There are two types of websites.
One is a single-page website (not to be confused with a SPA) that has all its content in a single HTML web page or an HTML document.
The other type is a website that has multiple pages (multiple HTML documents). Each HTML web page has different content in it. They might or might not share the common stylings, including the header and the footer elements.
Benefits Of Multi-Page Website
A website that has limited content to display to the end users may use the benefits of a single-page website. But there are so many reasons why we see a lot of multi-page websites on the internet.
- A multi-page website segregates content on the website better. Rather than adding all the content for the website on a single page using headings, a multi-page website is able to better manage and showcase content on different pages based on the context.
- A multi-page website offers better user flow and user experience. Users use the top navigation to navigate between web pages of a website. The navigation menu makes it clear that such and such content is at such and such page.
- A multi-page website is search engine friendly. When you have a lot of content that differs in context between them, it's a great idea to have a multi-page website. Not only users would be able to better understand the contents of the website, but also search engine bots that crawl your website are able to better segregate the contents based on the web pages.
Creating A Multi-Page Website In HTML
Now that we know the benefits of a multi-page website, let's make a simple one in HTML.
Step 1 - Creating our first HTML page
Open a code editor like Visual Studio Code, Sublime Text or Notepad++. If you don't have any of the text editors, open a notepad.
Then create a basic HTML structure like the one below (I will provide the source code at the end of the blog)
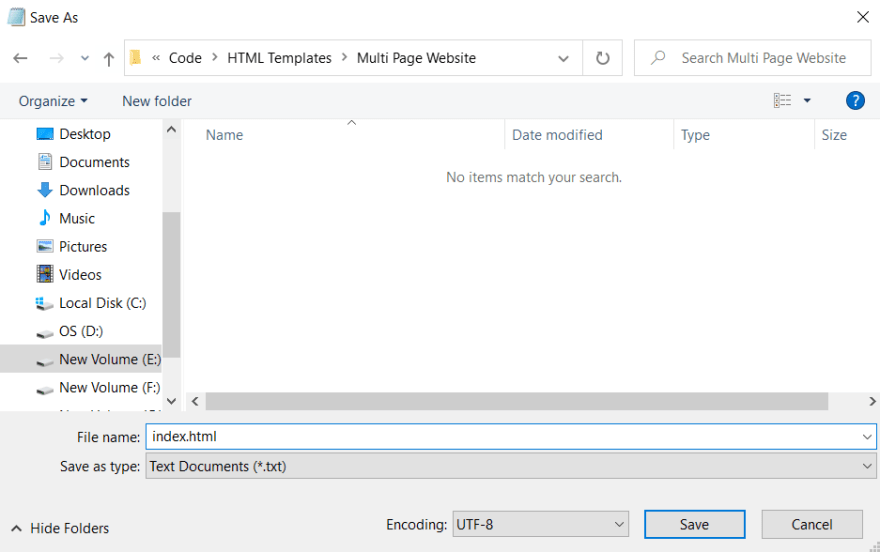
Save this notepad file in your preferred folder location and save it as index.html
Now, we will change the title and create a header for this web page
Step 2: Creating Two More Web Pages
Similar to how we created the home page, we will create two more web pages. The contact page and the about page. Our folder now looks like this.
Step 3 - Linking Multiple Website Pages Together In HTML
It's now time to link the multiple pages that we have created on our website.
We will create a navigation menu that will link all of the pages together.
We will first change the code in our index.html page to the below:
And we will copy this nav element to the other pages as well (about.html and contact.html)
Step 4 - Running Our Multi-Page Website
Now, go back to your folder where you have saved all your files.
Right click on the index.html file and open this file with the preferred browser.
Result
This will open your multi-page website in the browser.
Use the navigation on the top to navigate between pages. This is how you can make multi-page websites easily.
Change the content of the web pages to the content that you want to add to your website.
Multi-Page Website In HTML - Source Code
Full Source Code For HOW TO CREATE A MULTI PAGE WEBSITE IN HTML










Top comments (0)