In this article, we will review useRouterMisuseWarning hook found in Refine source code. Below is the code picked from refinedev/refine/packages/core/src/hooks/router/use-router-misuse-warning/index.ts
import { checkRouterPropMisuse } from "@definitions/helpers/check-router-prop-misuse";
import React from "react";
import type { RouterProvider } from "../../../contexts/router/types";
export const useRouterMisuseWarning = (value?: RouterProvider) => {
const warned = React.useRef(false);
React.useEffect(() => {
if (warned.current === false) {
if (value) {
const warn = checkRouterPropMisuse(value);
if (warn) {
warned.current = true;
}
}
}
}, [value]);
};
How did I find this hook?
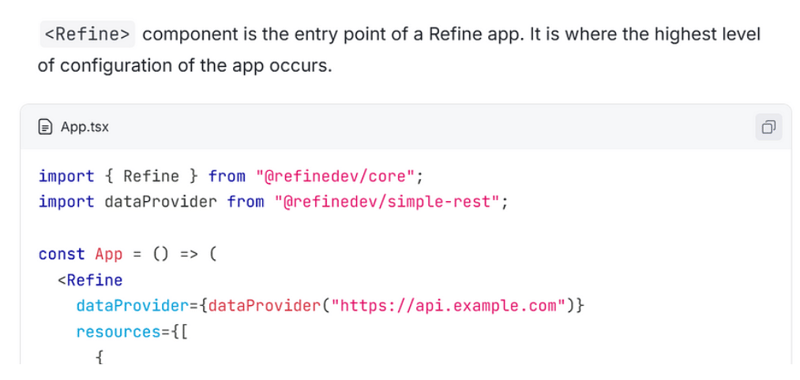
But first, let me explain how I ended up finding this hook. I am spending some time, studying Refine dev source code, to learn how they have built React framework that can be used to build Enterprise applications. I will soon release this content about Refine source code on my learning platform. Because of this reason, I started with reading the Refine docs about Refine component that is core.
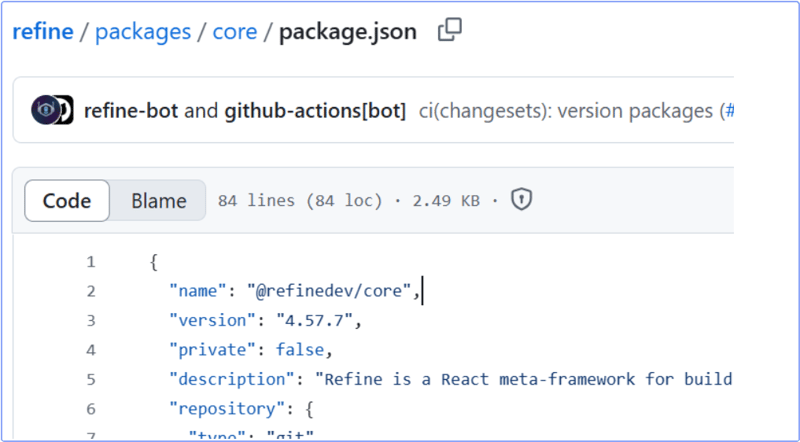
You see this Refine is imported from @refinedev/core. Here @refinedev/core is a package name. At this point, I searched for this package in the refine repository and found it in packages/core/package.json.
Where did I find this hook?
Now that I have located this, it was fairly challening to find this Refine component since this is the first time I am looking at this codebase.
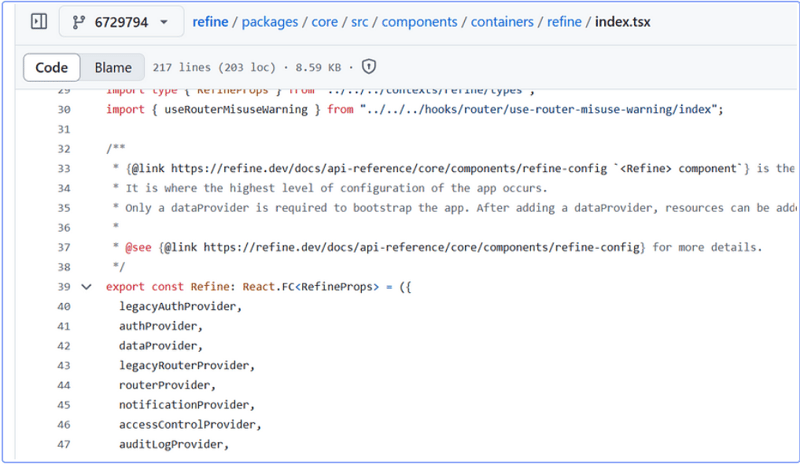
However, I found Refine component code in packages/core/src/components/containers/refine/index.tsx
At line 104 in packages/core/src/components/containers/refine/index.tsx, you will find this below code snippet
/**
* Warn our users if they are using the old way of routing in the wrong prop.
*/
useRouterMisuseWarning(routerProvider);
/** */
What this hook is about?
If you take a closer look at its comment:
Warn our users if they are using the old way of routing in the wrong prop.
This hook simply throws a warning in your browser’s console if you use their old way of routing.
You will find this in a function, checkRouterPropMisuse.
import type { LegacyRouterProvider } from "../../../contexts/router/legacy/types";
import type { RouterProvider } from "../../../contexts/router/types";
export const checkRouterPropMisuse = (
value: LegacyRouterProvider | RouterProvider,
) => {
// check if `routerProvider` prop is passed with legacy properties.
// If yes, console.warn the user to use `legacyRuterProvider` prop instead.
const bindings = ["go", "parse", "back", "Link"];
// check if `value` contains properties other than `bindings`
const otherProps = Object.keys(value).filter(
(key) => !bindings.includes(key),
);
const hasOtherProps = otherProps.length > 0;
if (hasOtherProps) {
console.warn(
`Unsupported properties are found in \`routerProvider\` prop. You provided \`${otherProps.join(
", ",
)}\`. Supported properties are \`${bindings.join(
", ",
)}\`. You may wanted to use \`legacyRouterProvider\` prop instead.`,
);
return true;
}
return false;
};
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects





Top comments (0)