Existe um ditado do mundo do fashion que se aplica as tendências de design do mundo online: “A moda é cíclica”. Se você parar para notar vai ver que de tempos em tempos, coisas que julgávamos cafona voltam a estar em moda na internet, um exemplo disso são os GIFs, duramente criticados e julgados, hoje se tornaram parte de nós.
Então o que esperar de 2020 para o Web Design? Uma coisa interessante que podemos notar nos tópicos é o quanto o UX vem impactando cada vez mais as tendências de design, mudando tanto a maneira de interação com o usuário como a apresentação das informações para o mesmo, hoje mais que nunca o design tem um papel fundamental na conversão de usuários.
1. Modo Escuro
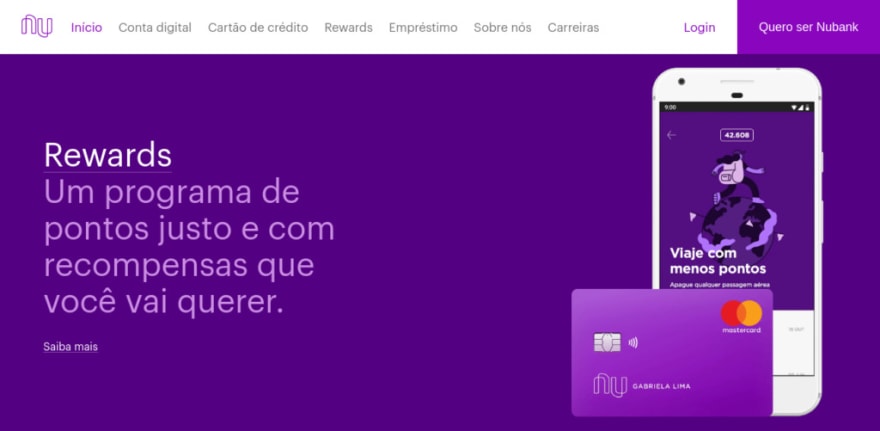
Os designs no modo escuro parecem ultramodernos, são fáceis de ver e dão destaque a cores e elementos de design. Muito conhecido pelos desenvolvedores, o modo “hacker” vem atraído cada vez mais usuários.
Essa é uma tendência que vai além da beleza, existem princípios práticos por de trás também. Os temas escuros são melhores para telas OLED, eles economizam energia e prolongam a vida útil da tela. E outra coisa que muitas pessoas não sabem, é que os fundos escuros diminuem o cansaço dos olhos e melhoram a visibilidade de outras cores de destaque para um design verdadeiramente dinâmico. Veremos cada vez mais empresas embarcando nos modos escuros, recentemente tivemos o caso do WhatsApp liberando esse recurso para seus usuários.
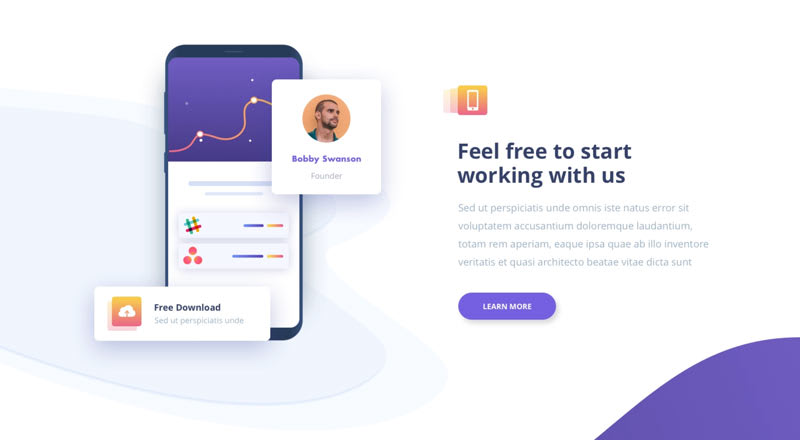
2. Sombras Suaves e Elementos Flutuantes
Seguindo um pouco a onda do Material Design da Google, a aposta para elementos flutuantes e com sombras suaves é com certeza garantida. Essa tendência traz as páginas web, sem exagerar, um pouco de profundidade e sensação de 3D.
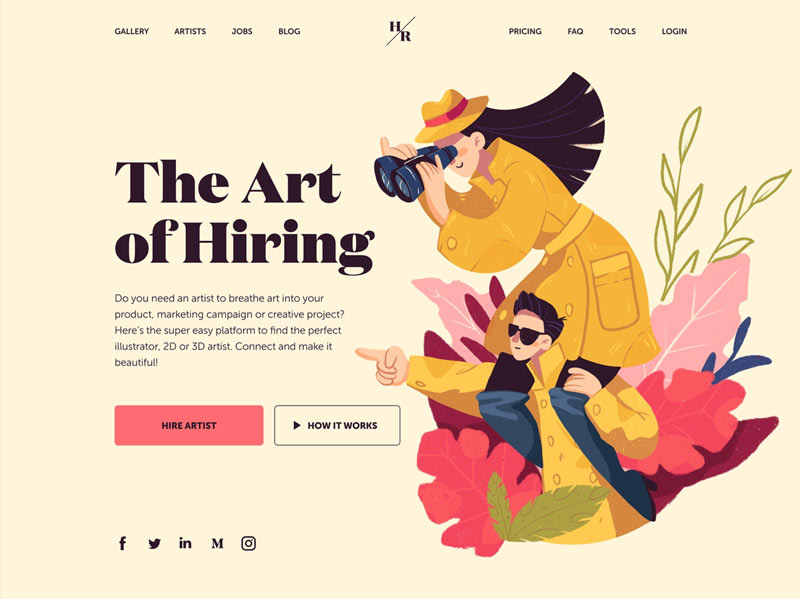
3. Ilustrações Customizadas
Hoje, o visual não existe apenas para dar cor às suas páginas, você pode e deve usá-los para criar uma identidade e qual a mensagem que deseja transmitir para o seu público.
Certamente, colocar uma ilustração no lugar certo pode fazer uma enorme diferença. Elas conseguem dar um tom arrojado e moderno, ou quizas um tom mais sóbrio e tradicional, você que decide! Você pode inclusive encontrar ilustrações incríveis em bancos de imagens gratuitos como o UnDraw e o OpeanDoodle.
4. Enquadramentos sólidos
Lembrando um pouco a moldura de um quadro, ou até mesmo aquela camiseta descolada com uma simples fotografia impressa no peito, enquadramentos tem se tornado uma tendência crescente. Você pode encontrar esse modelo em muitos sites e principalmente lojas virtuais. Sua estrutura limpa e organizada separam bem os conteúdos e favorecem o foco no que é importante!
5. Cores vibrantes e luminosas
Uma tendência que precisa ser usada com muito cuidado, a linha é tenue entre o brega e o chamativo. O uso de cores fores e luminosas desenvolvem um visual moderno e arrojado, se usada da maneira correta pode encantar seu público.
O post 5 Tendências de Web Design para 2020 apareceu primeiro em Henrique Marques Fernandes.















Top comments (0)