Execução com diffs
Até o momento já conseguimos executar o teste, enviar o snapshot para a plataforma Percy e realizar o auto-approve. Com isso, já temos nossa baseline.
Baseline serão seus snapshots válidos, ou seja, aqueles que devem ser considerados como certo. Serão com base neles que toda execução nova será comparada.
Agora iremos alterar algo na aplicação e rodar os testes novamente para que o Percy identifique as inconsistências.
Vamos remover a frase Treinando testes de regressão visual com Percy da nossa aplicação e rodar o teste novamente.
Como já temos uma imagem aprovada como baseline, tudo que precisamos fazer nesse momento é executar o teste novamente, já com a nossa aplicação sem a frase.
Acessar o link da build gerada no final da execução: https://percy.io/4c61c7c3/tutorial/builds/10231561
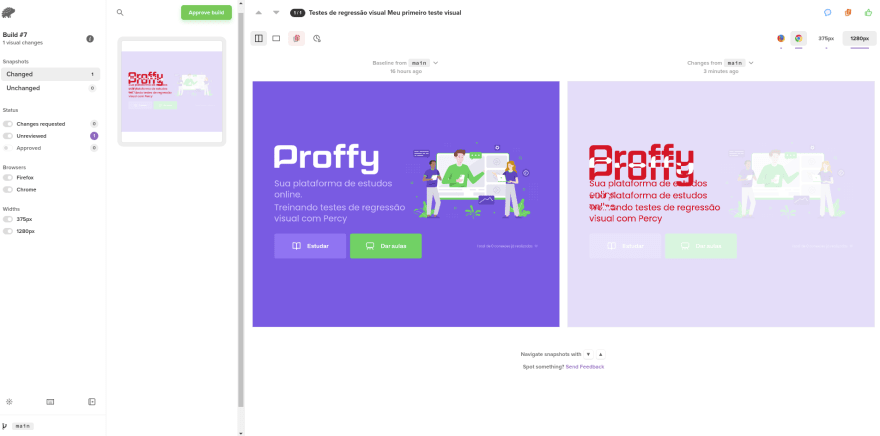
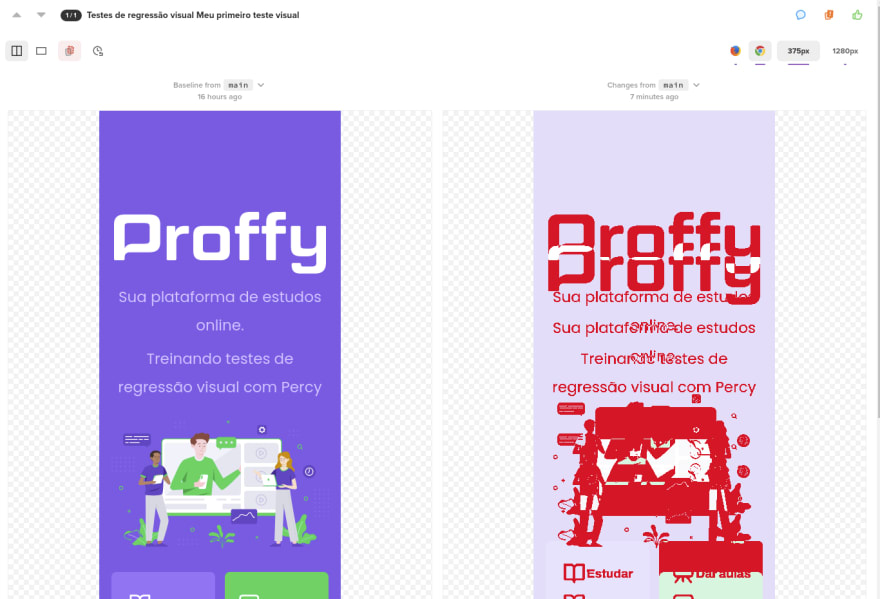
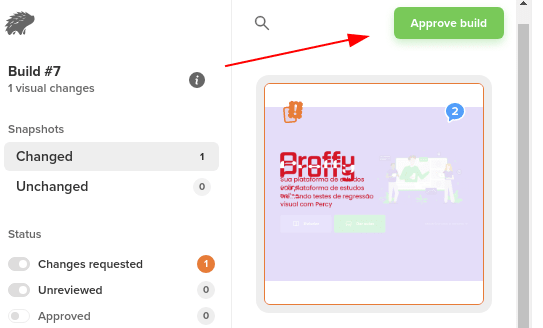
E olha só, já podemos ver que o Percy identificou inconsistências na nova imagem com base na imagem que temos salva.
A partir daí exitem algumas ações a serem tomadas, como:
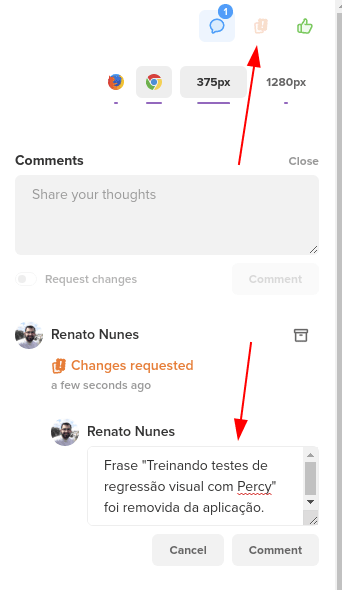
- Solicitar alterações do produto,impedindo que o teste seja salvo como "correto" até que a correção seja realizada. Para isso basta clicar no ponto de exclamação e colocar um comentário (não é obrigatório colocar) do porque está solicitando a request.
- Você também pode simplesmente aprovar essa imagem como a nova baseline, considerando que a frase deve ser removida de fato. Para isso, basta clicar no sinal de ok.
No caso acima, fizemos apenas para uma imagem, pois temos apenas um testes. Claramente em seu projeto, haverá mais testes e consequentemente mais snapshot para validar. Caso queira aprovar todos os snapshots como corretos, basta clicar no botão Approve Build que toda sua build será aprovada.
No próximo capítulo iremos ver integração contínua com Github Actions.









Top comments (0)