I recently tried to implement a simple spreadsheet in React with basic support for formulas using +, -, *. This is my first attempt building it.
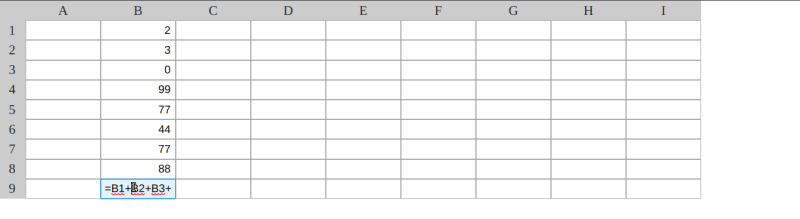
The idea was to render a grid of text input. The state for the all the items in the grid was maintained in the parent component. Where it was stored by row number and column name. So the value of the cell A1 was stored in that state with key A1. When the user entered anything into the cell the value was stored this state.
When the user was focusing the cell the value stored in the state the was displayed. But when user focused outside the cell then computeCell was called which computed the formula in the cell and displayed the result.
Here is the code for the above and here is the link to the demo.



Top comments (0)