Problem
The first thing I noticed when reading through their github repository is the lack of organization. The checkbox wasn't formatted properly so it doesn't even use the list markup properly. Overally, it was an unorganized README.md
Demo
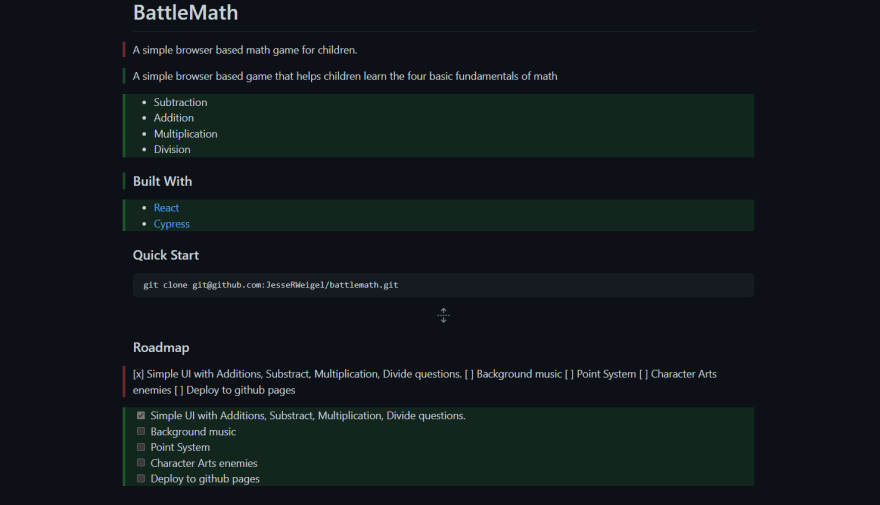
I made the descript more descriptive as to vague to allow users to understand right away what the purpose of the program was.
I added a "Built With" section which I thought is always important to help those who wants to participate in the repository to know what they are dealing with. Lastly, the "Roadmap" is finally formatted properly to an actualy list
Problem
In the surface the password page looks like how it should be. It validates on the empty fields and wrong email format, but when you look deeper you'll see a problem which will turn into a huge one if left uncheck; the password validation. When creating an account, the system does not make the user follow a specific format, they can create an account regardless of how unsecured and short the password is.
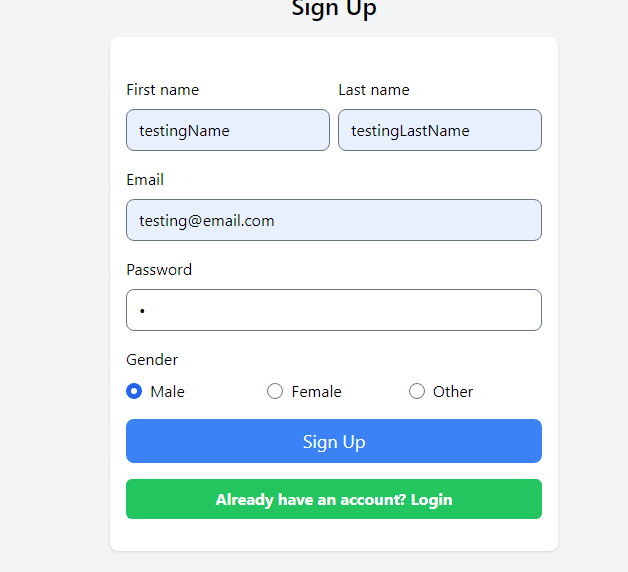
Creating Account
As seen in the image above, a password with one is a valid password to create an account. You might be thinking that "they can just reset the database once they launch the server" which is true, but it still doesn't solve the issue of not having a proper password validation
Setup
I first have to figure out which component in their code does the sign up page, and it wasn't so hard to do so due to how well organized their directory tree is.
Coding
I noticed that the owner is using a function to assign all of the values in a form that will then be used to sent towards teh database. This might not look like a problem, but password is not the same as all the other values. It's the most important property of an account for it is what allows us to access them.
Therefore, I thought to myself, "wouldn't it be a much better idea to have another function to handle all the validation?". This is when I decided to create a handlePAssword function, that will do all of the validation. The best part about this code is that it does not change anything from the author's existing program. It simply adds into it without disecting the code.
Firstly, I'll have an if statement that checks on whether the string that is taken from the input contains an uppercase. If it doesn't it sends a custom validation, otherwise it just sets the validPassword to true (this variable will be used to make sure that no value will be passed to form unless the password is valid)
Secondly, I will have another if statement that checks if validPassword is set to true, and if it does it will set it to false (this is to ensure that if the second validation is not valid, it will not pass in a value). A nested if statement will be used to check on whether the string contains any numerical numbers, and if it does, it set validPassword to true
Lastly, if the validPassword is true, it will set the string as the value of password, and the user will now will receive a successful prompt
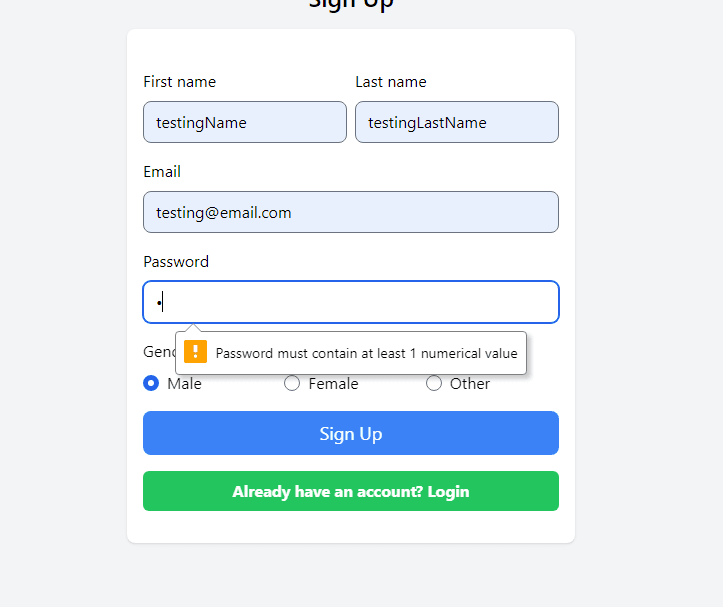
Demo
Password Not Containing an Uppercase
Password Not Containg a Numerical Value
Password Length Less than minimum
UPDATE 10/18/2022: I noticed that the the validation for the length wasn't working with my first pull request, had to readjust it, and send a new pull request for the owner
Difficulties
The most difficult part is having to understand the concept of "Validation" in terms of react. When I was trying to figure out how to send a message for wrong validation, I struggled to understand how I would do that. My questions lead me to multiple examples that weren't of any use, but I finally came a cross the .test function that allows me to see if the string provided actually meets the criteria I set using RegEx







Top comments (0)