ReactJS is a javascript library maintained by Facebook and instagram. It is mainly used to create user interfaces in JavaScript for different platforms.You can use ReactDOM for web applications, React Native for mobile app development (sharing the majority of code between Android and iOS), and cross-platform hybrid desktop applications with Electron.
Features of ReactJS :
- Speed
- Simplicity
- Scalability
Points covered here are :
- ReactJS Environment Setup
Environment Setup
Tools required for ReactJS Environment
Steps to setup React Environment
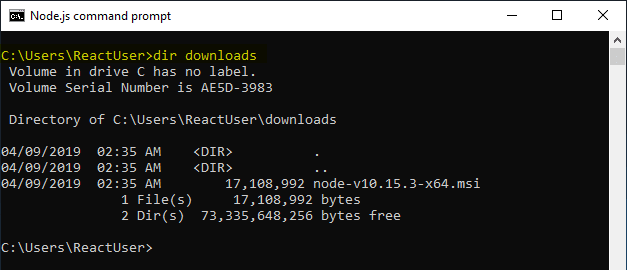
Install Node.js
- Create a directory for React.js App
- Open command prompt
- Create a directory for React.js App
- Open command prompt
Go to Reactjs Directory location
Type command for React Environment
npm install create-react-app -g or
npx create-react-app my-app
Here -g means installation type is global
Second command :
create-react-app AppName
Go to AppName directory and type npm start
After starting your first React Application, You will get default screen on the browser.
Hope you would get basic knowledege on how react is been setup .









Top comments (0)