CSS is a language that is easy to learn but very hard to maintain. As the project grows larger, without proper structure, maintaining CSS is unbearable.BEM is an approach for improving CSS structure.
BEM stands for Block Element, Modifiers.
How It Works
A BEM class name includes three parts.
1- Block: The outermost parent element of the component is defined
as the block.
2- Element: Inside of the component may be one or more children
called elements.
3- Modifier: Either a block or element may have a variation
signified by a modifier.
Block
A Block is a component part of a website that can exist in it’s own right. We’re using a product card as our example Block.
Naming : Block names may consist of Latin letters, digits, and dashes. To form a CSS class, add a short prefix for namespacing
Element
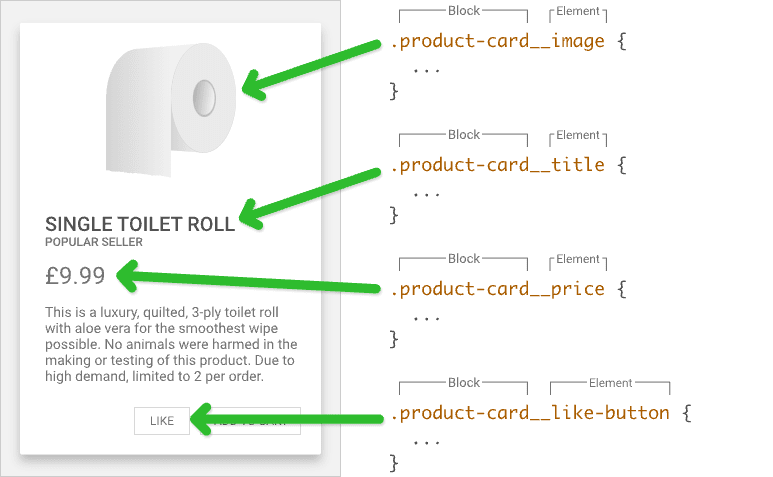
An Element is a child aspect of a Block that only exists within that Block. In our product card example, image, title, price and like-button are all examples of Elements within the product card Block.
Naming : Element names may consist of Latin letters, digits, dashes and underscores. CSS class is formed as block name plus two underscores plus element name
Example : .block__elem
Modifier
A Modifier can be applied to either a Block or an Element and is used to adjust the default look or behaviour of the Block or Element. With our product card example, the Modifier liked exists and can be applied to both the product card Block and the like-button Element when a product has been liked
Naming : Modifier names may consist of Latin letters, digits, dashes and underscores. CSS class is formed as block’s or element’s name plus two dashes
Example : .block--mod
Overall, I would highly recommend using it on your next project. It may be different than what you’re used to,but I’m convinced you’ll quickly see the benefits it provides on projects both large and small. It will save you So much debugging time in the future. Hopefully, you find this article useful.






Top comments (2)
Always useful: 9elements.com/bem-cheat-sheet/
Like the image with useful annotations. Beginners can also take a look at devopedia.org/bem-methodology