My Workflow
AutoPort is a Project for making Portfolio using GitHub Actions. It uses Toha Theme provided by Hugo combined with the power of Github Actions. Thus, making the portfolio application without coding and also without setting up the project on the local system.
Submission Category:
Wacky Wildcards
Yaml File or Link to Code
AutoPort 🤖
A Project for making Portfolio using GitHub Actions ![]()
It uses Toha Theme provided by Hugo combined with the power of Github Actions.
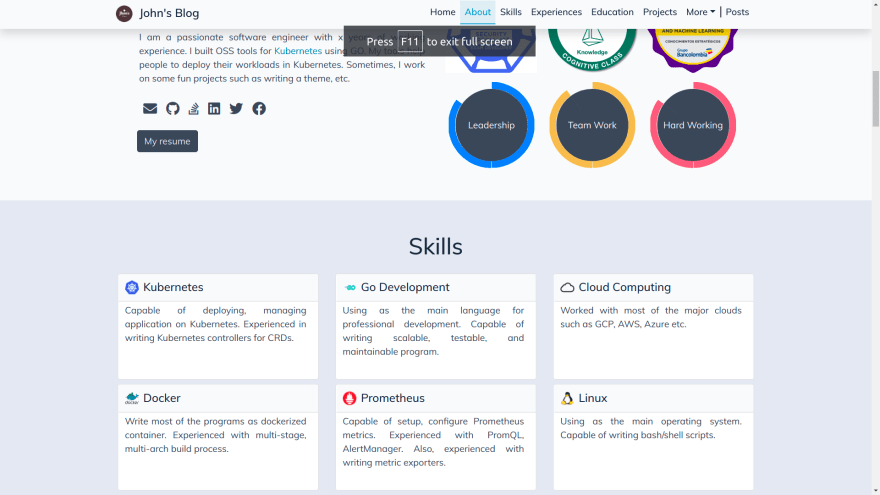
Sections 📸
- Home Page
- About
- Skills
- Experiences
- Projects
- etc.,
How to use?
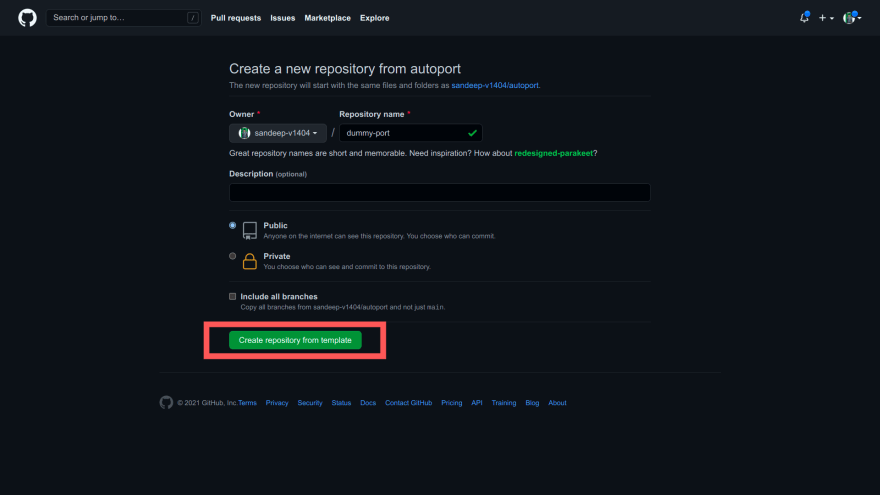
- Click on Use Template Button. It will create a fork.
- Add a new name to the repository and choose private/public. Wait for 2/3 mins.
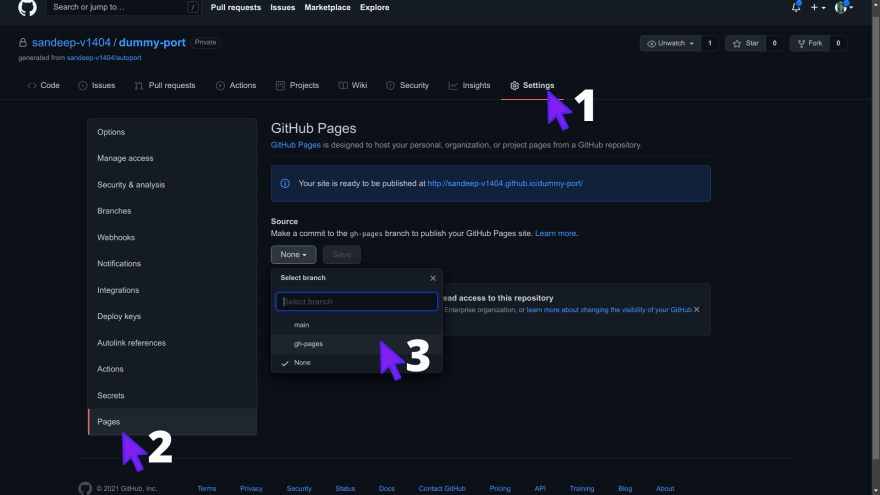
- Click on Settings and scroll down to GitHub Pages and choose
gh-pagesbranch.
- Click on Save and Wait for 2/3 mins and refresh the page.
- Navigate to the link and you can see the portfoliio.
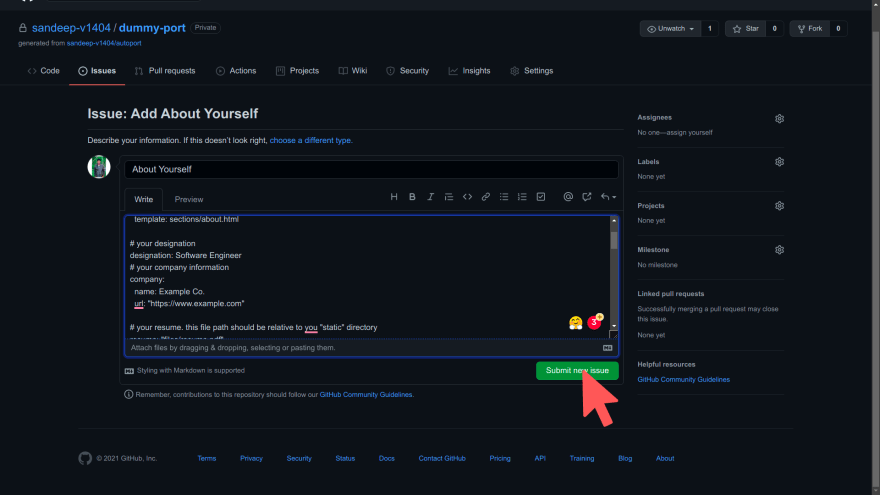
- Click on Issues Tab ->
New Issue(Located at Right Side) -> You will see the below page.
- Click on
Get StartedButton in About section.
- Modify the content according to your profile and click on
Submit Issue
- Update the
config.yamlfile located in root of the repository according to your URL in 1st Line…
Additional Resources / Info
Hugo: It's The world’s fastest framework for building websites.
Toha Theme: A theme works with Hugo Framework.
Checkout the provided themes here.
I'm thankful to GitHub and DEV platform for the 2021 GitHub Actions Hackathon where I got motivation and resources to work with GitHub Actions.



![[object Object]](https://socialify.git.ci/sandeep-v1404/autoport/image?description=1&descriptionEditable=A%20No%2FLow%20Code%20Portfolio%20made%20using%20Hugo%20and%20GitHub%20Actions&forks=1&issues=1&language=1&logo=https%3A%2F%2Fuser-images.githubusercontent.com%2F57038543%2F145280947-4947a6ed-9108-4b06-9e25-1040d3704890.png&name=1&owner=1&pattern=Circuit%20Board&pulls=1&stargazers=1&theme=Light)
















Oldest comments (0)