Executando seus testes na plataforma Percy
Bom, já que temos certeza que os nossos testes não possuem nenhum erro e estão executando perfeitamente em nosso ambiente local, é hora de fazer a integração com o ambiente do Percy Cloud.
Para isso, você deve executar via CLI (command line) o comando:
npx percy exec -- cypress run
Uma vez que temos nossa PERCY_KEY exportada em nosso ambiente, quando passamos o comando percy em nossa execução, automaticamente faremos a sincronização com a plataforma Percy.
No final da execução do teste, você deverá ter o resultado abaixo, caso ocorra tudo certo.
O próximo passo é acessar a plataforma do Percy. Copie o link que é gerado no final do teste e acesse no seu navegador de preferência.
Ex.: No nosso caso o link foi: https://percy.io/4c61c7c3/tutorial/builds/10214530
Conhecendo a plataforma Percy
Assim que você acessar o link acima e fizer login na plataforma, você será direcionado para a build que foi executada na sua máquina e com os testes que foram executados.
Veja que já temos um snapshot da tela home da nossa aplicação, exatamente como pedimos para o nosso teste fazer.
Alguns detelhes que precisamos saber antes de prosseguir:
1) Quando realizamos o merge dos testes diretamente na master/main, o Percy irá aprovar automaticamente os snapshot.
O que você quer dizer com aceito automaticamente Renato? O que eu quero dizer é que se você já tiver uma imagem como baseline, ele irá substituir pela imagem nova. E se você não tiver, a plataforma irá considerar a imagem nova como baseline, ok?
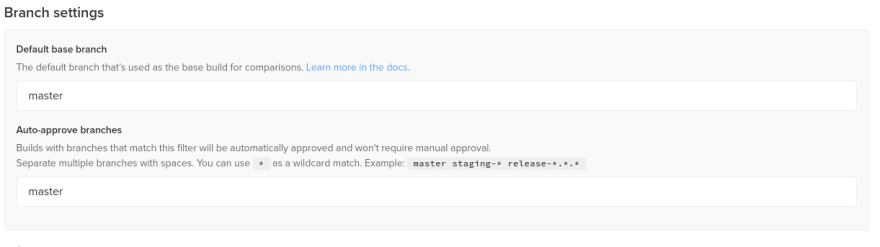
A solução para isso é simplesmente sempre trabalhar em uma branch diferente da master/main, como normalmente já fazemos no dia a dia, ou ir nas configurações do projeto e alterar para que o auto-approve seja realizado em uma branch diferente. Particularmente, eu não altero essa configuração.
Mas, caso queira, basta ir em no seu projeto > Settings e procurar por Branch Settings.
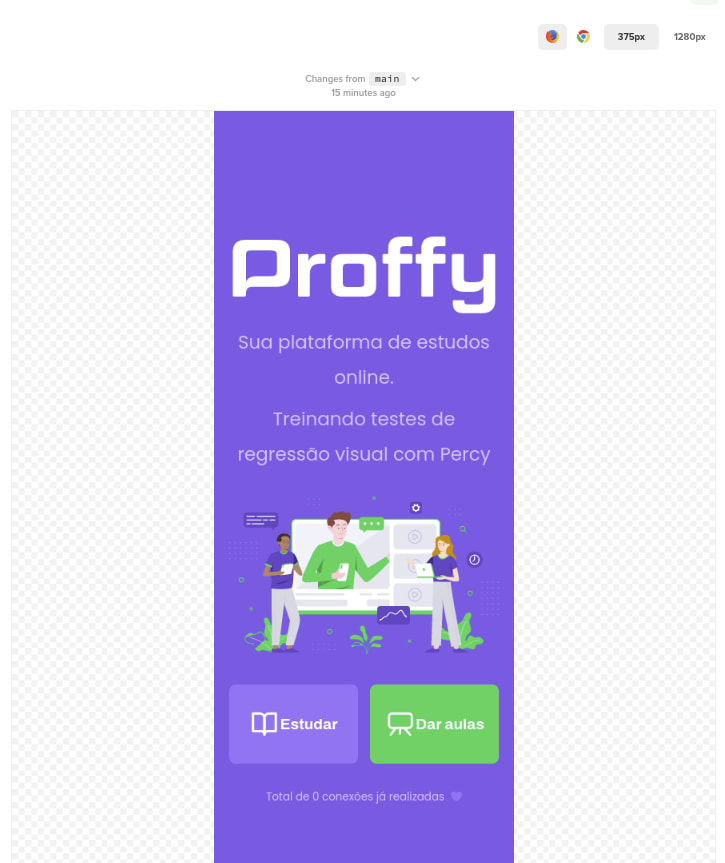
2) Por padrão, a sua execução é realizada nos navegadores Chrome e Firefox, e nas resoluções 375px (mobile) e 1280px (Desktop). Você pode alterar os modos para verificar como fica a sua aplicação clicando nas opções acima da imagem localizada ao lado direito. Também é possível executar seu teste com uma resolução especifica, porém não iremos ver agora.
Exemplo do nosso snapshot na resolução 375px
Por hora, apenas o Chrome e Firefox são aceitos pelo Percy. Mais detalhes veja em: https://docs.percy.io/docs/cross-browser-visual-testing
No próximo tópico, iremos analisar as diferenças encontradas nos snapshots.








Top comments (2)
Excelente artigo, Renato.
Parabéns e obrigado por compartilhar conhecimentos.
Valeu @medeirosfernando !!