Introduction
It's a known fact: locating elements in Mobile Applications is a hassle.
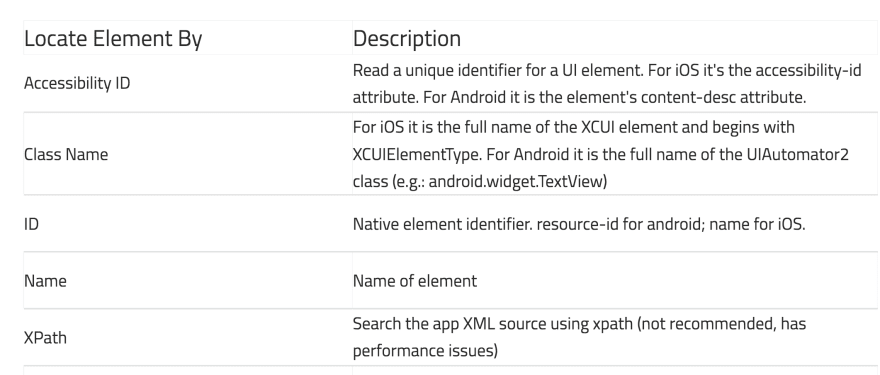
Appium and other libraries require locators such as ID, Accessibility ID, Name, Class Name, XPath, etc.
And getting those locators is difficult, because unlike web sites, we can't just Right Click and go into the Chrome Developer Tools.
The old way
A painful process that involves the following steps:
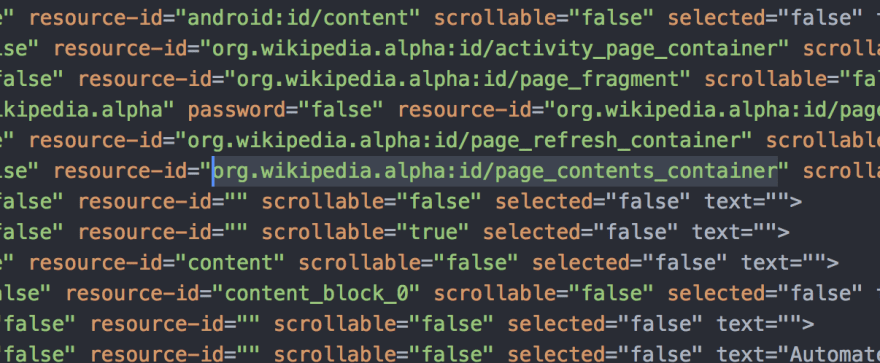
1) Get the Page Source.
2) Look through the tags and find your element.
3) Extract a locator based on the Appium rules.
4) If no reliable locator is found, write the XPath by hand.
The new way, using the Element Inspector
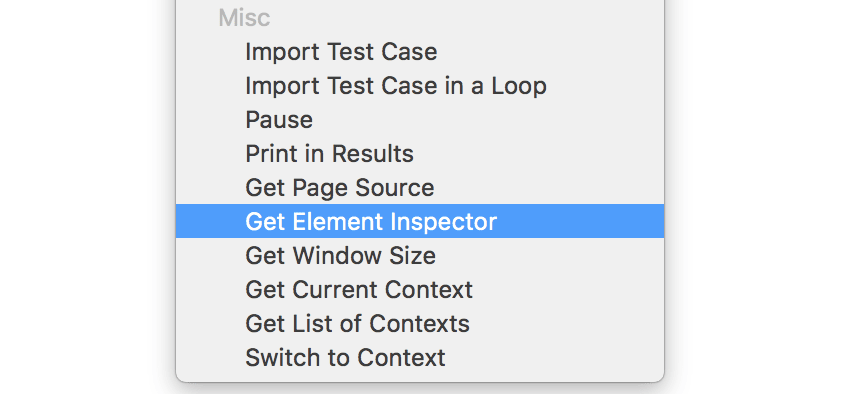
Endtest just added the Get Element Inspector action, which extracts the structure of Android and iOS apps and generates a HTML page like this.
Steps:
1) Add a Get Element Inspector step.
2) The execution will generate a HTML with the structure of the app:
3) Click on an element and you'll get all the locators and attributes.
It works for Android and iOS apps, native and hybrid.
You can read more about it in their docs:
Finding elements in Mobile Applications








Top comments (0)