Introduction
Frontend development is undergoing a significant transformation, with Artificial Intelligence (AI) playing a pivotal role. AI is no longer confined to large tech enterprises; individual developers can now leverage AI tools to streamline coding, enhance UI/UX design, and optimize website performance.
In this blog, we will explore:
- How AI is revolutionizing frontend development
- Top AI-powered tools for developers
- Real-world applications of AI in frontend development
- The future implications of AI in web technologies
This guide will help frontend developers understand how to integrate AI tools effectively and stay ahead in the evolving tech landscape.
How AI is Revolutionizing Frontend Development
- AI-Powered Code Assistants Coding can be a time-intensive process, but AI-driven code assistants significantly accelerate development by suggesting, refactoring, and even debugging code.
✅ AI suggests optimized code snippets in real-time
✅ AI can automate repetitive coding tasks
✅ AI assists in identifying and resolving bugs efficiently
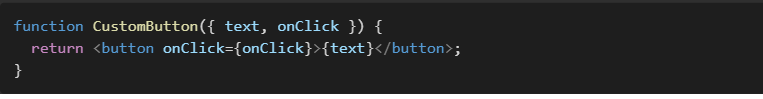
Example: AI-Powered Code Suggestions with GitHub Copilot. For instance, when building a React button component, AI tools can auto-generate the following:
AI-powered tools like GitHub Copilot or streamline coding workflows, minimizing development time and improving code quality.
- AI-Driven UI & UX Design Modern frontend development prioritizes UI/UX, and AI-driven design tools enhance productivity by generating professional and responsive layouts. Advantages of AI in UI/UX Design: ✅ AI can auto-generate UI components from text-based inputs
✅ AI suggests color schemes and typography aligned with branding
✅ AI-driven tools optimize responsive layouts dynamically
3.AI-Powered Performance Optimization
Website performance is critical for user engagement and SEO rankings. AI-driven optimization tools enhance site speed and efficiency without manual intervention.
✅ AI performs automated asset compression to reduce load times
✅ AI identifies and eliminates redundant scripts
✅ AI-driven lazy loading enhances page rendering speeds
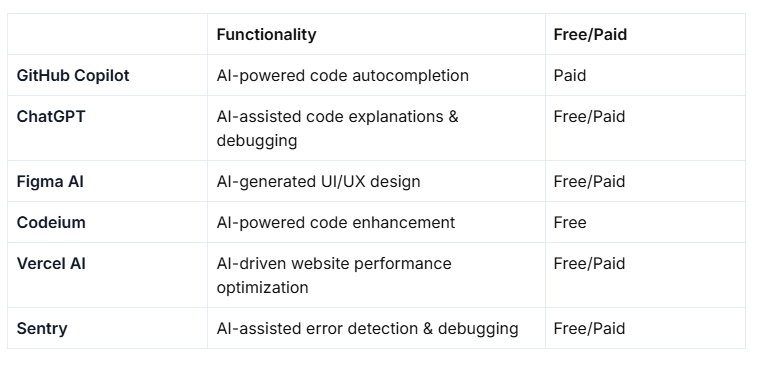
Top AI Tools for Frontend Developers
To stay competitive in modern frontend development, here are some of the most powerful AI-driven tools in 2025:
Real-World AI Applications in Frontend Development
✅ AI-Enhanced Code Development
Leading tech firms such as Microsoft, Airbnb, and Shopify utilize AI-powered assistants to optimize frontend code, resulting in increased development efficiency.
✅ AI-Assisted UI/UX Design
Freelancers and startups leverage Figma AI and Uizard for rapid UI prototyping, significantly reducing design turnaround times and ensuring high-quality results.
✅ AI-Driven Debugging
Developers employ tools like Sentry to proactively detect and resolve frontend errors, enhancing application stability and improving user experience.
The Future of AI in Frontend Development
Looking ahead, AI will continue to shape the frontend development landscape in several key areas:
🚀 Advanced AI-Generated Code: AI models will become even more sophisticated, producing near-perfect code with minimal developer input.
🎨 Smarter UI/UX Design Automation: AI will play a more significant role in predictive design and accessibility improvements.
⚡ Real-Time Performance Optimization: AI tools will automate SEO, speed enhancements, and A/B testing for improved web performance.
Conclusion
AI-powered frontend development is not just a trend—it is reshaping the future of web technologies. By integrating AI into development workflows, developers can:
✅ Write optimized and error-free code efficiently
✅ Create visually appealing UI designs with minimal effort
✅ Improve website performance with AI-powered enhancements
✅ Detect and resolve frontend issues proactively





Top comments (0)