Wprowadzenie do PubNub Chat SDK
PubNub Chat SDK, dostępny dla aplikacji TypeScript i JavaScript, udostępnia zestaw interfejsów API zaprojektowanych w celu ułatwienia dodawania potężnych i elastycznych funkcji czatu do aplikacji przy minimalnym rozwoju. Opcje czatu, takie jak cytowanie, wzmianki o użytkownikach, odniesienia do kanałów, wątki, potwierdzenia odczytu i wskaźniki pisania są natywnie obsługiwane przez SDK, co pozwala szybko zbudować pełnoprawną aplikację.
Zapoznaj się z naszą dokumentacją i przykładową aplikacją czatu, aby rozpocząć korzystanie z Chat SDK. Nasz samouczek przeprowadzi Cię przez podstawową funkcjonalność Chat SDK i dotknie niektórych bardziej zaawansowanych funkcji, podczas gdy nasze hostowane demo pokaże Chat SDK w akcji.
Ten poradnik jest częścią serii postów poświęconych niektórym z bardziej zaawansowanych funkcji PubNub Chat SDK. Serię można czytać w dowolnej kolejności, ale lista powiązanych artykułów znajduje się poniżej:
- Jak zarządzać członkostwem w kanałach użytkowników za pomocą Chat SDK
- Jak dodawać reakcje i emotikony do wiadomości za pomocą zestawu Chat SDK
- Jak tworzyć wątki i cytować wiadomości za pomocą Chat SDK
- Jak wspominać użytkowników i kanały za pomocą Chat SDK
Wspominanie użytkowników i kanałów
Jedną z najpotężniejszych funkcji Chat SDK jest możliwość wspominania zarówno użytkowników, jak i kanałów, zapewniając odbiorcy wiadomości pełny kontekst o tym, kto i co zostało wspomniane (lub oznaczone) i umożliwiając mu podjęcie działań. Umożliwia to na przykład odbiorcy kliknięcie oznaczonego użytkownika w celu wyświetlenia jego strony profilowej lub kliknięcie oznaczonego kanału w celu wyświetlenia tego kanału. Te interaktywne funkcje są podstawą nowoczesnej aplikacji do czatu i wymagałyby dużego wysiłku programistycznego, aby wdrożyć je od podstaw, ale są one dostarczane jako standardowa część naszego zestawu Chat SDK.
Dokumentacja opisuje to jako Wspominanie użytkowników i odwoływanie się do kanałów. Zawiera wszystkie niezbędne szczegóły, ale osobiście potrzebowałem zobaczyć działające demo tej funkcji, zanim zrozumiałem ją poprawnie.
Poniższe krótkie demo zostało zaprojektowane jako samodzielne i pokazuje tylko, jak działa wspominanie użytkowników i kanałów; żadne wiadomości nie są wysyłane przez PubNub, a "podgląd" jest renderowany lokalnie. Ma to na celu skupienie się na kluczowych funkcjach.
Spróbuj wpisać wiadomość i zauważ, że za każdym razem, gdy wpiszesz "@", a następnie pierwsze trzy litery jednego z testowych użytkowników, zostaniesz poproszony o "dodanie" tego użytkownika do wiadomości. Po dodaniu użytkownika, podgląd demo pokaże go jako hiperłącze (link nigdzie nie prowadzi i możesz renderować oznaczonego użytkownika w dowolny sposób we własnej aplikacji; nie jesteś ograniczony do hiperłączy). Użyj klawiszy strzałek, aby poruszać się po polu tekstowym; po wpisaniu karetki w oznaczonego użytkownika otrzymasz opcję "usunięcia" tego użytkownika z wiadomości.
Spróbuj również wpisać "#", a następnie pierwsze trzy litery jednego z kanałów testowych (wielkość liter nie ma znaczenia), co daje opcję "dodania" kanału do wiadomości. Dodane kanały są renderowane pogrubioną czcionką, ale podobnie jak użytkownicy, możesz renderować kanał w dowolny sposób.
Na koniec spróbuj wpisać hiperłącze i zauważ, że jest ono renderowane jako klikalny link u odbiorcy - podstawowa funkcjonalność tego została zapewniona automatycznie przez Chat SDK.
Interaktywne demo
Jeśli osadzona zawartość nie jest dostępna na tej stronie, można ją również wyświetlić pod adresem https://chat-sdk-how-to-mentions.netlify.app/.
Kod, który napędza to demo, jest dostępny na GitHub, ale w pozostałej części tego artykułu opiszemy, jak zostało ono zbudowane.
Wymagania wstępne
Upewnij się, że masz instancję obiektu Chat w swojej aplikacji
const chat = await Chat.init({
publishKey: "YOUR_PUBLISH_KEY",
subscribeKey: "YOUR_SUBSCRIBE_KEY",
userId: "YOUR_USER_ID",
})
Istnieje wiele możliwych parametrów, które można przekazać do Chat SDK, ale aby wspomnieć o użytkownikach i kanałach, nie potrzebujesz niczego więcej niż standardowy klucz publikowania, klucz subskrypcji i identyfikator użytkownika. Jeśli wszystko to jest dla ciebie nowe i nie wiesz, od czego zacząć, zapoznaj się z sekcją wstępnej konfiguracji w naszej dokumentacji.
Wspominanie użytkowników
Dokumentacja dotycząca wspominania użytkowników odwołuje się do MessageDraft w prawie każdym przykładzie i metodzie, dlatego ważne jest, aby zrozumieć cel MessageDraft. MessageDraft jest podstawowym typem w Chat SDK, który umożliwia dostarczanie kontekstu do wiadomości - przykłady kontekstu obejmują wszelkie pliki zawarte w wiadomościach, wszelkie inne wiadomości, które zostały zacytowane, oraz wszelkich użytkowników lub kanałów oznaczonych w wiadomości. Dostarczanie kontekstu do wiadomości pozwala na bogate w funkcje doświadczenie dla użytkowników, a mechanizm MessageDraft pozwala Chat SDK na dostarczenie wszystkich informacji potrzebnych aplikacji do zbudowania angażującego doświadczenia użytkownika.
Po pierwsze, za każdym razem, gdy tworzysz nową wiadomość, tj. podczas inicjalizacji aplikacji i po wysłaniu dowolnej wiadomości, musisz utworzyć nowy obiekt MessageDraft. Możesz wybrać, czy użytkownicy będą sugerowani "globalnie", czy tylko od tych użytkowników, którzy są członkami "kanału
setNewMessageDraft(channel.createMessageDraft({ userSuggestionSource: "channel"}))
Po utworzeniu obiektu MessageDraft musimy dostarczyć mu wszelkie znaki, które użytkownik wpisze w swojej wiadomości; odbywa się to poprzez wywołanie funkcji MessageDraft.onChange() za każdym razem, gdy zmieni się wpisany tekst. Poniższy kod jest przykładem funkcji onChange() dla pola
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
if (response.users.suggestedUsers?.length > 0)
{
setSuggestedUsers(response.users.suggestedUsers)
setNameOccurrenceIndex(response.users.nameOccurrenceIndex)
}
else
{
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
}
… // Also handle channels (omitted for brevity)
setRenderedMessage(newMessageDraft.getMessagePreview())
}
W tym programie obsługi zmian wiele się dzieje, więc podzielmy go na części:
Linia:
const response = await newMessageDraft.onChange(event.currentTarget.value)
Zostanie wywołana za każdym razem, gdy zmieni się tekst wejściowy i zwróci tablicę sugerowanych użytkowników, jeśli istnieją odpowiednie sugestie (tj. jeśli wpisałeś "@mar", zasugeruje "Marian", "Mary" itp.) Jeśli istnieją sugerowani użytkownicy, chcemy pokazać je użytkownikowi aplikacji i śledzić "nameOccurrenceIndex" powiązany z tymi sugestiami. "nameOccurrenceIndex" będzie zwiększany za każdym razem, gdy użytkownik wpisze znak "@" i jest używany przez Chat SDK do określenia, które sugestie są tworzone.
Gdy użytkownik aplikacji wybierze sugerowanego użytkownika, wywoływany jest następujący kod:
async function pickSuggestedUser(user:User)
{
if (!newMessageDraft) return
newMessageDraft.addMentionedUser(
user,
nameOccurrenceIndex
)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedUsers([])
setNameOccurrenceIndex(-1)
inputRef.current?.focus()
}
Ważne jest tutaj wywołanie messageDraft.addMentionedUser(), które poinformuje Chat SDK, który użytkownik jest reprezentowany przez określony symbol "@
Należy również zwrócić uwagę na wywołanie setText(newMessageDraft.value); spowoduje to aktualizację pola wejściowego w celu odzwierciedlenia wybranego użytkownika i jest wymagane, aby wszystko działało niezawodnie i było intuicyjne dla użytkownika.
A co z usuwaniem użytkownika? Aplikacja demonstracyjna będzie śledzić, gdzie znajduje się kursor w polu wejściowym i korzystać z interfejsu API Chat SDK getHighlightedMention(), aby zwrócić, które dane użytkownika są obecnie podświetlone. Jeśli użytkownik jest podświetlony, użytkownik aplikacji ma możliwość usunięcia tego użytkownika, co odbywa się poprzez wywołanie funkcji API removeMentionedUser()
Chociaż to demo renderuje tylko podgląd wiadomości za pomocą getMessagePreview(), w produkcji należy również wywołać send() na obiekcie MessageDraft, aby przekazać go odbiorcy.
Odwoływanie się do kanałów
Podczas odwoływania się do kanałów stosowane są dokładnie te same zasady, co w przypadku odwoływania się do użytkowników, przy czym zmieniają się tylko nazwy metod i parametry. Powinieneś użyć tej samej instancji obiektu MessageDraft, aby wspomnieć zarówno o kanałach, jak i użytkownikach.
Aby powrócić do obsługi onChange() pola , kod będzie wyglądał następująco:
async function handleInput(event: React.FormEvent<HTMLInputElement>)
{
if (!newMessageDraft) return
const response = await newMessageDraft.onChange(event.currentTarget.value)
… // Also handle users (omitted for brevity)
if (response.channels.suggestedChannels?.length > 0)
{
setSuggestedChannels(response.channels.suggestedChannels)
setLastAffectedChannelOccurrenceIndex(response.channels.channelOccurrenceIndex)
}
else
{
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
}
setRenderedMessage(newMessageDraft.getMessagePreview())
}
Gdy użytkownik aplikacji wybierze sugerowany kanał, wywoływany jest następujący kod:
async function pickSuggestedChannel(channel:Channel)
{
if (!newMessageDraft) return
newMessageDraft.addReferencedChannel(channel, lastAffectedChannelOccurrenceIndex)
setText(newMessageDraft.value)
setRenderedMessage(newMessageDraft.getMessagePreview())
setSuggestedChannels([])
setLastAffectedChannelOccurrenceIndex(-1)
inputRef.current?.focus()
}
Ważne jest tutaj wywołanie messageDraft.addReferencedChannel(), które powie Chat SDK, który kanał jest reprezentowany przez określony symbol "#".
Podobnie jak w przypadku wybierania użytkowników, wywołanie setText(newMessageDraft.value) zaktualizuje pole wejściowe, aby odzwierciedlić wybrany kanał i jest wymagane, aby wszystko działało niezawodnie i było intuicyjne dla użytkownika.
Chociaż to demo tego nie obsługuje, Chat SDK obsługuje również usuwanie odniesień do kanałów i inne możliwości. Pełna lista funkcji znajduje się w dokumentacji Channel References.
Renderowanie wspomnianych użytkowników i kanałów
Dokumentacja opisuje pewną logikę renderowania wiadomości, ale znalazłem najbardziej elegancki przykład dostarczony przez aplikację startową Chat SDK, więc zasadniczo skopiowałem ją do tego demo. Chat SDK umożliwia dostęp do różnych "części" wiadomości, które są dostępne jako typy "MixedTextTypedElement" i dostępne za pośrednictwem metody message.getLinkedText().
Demo określa React useCallback, aby określić sposób renderowania każdej z tych "części":
const renderMessagePart = useCallback((messagePart: MixedTextTypedElement) => {
if (messagePart.type === "text") {
return messagePart.content.text
}
if (messagePart.type === "plainLink") {
return <a href={messagePart.content.link}>{messagePart.content.link}</a>
}
if (messagePart.type === "textLink") {
return <a href={messagePart.content.link}>{messagePart.content.text}</a>
}
if (messagePart.type === "mention") {
return <span><a href={`https://pubnub.com/users/${messagePart.content.id}`}>{messagePart.content.name}</a> </span>
}
if (messagePart.type === "channelReference") {
return <b>#{messagePart.content.name} </b>
}
return ""
}, [])
Renderowanie demo jest uproszczone: hiperłącza są konwertowane na klikalne linki, wzmianki użytkownika są również przekształcane w klikalne linki (choć nie wskazują one na rzeczywiste adresy URL), a odniesienia do kanałów są pogrubione.
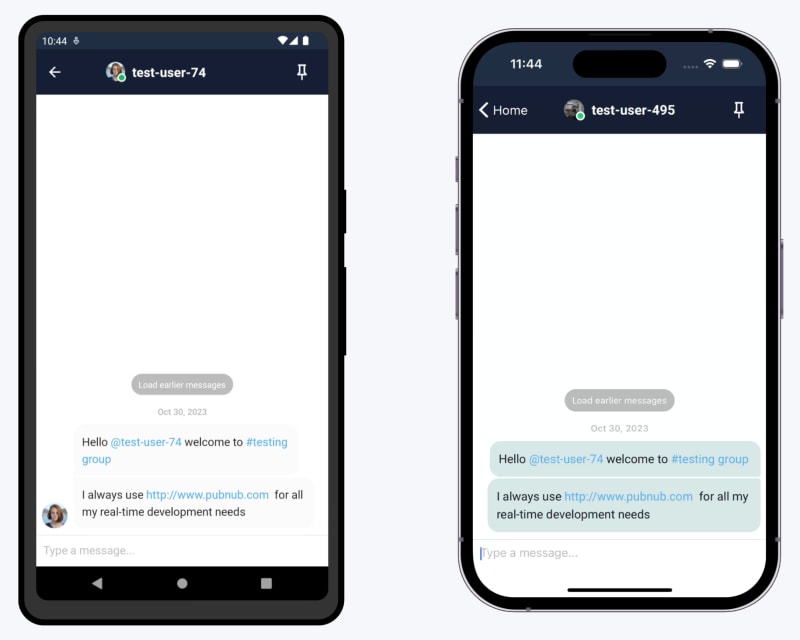
Demo: Wzmianki o użytkownikach i kanałach w naszym demo React Native na urządzenia mobilne
Możesz grać z tymi funkcjami za pomocą naszego Chat SDK Demo for Mobile, dostępnego jako hostowane demo z pełnym kodem źródłowym na GitHub. Powinieneś także zobaczyć demo renderowane w iFrame na dole tej sekcji.
- Zaloguj się do aplikacji, wybierając losowy identyfikator użytkownika dla każdego urządzenia. Zanotuj w pamięci identyfikatory użytkowników
- Rozpocznij rozmowę z drugiego urządzenia, wybierając użytkownika zalogowanego na pierwszym urządzeniu.
- Wpisz "@", a następnie pierwsze trzy znaki jednego z identyfikatorów użytkowników, jako których się zalogowałeś. Wybierz użytkownika z prezentowanej listy rozwijanej.
- Zauważ, że otrzymana wiadomość wyświetli nazwę użytkownika jako hiperłącze.
- Przejdź do zakładki "Wzmianki" dla wspomnianego użytkownika i zwróć uwagę, jak wyświetlana jest wiadomość, która wspomina o tym użytkowniku.
- Możesz również wpisać adres URL w wiadomości w aplikacji demonstracyjnej, aby wyświetlić go jako hiperłącze, np. http://www.pubnub.com.
Jeśli osadzona zawartość nie jest dostępna na tej stronie, można ją również wyświetlić pod adresem https://pubnubdevelopers.github.io/Chat-SDK-Demo/mobile/.
Jak PubNub może ci pomóc?
Ten artykuł został pierwotnie opublikowany na PubNub.com
Nasza platforma pomaga programistom tworzyć, dostarczać i zarządzać interaktywnością w czasie rzeczywistym dla aplikacji internetowych, aplikacji mobilnych i urządzeń IoT.
Podstawą naszej platformy jest największa w branży i najbardziej skalowalna sieć komunikacyjna w czasie rzeczywistym. Dzięki ponad 15 punktom obecności na całym świecie obsługującym 800 milionów aktywnych użytkowników miesięcznie i niezawodności na poziomie 99,999%, nigdy nie będziesz musiał martwić się o przestoje, limity współbieżności lub jakiekolwiek opóźnienia spowodowane skokami ruchu.
Poznaj PubNub
Sprawdź Live Tour, aby zrozumieć podstawowe koncepcje każdej aplikacji opartej na PubNub w mniej niż 5 minut.
Rozpocznij konfigurację
Załóż konto PubNub, aby uzyskać natychmiastowy i bezpłatny dostęp do kluczy PubNub.
Rozpocznij
Dokumenty PubNub pozwolą Ci rozpocząć pracę, niezależnie od przypadku użycia lub zestawu SDK.






Top comments (0)