👋 Hey, I know what you're thinking... There's no way these extensions are any good if they're not popular, right? You'd be surprised at the amazing stuff being developed!
I love tinkering with VS Code to optimize productivity and trying new extensions 🛠️ is one of my best growth hacks.
Here's a run down of the Top 5 VS Code extensions that you probably haven't heard of... (and yes, they're all open source, so give 'em a ⭐ on GitHub)
Fair warning, some of these extensions are work-in-progress so 🐛 bugs are expected. Scroll to the end for links...
1 - Stack Overflow View
👉 Try this out > ext install 4tron.stack-overflow-view
Use Stack Overflow right inside VS Code with quick actions, and it works beautifully with your existing dark theme... EPIC! 🤯
No more opening up browser windows, googling for answers, and jumping through tabs when you can fix your code at the speed of light.
Just type > stackoverflow: search and paste in a code snippet or error message to fire up Stack Overflow results without ever leaving code. Need I say more?
2 - Debug Visualizer
👉 Try this out > ext install hediet.debug-visualizer
Debug Visualizer can do a lot of things, but my favourite feature is exploring the data returned from REST or GraphQL endpoints.
Sure, you can load a response in Postman but having a table view with filter and sort right in VS Code is super handy, especially when it comes to deeply nested objects or variables.
3 - SandDance
👉 Try this out > ext install msrvida.vscode-sanddance
Working on data sci projects became a lot easier with Jupyter Notebooks.
SandDance is the next big thing, it's by far the most meaningful way of going from static csv files to understanding the data you're working with.
Stop writing queries and setting up dashboards when you can easily dump and visualize. The impact of being a data scientist is finding meaningful answers to business questions, this gets you there a lot quicker.
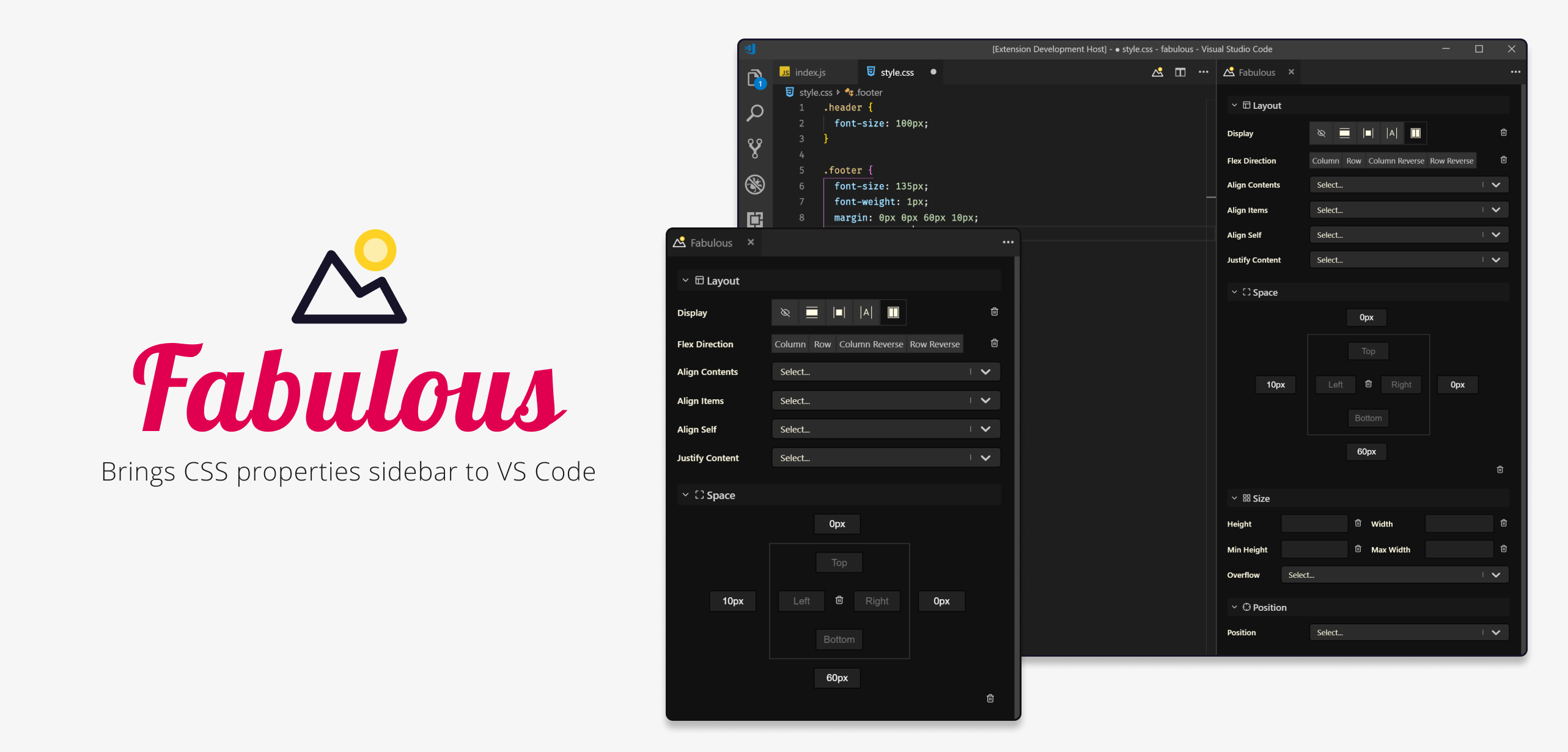
4 - Fabulous
👉 Try this out > ext install Raathigeshan.fabulous
If you're into design with Figma or Sketch, it can be a lot easier to visually edit design properties with a native GUI.
Fabulous does just that on CSS, and it works on styled-components in JS too! The extension comes in handy if you have long stylesheets and want to quickly customize a few things.
5 - Parameter Hints
👉 Try this out > ext install DominicVonk.parameter-hints
Inline parameter hints are subtle, but it's a neat productivity hack. JetBrains has hinting using types by default in their IDEs and this extension brings it to VS Code.
Why inline? If you type fast or don't like the tooltip covering up lines of code, then this is for you.
It's in preview and currently supports languages like JS and TypeScript but pull requests are encouraged.
🛠️ There you have it! Top 5 VS Code Extensions that are awesome for boosting your productivity and becoming a PRO coder.
 IsaacSomething
/
stackoverflow-view-vscode
IsaacSomething
/
stackoverflow-view-vscode
Visual Studio Code extension for access to Stack Overflow inside of the editor.
No longer maintained :(
If i have time i will try to update this, but i just dont have any. Sorry
Stack Overflow View
Visual Studio Code extension for access to Stack Overflow inside of the editor. ["vscode":"^1.37.0"]
Configuration
Supported internationalization
- English (default)
- Spanish
- Russian
- Portuguese
- Japanese
Please Note: Some of the translation was done by copying Stack Overflows language sites - with the integrated i18n api call - and some of it was done with Google translate - if there are any issues with translation it is unintentional.
Set your preferred sort type
- relevance
- votes
- activity
- newest
Keyboard Shortcuts
not mac : ctrl + alt + s
mac : ctrl + cmd + s
 hediet
/
vscode-debug-visualizer
hediet
/
vscode-debug-visualizer
An extension for VS Code that visualizes data during debugging.
VS Code Debug Visualizer
See README.md for the readme of the extension.
You can get the extension in the marketplace.
See CONTRIBUTING.md for build instructions and implementation details.
SandDance
Visually explore, understand, and present your data.
By using easy-to-understand views, SandDance helps you find insights about your data, which in turn help you tell stories supported by data, build cases based on evidence, test hypotheses, dig deeper into surface explanations, support decisions for purchases, or relate data into a wider, real world context.
SandDance uses unit visualizations, which apply a one-to-one mapping between rows in your database and marks on the screen Smooth animated transitions between views help you to maintain context as you interact with your data.
This new version of SandDance has been rebuilt from scratch with the goal of being modular, extensible, and embeddable into your custom applications. We are now on GitHub so that we are open and driven by the community through contributions, feature requests, and discussion.
SandDance was created by the Microsoft Research VIDA Group which explores novel technologies for visualization and…
 Raathigesh
/
fabulous
Raathigesh
/
fabulous
🎨 CSS properties sidebar for VS Code
Fabulous introduces a CSS properties sidebar into Visual Studio Code.
Fabulous supports the followings
- 💅 CSS-in-JS libs which supports template literal (styled-components, emotion, linaria)
- 🎨 CSS rules from
.cssfiles - 🌈 CSS rules from
.scssfiles - 🌏 CSS rules from
.htmlfiles - these must be in a<style>tag and the style tag must be within the<head>tag - 🌛 CSS rules from
component.tsAngular component files that have inline styles within the@Component({ styles:[``] })decorator - 🌟 CSS rules from
.vuefiles that have a<style>tag in the root of the file - 💍 CSS rules from
.sveltefiles that have a<style>tag in the root of the file
Fabulous is still in Preview. Give it a try and let us know when things don't go well.
Getting started
- Install the Fabulous extension in VS Code
- After opening a
css,scss…
Parameter Hints
Shows the parameter name of the called function
Supported languages *
- Javascript
- Javascript React
- Typescript
- Typescript React
- PHP
* Feel free to contribute
Settings
| Name | Description | Default |
|---|---|---|
parameterHints.enabled |
Enable Parameter Hints | true |
parameterHints.hintingType |
Enable Parameter Hints Type | variableAndType |
parameterHints.languages |
Enable Parameter Hints only for the selected languages | all |
parameterHints.padding |
Padding | 1 4 |
parameterHints.margin |
Margin | 0 1 |
Colors
The background and foreground colors can be customized under
workbench.colorCustomizations like this:
// settings.json
{
// ...
"workbench.colorCustomizations": {
"parameterHints.hintBackground": "#37415180",
"parameterHints.hintForeground": "#9CA3AF"
},
}
| Name | Description |
|---|---|
parameterHints.hintForeground |
Specifies the foreground color for the hint |
parameterHints.hintBackground |
Specifies the background color for the hint |
Commands
| Name | Description |
|---|---|
parameterHints.toggle |
Hide / Show Hints |






















Top comments (8)
After seeing so many click bait articles with vscode extensions tag, finally I've seen something that stands to the title. Amazing article. Really the extensions look interesting& not so popular. Will give them a try and give you my feedback.
Im surprised there isnt more extensions using public APIs like the Stack Overflow one. It can save you from context switching.
View and edit all of your snippets in one purty place! Yee-haw!!
Snippets Ranger
View and edit all your snippets in one purty place. Yee-haw!
Snippets are shown in an easy to browse webview.
Snippets are formed into posses:
.vscodefolder of the current workspace,.code-snippetsfiles) and language snippet files (.jsonfiles) that you created as an user on your system,The extension uses the exact same source files as VS Code does. No double-crossing rattlesnakes! 🐍
Easy navigation
There are sticky headings to ensure you can browse through long snippet lists without losing context. 🦎🔝
The table of contents facilitates quick navigation to a snippets set.
Pressing the Home key will return…
This is worth checking out also! I wrote it recently 🙂
What does it matter if you open a tab in vscode or open a tab in the browser. A tab is a tab. If you work with multiple screens it's even easier to have 1 for code, 1 browser and 1 for devtools
A VS Code extension is an opportunity to offer a different/improved UX. It offers theming, commands, and shortcuts that are not available in a browser. For visually impaired users, you can provide a high contrast theme. That matters
A visually impaired would almost certainly have a browser extension or a tampermokey script which already converts websites to high-contrast since obviously that type of user is using the web and will encounter sight issues where he goes, so that type of user already have that problem solved and does not need a "special" vscode extension. it is only helpful if you have a single screen, and even so, not that helpful IMO since the same operation to open stackoverflow in vscode would take the exact same time as to open it in a browser. (requires only 2 clicks from vscode: 1 - open browser, 2 - stackoverflow bookmark)
Good job, I see a lot of these Top N Visual Code extensions, and this is the first time I have seen some new ones and not the generic list that I always see
These are some really cool extensions. Thanks for sharing!
These are great! I would also recommend Error Lens.