Chat SDK i zaktualizować stan aplikacji
Możesz zobaczyć to zachowanie w krótkim demo poniżej. Jest to prawdziwe, działające na żywo demo, więc zachęcamy do uruchomienia go w wielu kartach, aby zobaczyć reakcje w czasie rzeczywistym udostępniane między uczestnikami:
Interaktywne demo
Jeśli osadzona zawartość nie jest dostępna na tej stronie, można ją również obejrzeć pod adresem https://chat-sdk-how-to-reactions.netlify.app/.
Kod napędzający to demo jest dostępny na GitHub, ale kluczowe punkty to:
Obsługa kliknięcia, gdy użytkownik kliknie wiadomość lewym lub prawym przyciskiem myszy:
async function handleClick(message: Message, reaction: string)
{
await message.toggleReaction(reaction)
}
Gdy otrzymamy wywołanie zwrotne, że wiadomości uległy zmianie, zaktualizuj nasz UX
useEffect(() => {
if (!messages.length) return
return Message.streamUpdatesOn(messages, setMessages)
}, [messages])
Wyświetlenie reakcji na wiadomość. Należy pamiętać, że celowo prosta implementacja w tym udostępnionym demo jest w rzeczywistości współdzieloną reakcją, w której każdy użytkownik może ją dodać lub usunąć. Twoja implementacja prawdopodobnie wyświetli liczbę obok każdego emoji, aby wskazać, ile osób zareagowało:
{message.reactions["🙂"] && message.reactions["🙂"].length !== 0 ? "🙂":""}
{message.reactions["🥳"] && message.reactions["🥳"].length !== 0 ? "🥳":""}
Reakcje historyczne
Jeśli w zestawie kluczy PubNub włączona jest funkcja trwałości, wiadomości będą przechowywane przez PubNub i można je odzyskać za pomocą Historii wiadomości.
Chat SDK automatycznie zachowa reakcje na wiadomości w historii, umożliwiając dostęp do historycznych reakcji bez żadnych dodatkowych czynności. Jeśli wcześniej korzystałeś z naszych tradycyjnych zestawów SDK PubNub, możesz być świadomy, że aby pobrać historyczne reakcje na wiadomości, musisz określić "includeMessageActions" podczas wykonywania połączenia, ale Chat SDK upraszcza sprawę.
Ilustruje to poniższa próbka kodu zaczerpnięta bezpośrednio z dokumentacji
// reference the "support" channel with the message you want to check
const channel = await chat.getChannel("support")
// reference the last message on that "support" channel
const message = await channel.getHistory({count: 1}).messages[0]
// list all thumbs-up reactions to the message
console.log(message.reactions["👍"])
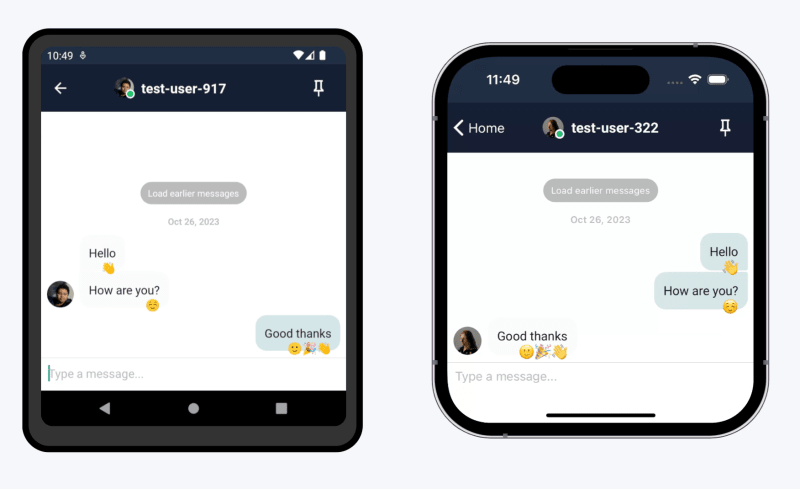
Demo: Dodaj reakcje za pomocą naszego demo React Native na urządzeniach mobilnych
Możesz pobawić się tą funkcją korzystając z naszego Chat SDK Demo for Mobile, dostępnego jako hostowane demo z pełnym kodem źródłowym dostępnym na GitHub. Powinieneś także zobaczyć demo renderowane w iFrame na dole tej sekcji.
Wykonaj następujące kroki, aby użyć reakcji na wiadomości w naszym demo:
- Zaloguj się do aplikacji, wybierając losowy identyfikator użytkownika dla każdego z dwóch urządzeń.
- Rozpocznij konwersację z drugiego urządzenia, wybierając użytkownika zalogowanego na pierwszym urządzeniu.
- Dodaj kilka wiadomości do konwersacji.
- Naciśnij i przytrzymaj jedną z wiadomości.
- Wybierz emoji, aby zareagować.
- Powtórz, aby dodać kilka innych emoji
- Zauważ, że jeśli wycofasz się z konwersacji lub nawet wylogujesz się i wrócisz do aplikacji, reakcje zostaną zachowane i odczytane z historii wiadomości.
Jeśli osadzona zawartość nie jest dostępna na tej stronie, można ją również wyświetlić pod adresem https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/.
Jak PubNub może ci pomóc?
Ten artykuł został pierwotnie opublikowany na PubNub.com
Nasza platforma pomaga programistom tworzyć, dostarczać i zarządzać interaktywnością w czasie rzeczywistym dla aplikacji internetowych, aplikacji mobilnych i urządzeń IoT.
Fundamentem naszej platformy jest największa w branży i najbardziej skalowalna sieć przesyłania wiadomości w czasie rzeczywistym. Dzięki ponad 15 punktom obecności na całym świecie obsługującym 800 milionów aktywnych użytkowników miesięcznie i niezawodności na poziomie 99,999%, nigdy nie będziesz musiał martwić się o przestoje, limity współbieżności lub jakiekolwiek opóźnienia spowodowane skokami ruchu.
Poznaj PubNub
Sprawdź Live Tour, aby zrozumieć podstawowe koncepcje każdej aplikacji opartej na PubNub w mniej niż 5 minut.
Rozpocznij konfigurację
Załóż konto PubNub, aby uzyskać natychmiastowy i bezpłatny dostęp do kluczy PubNub.
Rozpocznij
Dokumenty PubNub pozwolą Ci rozpocząć pracę, niezależnie od przypadku użycia lub zestawu SDK.




Top comments (0)