If you are following agile then continuous integration is must. I have setup CI/CD in Azure DevOps and I personally found my Angular build is taking lot of time. The npm install step itself takes like around 3 minutes or so to download all node_modules files. If you are using nrwl.Nx monorepo then you will notice your npm install or npm ci step will take around 8 to 10 minutes. Every-time you push the build it will download all of the node packages from npm.org and will spend same amount of time even-though you have not changed their versions. That is waste of time and resources.
Fortunately, Azure DevOps now offers a new build task called cache task (Pipeline Caching). In this article I will give you steps to create a Build Definition by using Cache Task. I will demonstrate how you can speedup your build process more than 50% or so.
Create Node.js Project
After restoring from cache during build time. If I use the node package to run some program it should work lets test it.
add build script in package.json
build: node index.js
index.js
const chalk = require('chalk');
console.log(chalk.blue('Hello world!'));
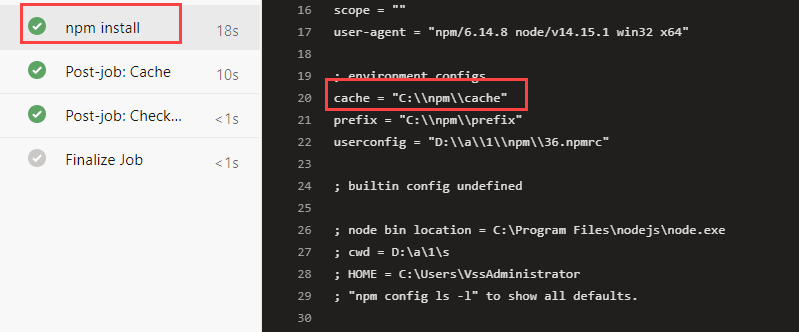
How to know cache location in Azure DevOps.
Check the log of npm install or npm ci
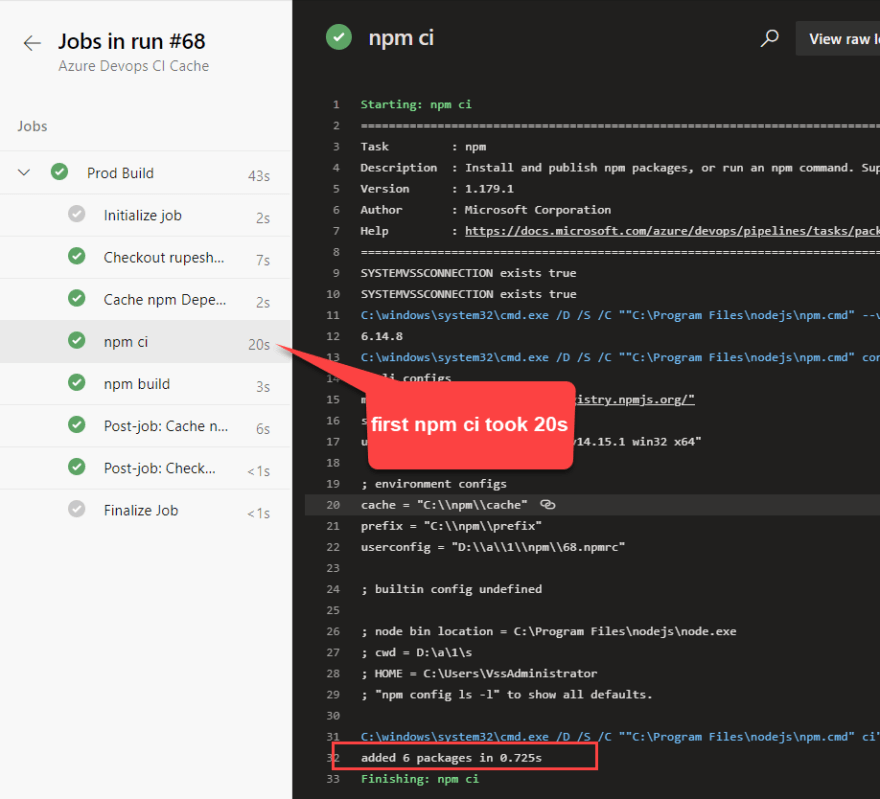
In my case it says D:\\a\\.npm which means it is $(Pipeline.Workspace)/.npm in azure devops machine.
In this example it says cache location is C:\\npm\\cache
First Npm Ci 20s
Second Time Npm Ci <1s
After first time build if you do not change package-lock.json file and rebuild then your build should be super fast even less than a second.
Steps to create Azure Devops CI Build Definition with Cache
Create new pipeline and select classic editor and start adding task as mentioned below.
step 1: Add Cache Task
Pipeline caching can help reduce build time by allowing the outputs or downloaded dependencies from one run to be reused in later runs, thereby reducing or avoiding the cost to recreate or re-download the same files again.
name: Cache npm Dependencies
key: **/package-lock.json, !**/node_modules/**/package-lock.json, !**/.*/**/package-lock.json
path:$(Build.SourcesDirectory)/node_modules
step 2: Add npm task for ci
select ci
Inside Control options:
- set enabled
- Run this task: Select Custom Condition
- Add
eq(variables['CacheRestored'],False)in Custom Condition Text.
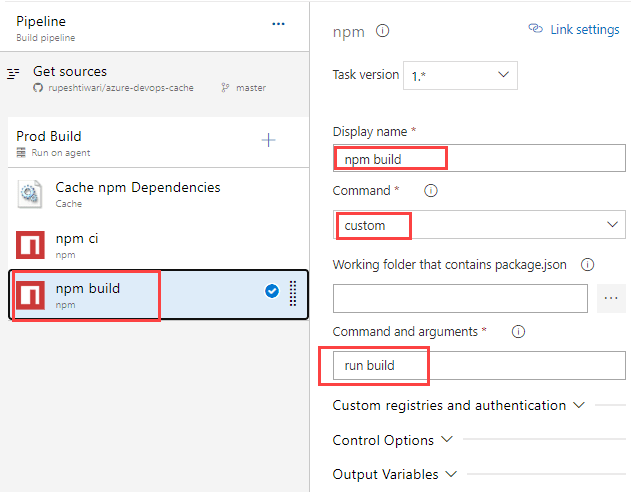
step 3: Add npm task for build
Add new npm task and call it npm build
Add your build script from your package.json
Build Definition
pool:
name: Azure Pipelines
demands: npm
steps:
- task: Cache@2
displayName: 'Cache npm Dependencies'
inputs:
key: '**/package-lock.json, !**/node_modules/**/package-lock.json, !**/.*/**/package-lock.json'
path: '$(Build.SourcesDirectory)/node_modules'
cacheHitVar: CacheRestored
- task: Npm@1
displayName: 'npm ci'
inputs:
command: ci
verbose: false
condition: eq(variables['CacheRestored'],False)
- task: Npm@1
displayName: 'npm build'
inputs:
command: custom
verbose: false
customCommand: 'run build'
Become full stack developer 💻
If you want to become full stack developer and grow your carrier as new software developer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides, source code & Monthly video calls.
- Please subscribe to All-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe to All-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to monthly live Q&A video call with Rupesh and you can ask doubts/questions and get more help, tips and tricks.
You bright future is waiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a Developer,Architect or Lead Engineer role.
💖 Say 👋 to me!
Rupesh Tiwari
www.rupeshtiwari.com
✉️ Email Rupesh
Founder of Fullstack Master










Top comments (0)