Overview of My Submission
Lost to found is a web app where users can search for lost or found items. Users also can submit items they have lost or found. Users can search for a lost/found item by category or full-text search. Users can provide images and geolocation in their submissions.
It is built using Next js (fronend), Node js (backend) and Redis Stack (database).
Submission Category:
MEAN/MERN Mavericks
- Redis Stack is used as primary database
- Next js (React framework) is used for frontend
- So it's RENN
Language Used
JS/TS/Node.js
Link to Code
More detail about how to run the full program is available on the project's GitHub repo below.
- Backend
Lost to Found
Lost to found is a web app where users can search for lost or found items. Users also can submit items they have lost or found. Users can search for a lost/found item by category or full-text search. Users can provide images and geolocation in their submissions.
Adding New Submission
Searching for found item
How it works
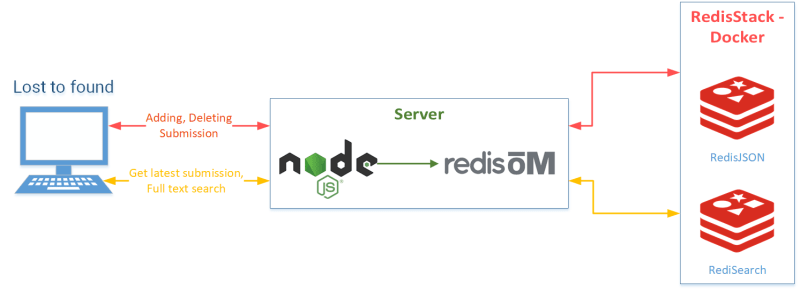
Lost to found web app is based on client-server architecture. There are three layers:
- Next js Front-end: This layer uses RESTful api to request for lost/found submissions and full-text search. It renders the response from Node js server.
- Node js Server: This layer handles RESTful endpoints for request/response. This layer uses RedisOM to map JS objects with Redis JSON documents and Hashses. This layer connects with Redis database for any CRUD and search operations.
- Redis Database Server: This layer is hosted on Docker. It perform any database related operations as…
- Frontend
Lost to Found
Lost to found is a web app where users can search for lost or found items. Users also can submit items they have lost or found. Users can search for a lost/found item by category or full-text search. Users can provide images and geolocation in their submissions.
Adding New Submission
Searching for found item
How it works
Lost to found web app is based on client-server architecture. There are three layers:
- Next js Front-end: This layer uses RESTful api to request for lost/found submissions and full-text search. It renders the response from Node js server.
- Node js Server: This layer handles RESTful endpoints for request/response. This layer uses RedisOM to map JS objects with Redis JSON documents and Hashses. This layer connects with Redis database for any CRUD and search operations.
- Redis Database Server: This layer is hosted on Docker. It perform any database related operations as…
Additional Resources/Info
Check out Redis OM, client libraries for working with Redis as a multi-model database.
Use RedisInsight to visualize your data in Redis.
Sign up for a free Redis database.
















Top comments (0)