You have finished your game.
You're building your WebGL game.
You can’t test it on your PC but that's okay, you can just upload it to itch.io or to simmer.io and give the links to all my friends.
You upload your build and when you least expect a HUGE BUG appears that you have no idea it was there.
How can we avoid this? Simple, test your WebGL on your PC.
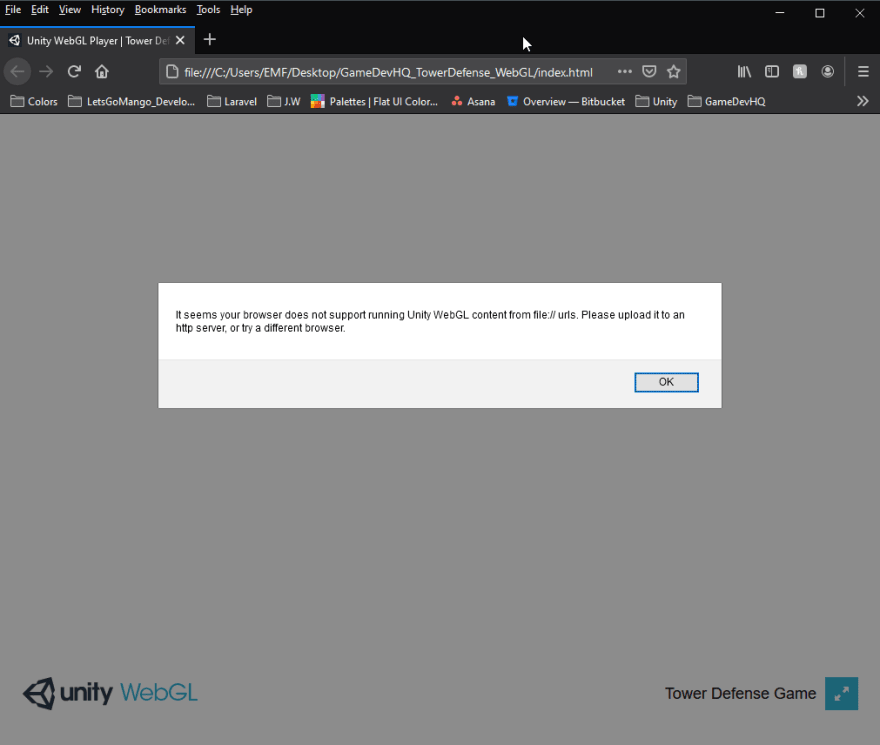
By default even if you select your index html file from the build folder you will get the following errors 👇regardless of the web browser you choose:
By nature WebGL can only run on a hosting server like itch.io or simmer.io and to run your WebGL game we must tell our PC to act like a server.
But how? Using Xampp
Xampp is a web developer tool, in small words, that tells your PC to act like a hosting server to run web applications locally instead of testing everything from a paid services hosting; using this allows web developers to test applications before uploading, we can do the same with our WebGL game.
To start you must install Xampp:
Download application:
https://www.apachefriends.org/download.html
If you need help installing Xampp, follow this guide:
https://www.wikihow.com/Install-XAMPP-for-Windows
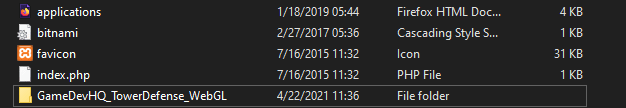
Once you have everything set up you must locate the folder that Xampp create called “htdocs”, in there you will put / place your WebGL build folder:
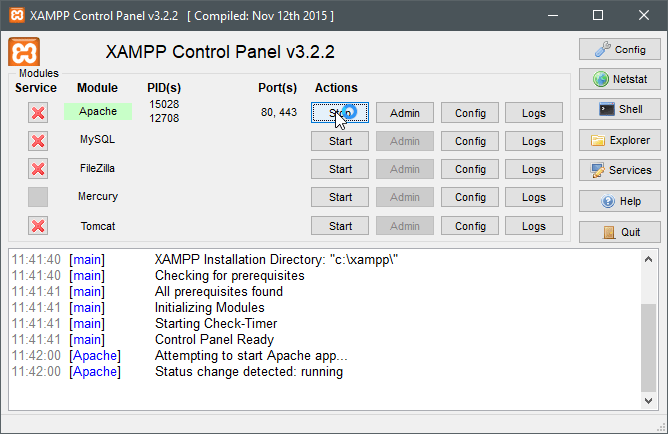
Before testing your game you must activate Xampp and turn on Apache server:

Once you have everything running using the web browser of your choice you will put the following on the search bar:
localhost/{name of the WebGL folder build}

And with that you can play your WebGL game and test it before uploading.
Hope this helps.
TO BE CONTINUED 😎






Top comments (1)
If you use vscode, you can install Live server tool and run in it too.