The simplest way to create user in django is by using usercreation form.
Django comes with pre-built wheel so that the developer can focus solely on building web application.
For creating user registration we have to work on these files
1) views.py
2) urls.py
3) registration.html
1) views.py
from django.shortcuts import render
from django.contrib.auth.forms import UserCreationForm
def signUp(request):
fm = UserCreationForm()
return render(request, 'account/registration.html', {'form':fm})
2) urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.signUp, name= 'SignUp')
]
3) html.py
<!DOCTYPE html>
<html>
<head>
<title>Registation</title>
</head>
<body>
{{form.as_p}}
</body>
</html>
4) we are using inbuilt auth application of django that's why we have to run migrations & migrate command
>>>python manage.py makemigrations
>>>python manage.py migrate
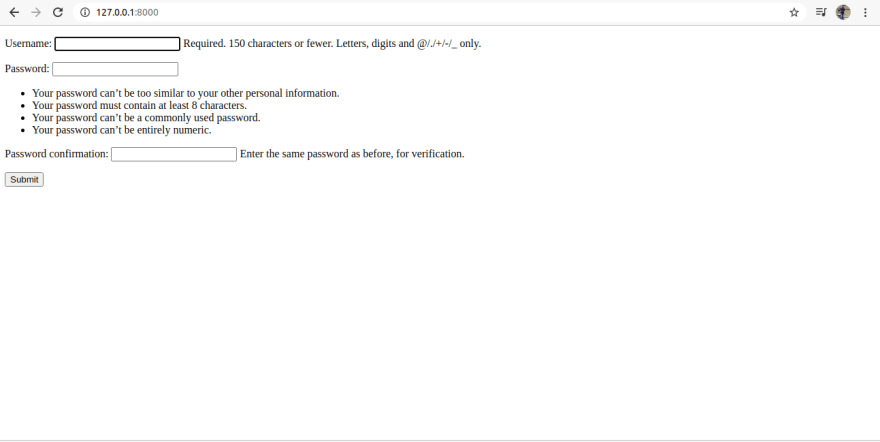
5) Now you can see the django inbuilt registration form.
The form will include three fields by default username, password1, and password2. The form contain inbuilt html code
6) Now its time to fill the signup form,
But before that we have to create a function inside views.py which handles post request coming from registration.html
views.py
def signUp(request):
if request.method == "POST":
#print(request.POST)
fm = UserCreationForm(request.POST)
if fm.is_valid():
fm.save()
else:
fm = UserCreationForm()
return render(request, 'account/registration.html', {'form':fm})
7) The following method specifies how to send form-data
registration.html
<!DOCTYPE html>
<html>
<head>
<title>Registation</title>
</head>
<body>
<form action="", method="post">
{% csrf_token %}
{{form.as_p}}
<input type="submit" value="Submit">
</form>
</body>
</html>
8) Now we are ready to fill form with submit button
9) But before submitting once we go through the database, so you get some knowledge that how our data is going to save in our database
so for that download the sqlite browser through the link
https://sqlitebrowser.org/dl/
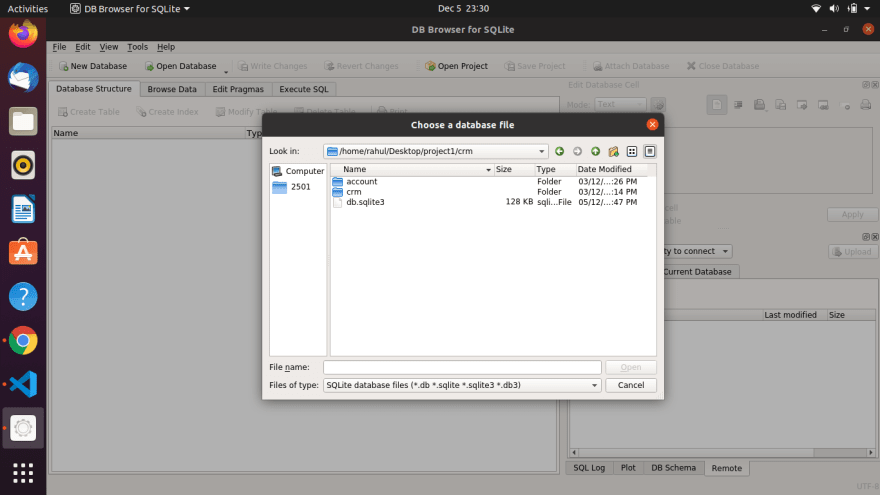
now it look like this -
10) Now click on file > open database >open your project directory db file
11) Now right click on auth user & browse the table
12)& Now you can see the table like this

13) Its time to submit the form

14) After submitting you can see the form value like this

15) below is the github repo link to fetch all the code we have
done so far
In my next post we will create customize registration form with some bootstrap UI










Top comments (0)