In this article we’ll learn how we can create subscribe based custom alert services using Angular 8.
Prerequisites:
- Prior knowledge of typescript.
- Prior knowledge of JavaScript.
- Prior knowledge of HTML & CSS.
- Visual studio code.
- A development machine with Node 8.9+ & NPM 5.5.1+ installed.
Step-by-step tutorial of Creating Subscribe Alert Services using Angular
Step 1: Installing Angular CLI 8
First step, where we’ll have to install latest version of Angular CLI
$ npm install -g @angular/cliStep 2: Creating your Angular 8 Project
In this second step, we will use Angular CLI to start our Angular Project
Go to CMD or Terminal and use this command:
$ ng new custom-loaderThis CLI will ask you “whether you would like to add Angular routing” Say Yes.
It will ask “which stylesheet format you would like to use”. Choose CSS.
Now your project is ready Angular CLI will generate required files and folders along with NPM packages and routing too.
After that open your project in Visual studio code and go to your root folder and run the local development server using below command:
$ npm start
Now run localhost:4200/ in your browser
Step 3: Add services as Alert.services
$ ng generate services alertStep 4: Add new component as Alert
$ ng generate component alertStep 5: Add below codes into it
- Add below code in alert.component.html

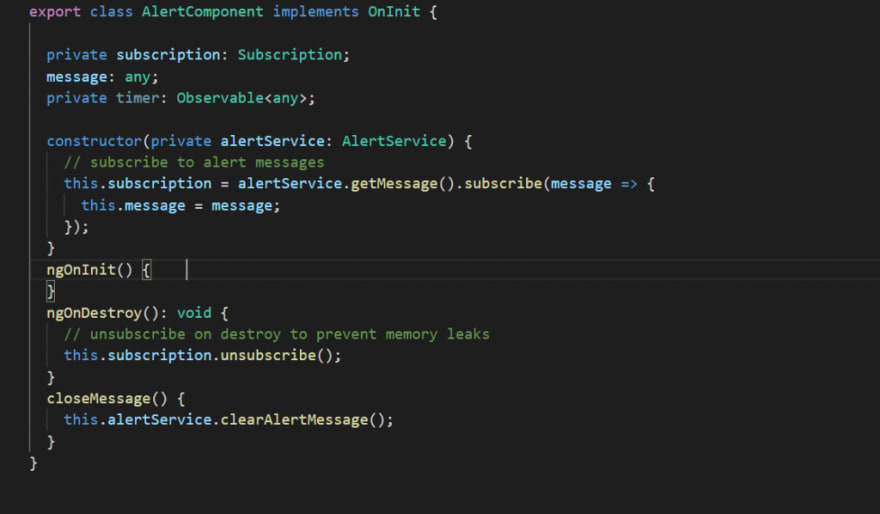
- Add below code in alert.component.ts

- Add below css code into alert.component.css

Step 6: How to use this services?
- Add below code in your appropriate component.html page whenever you want to use

Now check how to use this services
- For success message:
this.alertService.success("Yeah !!!! You got message successfully");- For warning message:
this.alertService.warning("Oh !!!! Plz check double");- For error message:
this.alertService.error("Ooopss !!!! Something went wrong");- For informative message:
this.alertService.info("Yepp !!! This is a important information");- How to clear message?
this.alertService.clearAlertMessage();I have used services something like below


Over to You!
Looking for a Sample Source Code? Here you go: GITHUB.
Today you have learn how to create custom dynamic loader on HTML Element using Angular 8. If you have queries about tutorial, please ask our Angular Developers via GitHub Profile. OR Put your Comment Below
That’s it for now. Stay Connected for more tutorials, until then Happy Coding…



Top comments (0)