Testing has always been a major part of creating a stable project. Having a way to test major components of your work, ensures a stable development. For this week I learned writing tests using playwright. It's a testing tool design for an e2e testing with modern web application.
Changing it up a bit
For the past several weeks, I've been working on the front-end side of the project. Working with the Figma design, and then moving on to header and certificate implementations. This week however, I decided to go through the issue I was tasked on by one of my peers after each successful PR.
Testing was something I was quite afraid of tackling. I had some experience with my previous courses, but I never got to understand how it actually works in terms of E2E-- it turns out it was much more interesting that I thought.
Benefits of using playwright
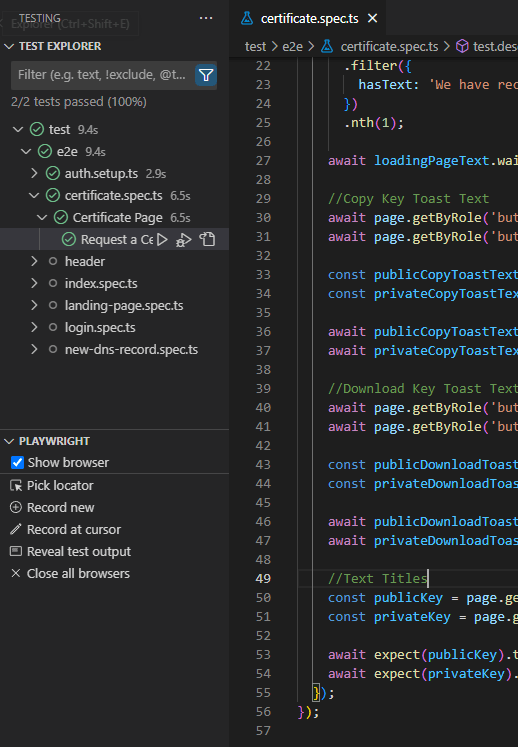
Playwright provides developer a myriad of tools on how they create a test. What made me like it is the extension that it has for VSCode users. Of course not everyone would be using it, but hear me out for a second.
When creating your tests, unless you are fairly knowledgeable with what you are doing, you will consistently re-run them after each change, and hope that the next run would be a success. Of course a proper testing tool provides you with a reason as to why it fails, but the thing about playwright is that it allows you to visually see where the error occurs through the use of trace.
Trace allow us to view all the calls you make in the test, and show you where an error has occurs, whilst providing you with a visual presentation.
Another great tool is a video presentation that shows where an error has occurred. These tools are great to have for a much easier testing environment.
Another thing I want to address are specifically targeted towards VsCode developers. When working with playwright, they actually have an extension you can use to make testing much easier.
The extension allows you to run all or individual tests. It's a great tool to have when you're on the creating process
Pick a Locator - It's a great tool to have to allow you to see how to call a specific element on the test file as shown in the image below
Record New - It's a great tool when creating new files, because it records what you do on the page, and records it
Record at cursor - It's a water down version of record new, specifically used to do design to add new lines depending on what you do on the website
Those tools are mere addons that you can get when you install the extension. They are never perfect and may not give you the output you might need, but they are a great tool to help you ease the strain of creating a test.
Conclusion
Testing was and still is a fairly difficult portion when developing, but having great tools like playwright can help lessen the burden of writing a test.






Top comments (0)