Redux is a predictable state container for Javascript applications, as mentioned in redux documentation. It took me some time to get my head around this concept. What does it actually mean?
Let’s break this down into three points and focus on each of them separately. Redux is for:
1. Javascript Apps
This simply means Redux can be used with any frameworks such as React, Angular, Vanilla Javascript, etc. It can be used independently and is not tied together to react.
2. It is a State Container
It stores the state of the application as a single source of truth. This means, whenever we want to look up or share information about the state, we can always go back to that one place. In a typical react application, states can be defined in different components. Imagine, you are working on a project which has nested components, it will be really messy and as well as difficult to keep track of the state. This is where Redux can help us, by storing all the information about our state in one place.
3. It is predictable
In react application, we use the setState() method, to change the state of a component, but in redux driven applications, all state changes happen through “reducers” which are nothing but pure functions. To learn more about reducers check out getting started with the redux doc. Keep an eye out for my next blog, where I will write about the three main concepts of redux. But the take away is we can always predict the behavior of the state of our app.
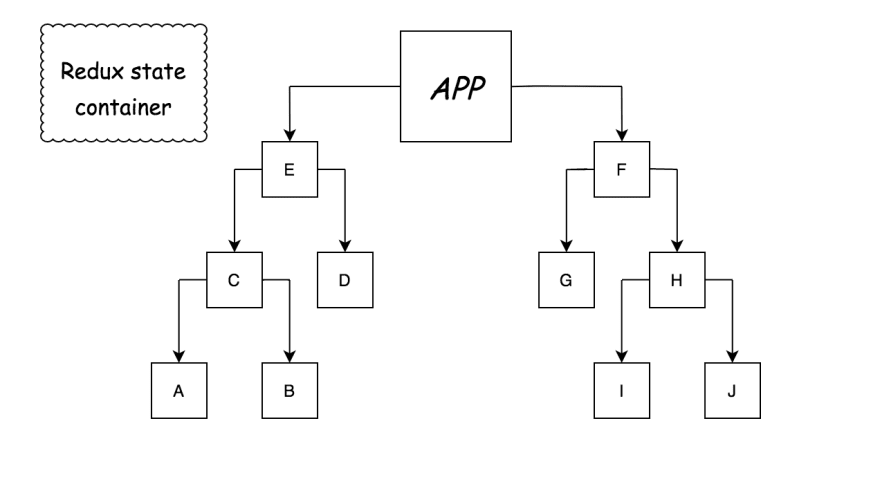
React components can have their own state, then why do we need redux as a container to store all state? Let's look at the big picture:
In the above diagram, we have a javascript app with nested components. Let's say, component A has an input field to hold username, therefore we are locally setting the state in this component. What if it’s sibling, component B wants to display the username? Then we would find a common parent, in this case, component C and move the state one level up and send the state as props to C’s children which are components A and B. But as your app grows bigger and bigger, now components I and J, needs access to the username. In this scenario, the best option is to lift the state up in the hierarchy, which is the App itself. So now we have to pass username props through all the intermediate components F, G, and H. Even though F, G, and H components don’t need the props, they still need to be informed about it in order to pass to their children. But now if we incorporate the Redux library into our app, we can move states from our app components to the Redux State Container. Now if we change the username, in component A, Redux container will only communicate with component A and other components who are in need of the value without having to inform other components.
The purpose of this blog is to introduce the bigger picture of why using redux can be useful! Understanding this concept will help to manage state in larger applications.




Top comments (0)