14 Kick-Ass Extensions You Don’t Wanna Miss!
They say that with Visual Studio Code, Microsoft redeemed themselves amongst the developer community.
Many old time programmers carried a grudge against the Redmond tech giant given their outspoken anti open source stance.
Former Microsoft CEO Steve Ballmer even infamously called the open source operating system Linux “a cancer.”
Today, 14 million developers call VS Code ‘home’. Given that the number of devs worldwide - according to Statista - is around 24 million, thats an insane number!
While VS Code is 100% free, it is also a totally brilliant marketing strategy into Microsoft’s Azure.
As an ex Google Cloud and AWS user, I'd say it's highly doubtful whether without VS Code, Azure would have gotten to be part of ‘the big 3’. Now however, with GitHub and VS Code combined, they pretty much own us all.
Enough with the politics. Let’s dive into the juicy parts. The following VS Code extensions are a ‘must’:
Bear in mind, given how lightweight VS Code is, there is really never a worry about having ‘too many’ extensions. So just knock yourself out!
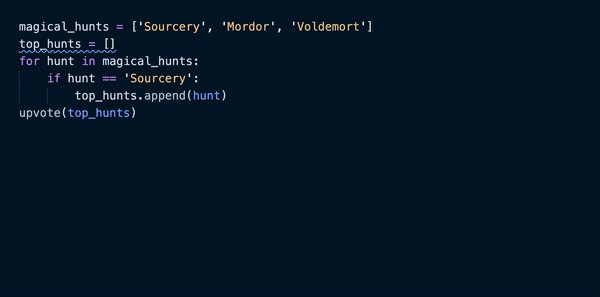
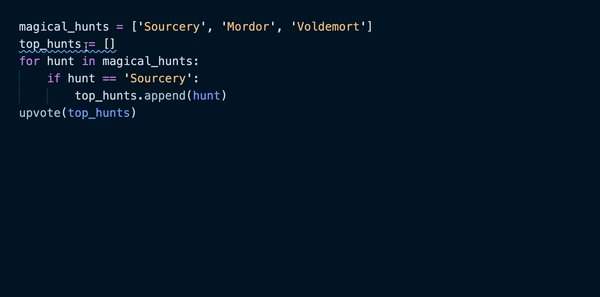
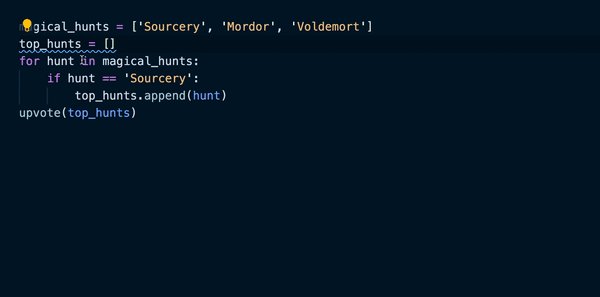
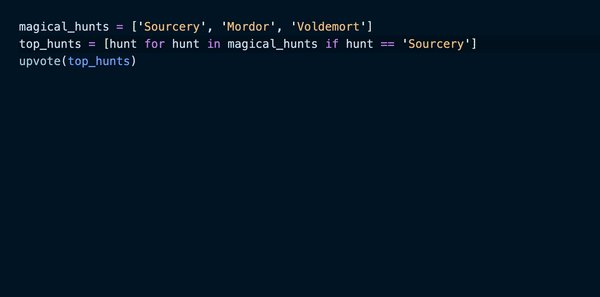
Sourcery
Sourcery runs in the background and suggests real-time refactoring improvements. It's actually really fun seeing Sourcery in action #solid
Bookmarks
Bookmarks helps you to navigate your code, and moves between important positions easily and quickly. It also supports a set of selection commands, which allows you to easily select bookmarked lines and regions.
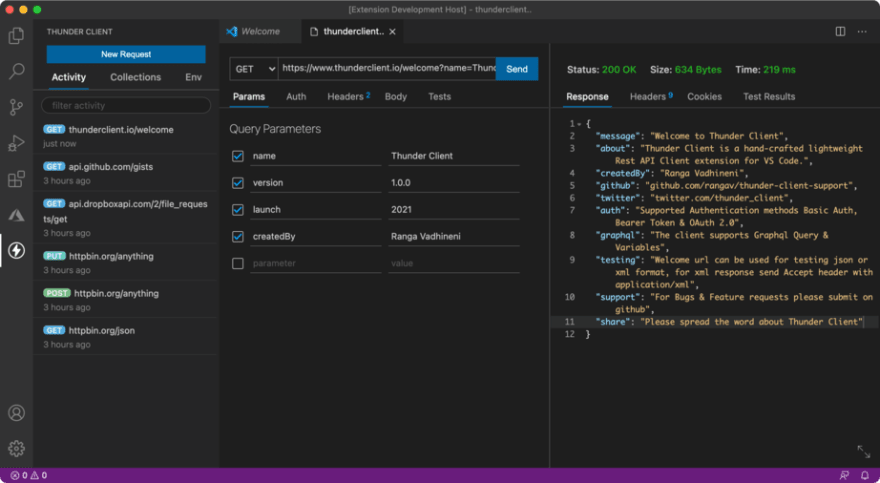
Thunder Client
Thunder Client is a lightweight Rest API Client with a simple and clean design; you’ll never need Postman again. Super fast too!
Docs View
- Automatically displays documentation for the function at the cursor position.
- The “Documentation” view shows in the panel by default, move it any panel by just dragging.
- Supports syntax highlighting and markdown rendering in the docs view.
For imported functions that have lots of args, this is a lifesaver.
Sourcegraph
Sourcegraph allows you to search millions of open source repositories right from VS Code. Super fast too!
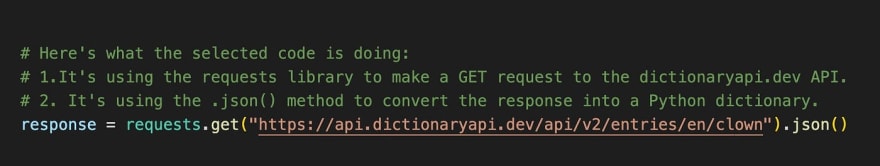
AI Doc Writer
Writing documentation is no fun, this AI takes care of it. Just highlight the code and hit ⌘ + . The makers of this one are actually on top of their game and constantly keep perfecting. Kudos!
file-size
Shows the current file size in the status bar. I know this sounds 'basic' but it really is super helpful.
Krinql
Based on OpenAI’s powerful GPT-3, Krinql explains the highlighted code in plain English, plus some other Codex features.
GistPad
Bonus: Comes with a really useful scratchpad (for note taking etc.) One of my favs.
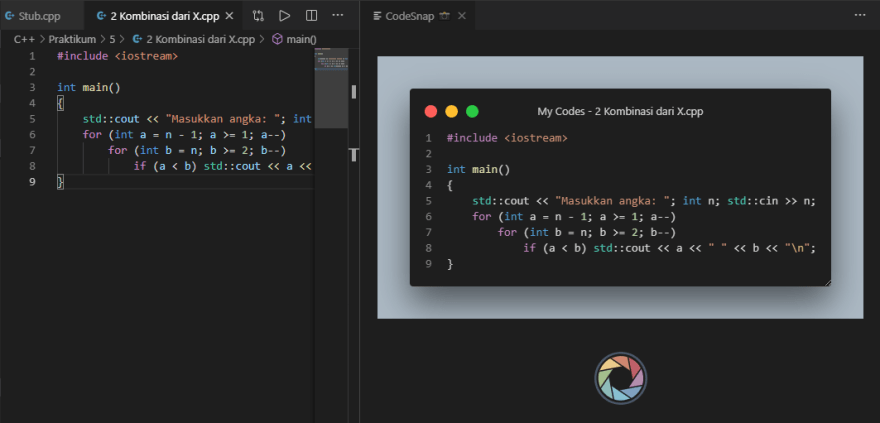
CodeSnap
Just right click a code selection and click CodeSnap, basically a built-in 'Carbon'.
IntelliCode Completions
From our friends at Microsoft, this experimental extension predicts up to a whole line of code based on your current context. Predictions appear as grey-text to the right of your cursor.
I’ve head a really great experience using it so far (couple months now)! Mostly I love how conservative it is vs making silly guesses. If it doesn't know, it says nothing.
AREPL
Similar to AREPL, Wolf uncovers variables and objects inline:
While the above are both too cluttering for everyday, they do have their perfect use cases (i.e. a complex code block etc.).
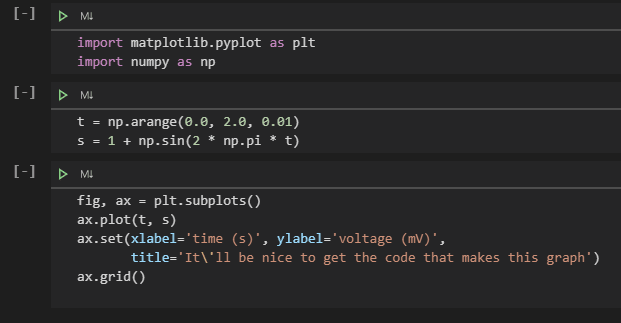
Gather
Again from the awesome peeps at Microsoft, when called from within a notebook cell, Gather magically figures out its dependencies. A game changer for Dataframers & Plotters.

Make sure to hit that unicorn please if you enjoyed this post 🦄



















Top comments (0)