If you ever wanted to create a new nuxt(vue) project from scratch this might help you to add the basic setups needed for it.
Initiate a nuxt project with npm & TypeScript
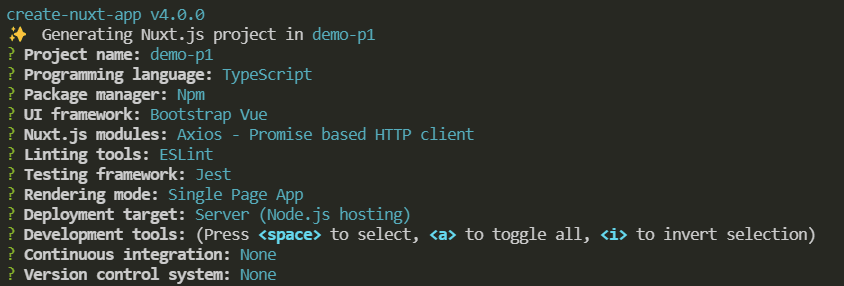
npm init nuxt-app <project-name>
You will get an option to select the language you can select TypeScript.
Change the directory and install some dependencies to use Class based components
- Install the property decorator Nuxt Property Decorator
npm i nuxt-property-decorator
- Installing sass (Optional) SASS
npm i sass-loader sass webpack --save-dev
Now you are good to go use the components and everything like a class.
If you like the post follow me for more




Top comments (0)