Encontrar inspiração pra design, especialmente para pessoas sem muito bom gosto como eu, pode ser um desafio. Uma página de login bonita se torna convidativa para o seu usuário se registrar, e é o primeiro contato com qualquer plataforma que ele terá. Como diria o velho ditado “a primeira impressão é a que fica”, então colocar uma atenção especial nessa página é muito importante. Separei algumas inspirações que encontrei pela internet e que me ajudam quando preciso começar algum projeto, sou chato com layout e ao mesmo tempo ruim, então sem ajuda de um designer, copiar inspirar é o que resta!
Design Simples e Eficiente
Páginas de login não precisam ser extremamente elaboradas para serem bonitas e eficientes. Confira alguns exemplos simples e minimalista:
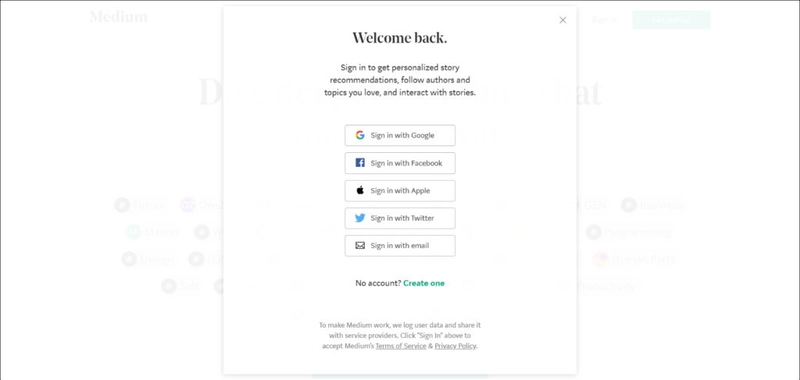
Medium
Medium é uma plataforma de publicação de textos e artigos mundial, reconhecida por ter um design extremamente otimizado para leitura, possui uma tela de login no formato de um popup clean.
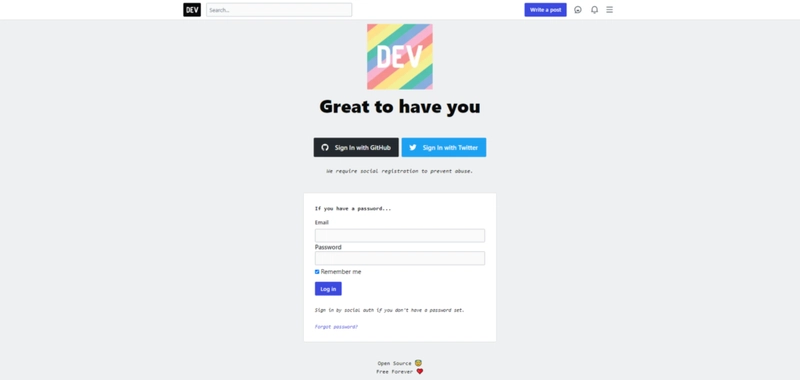
Dev.to
DEV Community é uma plataforma de publicação de artigos voltada para o mundo de tecnologia, eles trabalham seu design e comunicação sempre com bastante informalidade e bom humor. Sua tela de login e cadastro é bem simples mais convidativa.
Nubank
Nubank se tornou a conta queridinha do brasilero, conhecida por sempre ter um belo trabalho de design e usabilidade, foca desde sua tela de login a marca forte de sua identidade visual, o roxo.
Designs com Movimento
Entreter e encantar os seus usuários na página de login e cadastro, com certeza vai deixar uma boa primeira impressão, aplicando designs mais elaboradas e com bastante movimento, trazem modernidade ao layout.
Login Page Illustration Exploration by Aliffajar

Um design feito por Aliffajar, desenvolvido para uma plataforma de cinema/vídeo, possui muito apelo gráfico, com muitas ilustrações e movimentos de transição.
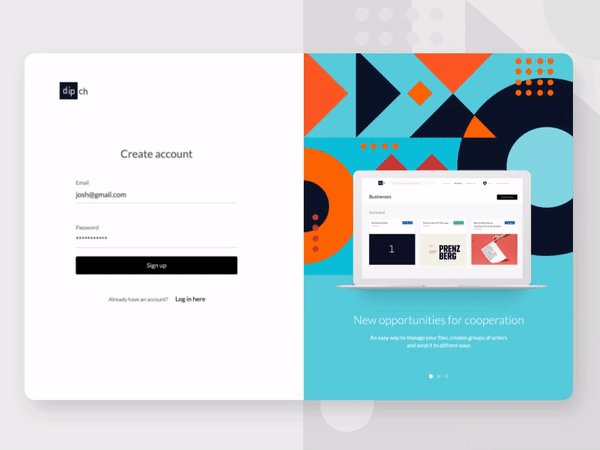
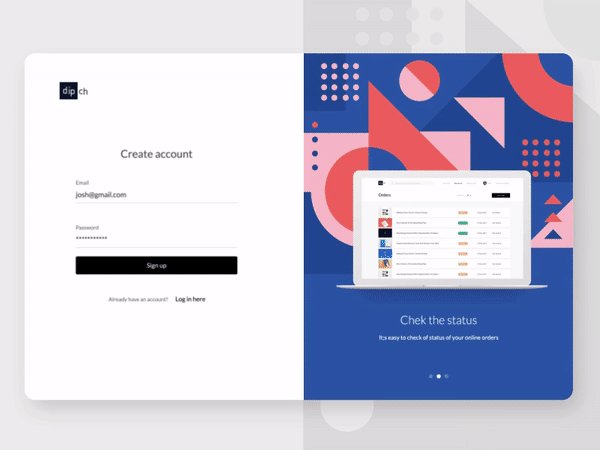
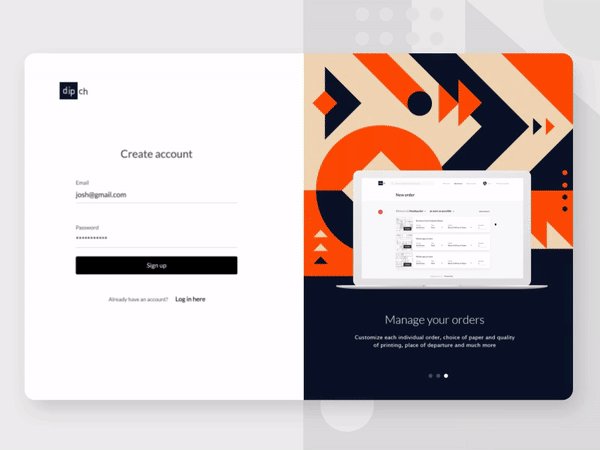
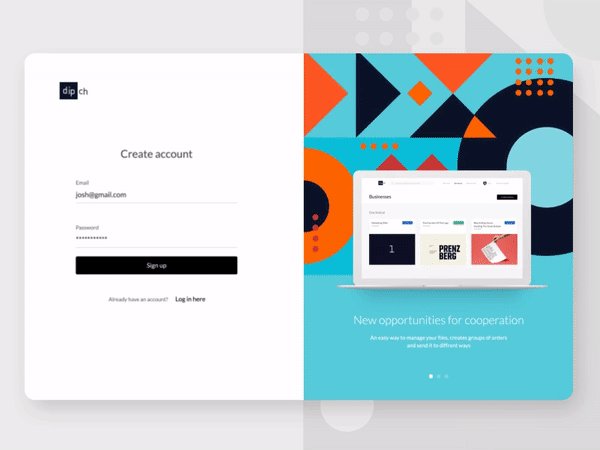
Dipnet login page by Roman Bystrytskyi

Otimizar todas as telas do seu aplicativo pode ser uma boa alternativa, utilizar a tela de login para informar ou treinar seus usuários se torna um bom uso do espaço. Podemos ver como esse design feito pelo Roman Bystrytski usa a lateral da parte de login para exibir informações úteis para o usuário.
Designs com Ilustrações
O uso de ilustrações é muito comum ao desenhar uma página de login ou cadastro, podem trazer um ar de modernidade ou até mesmo mais formal.
Dribbble
Dribbble é uma comunidade para compartilhamento de conteúdo artístico, muito utilizada por designers, fotógrafos e ilustradores. Por trabalhar com um público extremamente artístico e crítico, seu design precisa ser impecável, por isso traz uma página de login simples mas muito bonita, onde a imagem na lateral esquerda é alternada conforme o carregamento da página.
Headspace
Headspace é um aplicativo para meditação guiada, toda a sua identidade visual é focada em trazer calma e harmonia, assim como o serviço prestado. Com um tom alegre e informal, utilizando cores pastéis, traz uma página de login e cadastro simples, com uma ilustração que transmite calma, exatamente o que o aplicativo propõe.
Multiple Login Form by Mahisa Dyan Diptya

Quando se tem uma plataforma que atende diferentes tipos de usuários, a página de login acaba precisando atender a muitos públicos. Nesse design feito por Mahisa, vemos uma pela opção para trabalhar com acesso de diferentes usuários da plataforma pelo mesmo formulário de acesso.
Login UI by DStudio 
O post Top Inspirações de Design para Página de Login e Cadastro apareceu primeiro em Henrique Marques Fernandes.









Top comments (0)