Anyone who follows me on Twitter or Github knows I work on my own startup Idea and a few pet projects. One of these includes this. A chrome extension that what runs audits on the current site your viewing against can I use. It was built with Vue, Bem and Mocha.
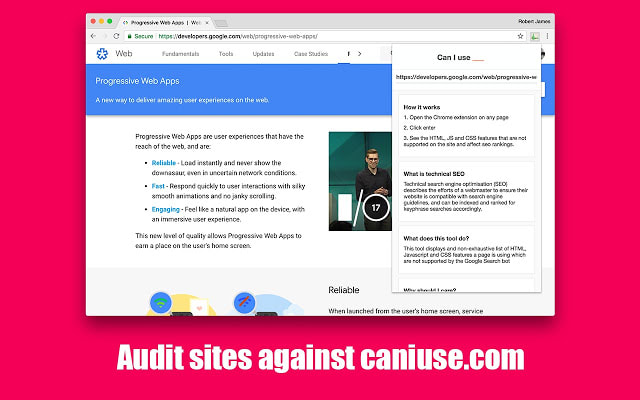
How it works
- Open the Chrome extension on any page
- Check the URL and click enter
- See the HTML, JS and CSS feature that is not supported on the site and affect SEO rankings.
About
Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers? So you can run this on any page and get a response of all the features that are used on the page and not supported.
What does this tool do?
This tool displays and non-exhaustive list of HTML, Javascript and CSS features a page is using which are not supported by the Google Search bot or popular browsers.
You can download it here free for a week on Google Chrome. (1.50 after that)
Any feedback or questions I would love to answer. The money on this covers the costs :)



Top comments (0)