Website optimization is critical, but we don't have to tell you that. As far as customizing goes, that'll be determined by how much fun the user has interacted with the site. Low conversion rates in search results are a sure sign of a poorly performing website. As a result, businesses will be overtaken by competitors.
In this article, I'd like to discuss the best practices for optimizing Magento CMS sites and speeding up online businesses, based on my personal experience.
Beginners and experienced Magento 2 developers alike will benefit from reading about performance optimization for the e-commerce platform's online shop. Let's get this ball rolling!
Check all the installed third-party modules
Any site's optimization should begin with a thorough audit and testing before moving on to the technical aspects of backend and frontend optimization.
Magento 2's core code has little space for improvement. However, this normally does not apply to modules that can be purchased or downloaded for free. Some of them have the potential to significantly slow down the site.
Conduct a third-party extension audit. Switch each module on and off, then clear the cache to check if the site's speed improves. Test critical page types such as the home page, category pages, product pages, and checkout. If you deactivated the extension and the site became faster, you've discovered a performance bottleneck right there.
Check your hosting or server resources
Unfortunately, due to the complicated architecture and particular requirements of Magento 2, you cannot afford a quick shop on a low-cost VPS; otherwise, it will simply not survive the pressure and you will be unable to receive orders from your potential consumers. In that scenario, you should look into performance servers with enough memory and server resources. You can also explore AWS servers, which have customizable settings and allow you to "scale" server resources.
Enable caching
When caching is turned off on Magento 2 sites, the resources begin to fly. However, it is possible that only some pages with caching switched off are slowing down.
What could be the cause of disabling the cache? There are several of them, ranging from the minor "they forgot to turn it on" to the fact that the developers disabled the cache for some blocks in the layout. That meant turning off the cache for the entire page. If possible, use Varnish Cache instead of the default Full Page Cache.
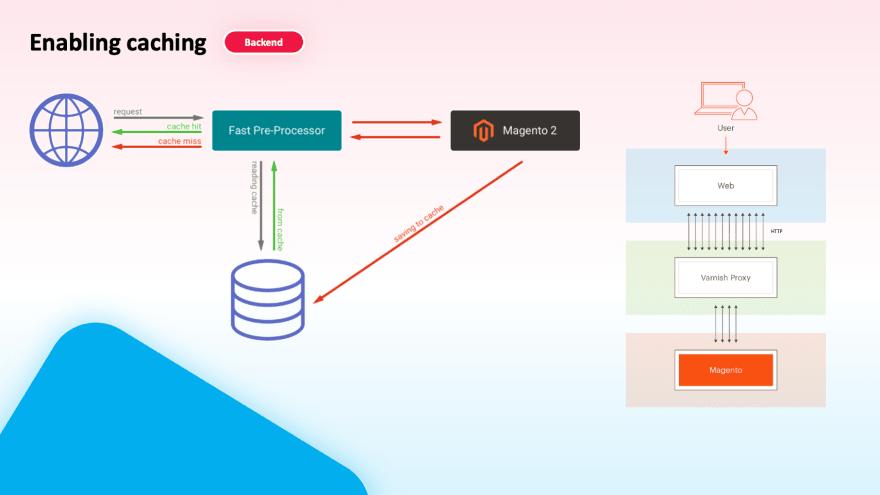
How does Varnish Cache work?
All requests are sent through Varnish, which is placed in front of the Magento website. When a user attempts to visit a website page, Varnish checks to see if it is already in its cache and, if so, returns it without sending the request to Magento.
Because the cache is kept in RAM, it takes 100-200 ms for the user to receive a response.
The cached content can be returned even if the Magento site is unavailable due to the health check embedded in the cache. When working with several backends, this tool might also be useful. Varnish may load-balance across servers while removing non-functional servers.
Configure Redis
Redis is a fast, open-source in-memory storage system for key-value data structures. Redis read and write operations are extremely quick. Their backups might be kept on a drive or copied back to RAM. Because Redis saves its data in memory, it is commonly used as a cache.
Magento 2 includes "out of the box" Redis support, which we can use to cache data, pages, and store sessions.
Cache entries in Magento 2 are classified as configs, layouts, HTML blocks, and so on. The site cache will be enormous if you are optimizing an online store with a large number of products. This is why we recommend Redis as a server-side cache, which has its own set of benefits:
- Speed of operation. It can perform 110,000 SET operations per second and 81,000 GET operations per second.
- It supports most advanced data types, including list, set, sorted set, and hashes. This gives you great flexibility.
- Atomic operations (either executed completely or not at all - note). This ensures that if two clients access the data at the same time, the Redis server gets the updated value.
- Universal use. Redis is suitable for caching message queues and short-term data (e.g. web application sessions).
- Redis is easy to install and configure. It can be installed from the repository, but if you want the latest version, download the archive from the official site, compile it (the process is as simple as possible), and run it.
Optimize the environment
When evaluating the site's loading, a parameter known as TTFB (Time To First Byte) - the time it takes to get the first byte of the page or server response time - is applied. This amount is frequently large, so you should examine the site's server component.
The database is the first thing you should focus on. The server contacts the database to retrieve specific information each time pages are generated. For example, when the block "This product is also purchased with" is constructed, the following queries are run:
- determine the current product;
- determine how many times the current item has been added to the cart;
- find an item that has been added to the cart with the current product;
- excludes unfinished orders;
- generate a list of the most frequently purchased items along with the featured product.
The more products and completed orders on the site, the longer it takes to provide a response. To reduce the number of queries in the database, you can store the previously created answer in the cache. As a result, instead of five requests, only one will be performed.
If you have massive and heavy database queries, examine the database's structure and add indexes and optimize requests as needed. It's also a good idea to check the PHP version. PHP version 8 has already been launched, and it performs better than the previous version. Check your site's compatibility with the new stable versions of PHP, and then update.
In addition to updating PHP, it is a good idea to link OPCache to your site's prod and staging environments.
OPCache is a powerful PHP extension that is used to improve PHP performance by storing the byte code of a pre-compiled script in RAM.
PHP does not have to load and analyze scripts every time you request them this way. This will speed up your Magento site and save server resources.
You can use a profiler to work on code optimization. Magento 2 already has one built-in, but you can use the Debug module for added ease.
Turn on GZIP compression
The browser loads files with various extensions when you access a page. The larger these files are, the longer it takes to load the content. Enabling server-side GZIP compression may help in this scenario. This method of compression is supported by all current browsers.
Only text content can be archived with GZIP. While video, pictures, audio, and other media files are unaltered. On the server, text information is compressed, and the browser receives and unpacks the compressed data.
Enabling GZIP compression:
- helps reduce the size of web pages, which is reflected in the resource's busy time;
- speeds up the process of transferring data to the client;
- helps improve time to first-page rendering.
Check redirects
Also, have a look at the site's redirects. Each reroute adds a new request between the browser and the server, increasing page display delays and consuming server resources.
The total time spent in this cycle is called round-trip time (RTT).
A landing page redirect can be defined as having multiple redirects from the URL to the destination landing page.
Redirect abc.com >> https://abc.com >> https://www.abc.com, for example.In that case, you should also check for redirects for static files.
Work with images
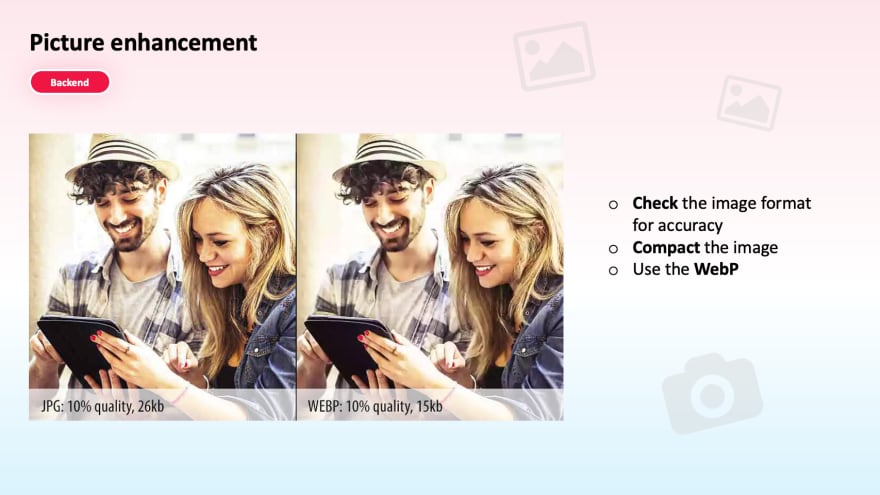
Optimizing photos on a website is always one of the most effective strategies to improve Google PageSpeed. The first step in dealing with photos is to examine their formats and compress them.
For photos, PNG is frequently used instead of the usual JPEG format. This significantly increases the size of the files.
If we first convert them to the correct format and then compress them, the final size can be several times smaller, if not tens of times smaller.
Furthermore, modern browsers (including Safari since version 14) already support a new image format known as WebP. When compared to JPEG and PNG, it offers the best compression with the least amount of quality loss. WebP weighs 25% less than comparable-quality JPEGs.
Use the srcset attribute
The srcset attribute provides the browser with a list of graphic resources from which it can select the best relevant one. This is also where you can get information regarding the size of each photograph. For browsers that do not recognize the src element, the src attribute contains a backup version of the picture.
The URLs of the images, as well as information about their width, are stored in srcset. From the set of photos provided, the browser chooses the best suit. When picking a picture, the browser will consider the user's higher pixel density display (Retina display).
The srcset attribute contains a list of image URLs, followed by their width. Commas are used to separate URL-width pairs. The items on the list look like this: image.jpg 1000w.
This entry tells the browser that image.jpg is 1000 pixels wide.
Feel free to use lazy loading
This is a technique for improving the loading speed of media files that are not required for page display or user interaction. Images will not load until the visitor requires them, thanks to lazy loading.
For example, it doesn't make sense for us to quickly load photos that are beyond the essential region of the site, closer to the footer. They may need to be loaded when the user scrolls down to those photos.
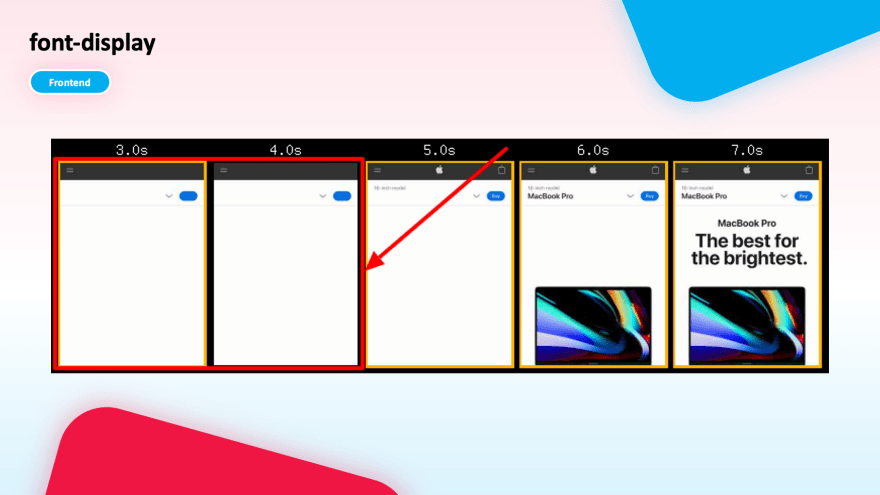
Refer to font-display
There's an interesting CSS property for fonts called font-display, namely its swap parameter. Without waiting for your nice and heavy font to be loaded, it shows the text in the browser using the built-in font of the same browser. In this case, it is obligatory to prescribe a default or fallback font.
Following all manipulations, the impression of "twitching" text for a few seconds during page loading may arise (especially after cache cleaning). Make pre-loading for all fonts used to reduce this nuance. To accomplish this, include the meta tag in the head with the parameter preload.
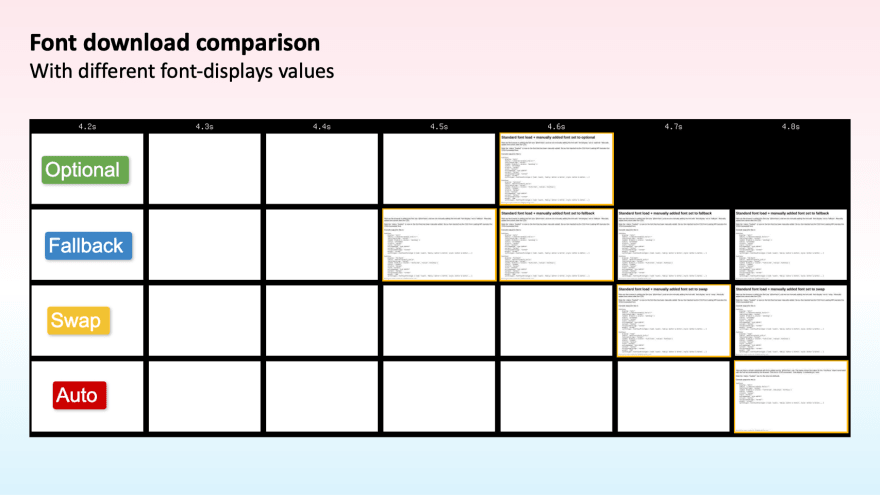
A comparison of font loading with different font-display values can be seen here:
Make use of critical CSS
Each site has a variety of styles that will be loaded immediately by the browser. If the style sheet (or numerous files) is large or the connection is poor, the request may significantly increase the page rendering time. In this scenario, critical CSS can be useful. This is a set of CSS rules that only apply to material that is "above the fold."
That is, this is what the user sees in the first place when the page loads. Critical CSS can be written inline inside head in the HTML document. This will avoid an additional request to the server to retrieve these styles. The rest of the CSS can be loaded asynchronously.
How does one go about creating crucial CSS? There are numerous automatic programs available to help you with this. However, in most circumstances, they result in "crooked" styles.
When creating new websites, we aim to create a component-by-component style structure, independent of the header, footer, and so on. In this manner, we can derive critical CSS from pre-existing styles without duplicating them. If, on the other hand, we need to add a key CSS to the launched website (say, a client optimization request), we first examine the CSS structure. If there is no modularity, we manually generate critical styles and fix them. Various npm packages, as well as the Chrome addon - CSS Used, can help here.
Pay attention to the CDN
A Content Delivery Network (CDN) is a geographically distributed group of servers that allows for the optimized delivery and distribution of content to users.
Using a CDN speeds up the delivery of static files (images, styles, scripts, and fonts) to the user.
The CDN servers are geographically distributed so that users of the site/service have the shortest possible response time. As a result, your static files are cached on servers located all over the world. When a visitor visits the site, requests for these static assets are sent to the nearest CDN server.
CDNs are primarily required for projects with huge audiences spread across multiple regions or nations. And the advantages are obvious: lower latency, faster content distribution, increased convenience, and, as a result, more delighted users.
Turn on production mode
Magento 2 has three operating modes: default, developer, and production. Production is the most rapid. The other modes are handy for debugging but should never be used on a live site.
Never use JS Bundling
Magento 2 includes JS bundling. By bundling JavaScript files, it is intended to reduce the number of HTTP requests required to load a page.
It is supposed to be beneficial to performance, but it is not. If you enable JS grouping, it will generate numerous files containing all of the JavaScript code, each weighing 5-10 MB. As a result, the website load time will be slowed.
But what if we want to integrate JS files while also improving site performance? Take advantage of Advanced JavaScript Bundling!
Use Advanced Javascript Bundling
JavaScript bundling's primary goal is to decrease the quantity and size of resources requested for each page. The default version of bundling downloads the whole collection of JavaScript scripts to each page.
Advanced JavaScript Bundling assists in resolving this issue by producing bundles based on the page type. A generic bundle for the JavaScript files required for each page, for example, and different bundles for the checkout, category, product page, and CMS pages.
Enable CSS/JS minification
This is yet another unique Magento 2 feature that was missing in the previous version. You may now minify JS/CSS files without the need for third-party extensions. It is important to note that these options are only available in production mode.
Optimize JS loading
Along with minifying JS files, you must also appropriately mount them on the site. When loading a resource, just the critical parts of the JS code should be mounted at once. The loading of analytics, for example, can be delayed. Furthermore, numerous JS files are bundled into a single bundle file to decrease the number of searches.
It is preferable to relocate script connections from the site's head to the footer and use the async or defer attributes. HTML parsing for typical scripts comes to a halt as soon as the browser encounters the script tag. After that, the script is loaded and run before the parsing process proceeds. This is usually unwelcome behavior because there may be a lot of scripts and the site will take a long time to load. As a result, it's preferable to use async or defer properties.
Typically, the async property is assigned to scripts that do not rely on other files and/or have no dependencies. The script is loaded concurrently, and it is run after it has been loaded. Defer is used to indicate that the script can be run later (e.g., after the page has fully loaded). Furthermore, you should use third-party libraries as little as feasible.
If a massive library is used only for minor functionalities and can be replaced with your own code, it is better to do so.
In conclusion
With the impending pandemic in 2020, online shopping has grown in popularity. As a result, many businesses have gone online in large numbers, increasing the burden on their online stores. As a result, the most common request from marketplace owners is and will continue to be optimization. True, no one appreciates a sluggish online business when the reaction time from "Add product to cart" to payment in the checkout is excessively long.
These approaches will enable you to "speed up" your Magento 2 website to supersonic speeds, increase your Google PageSpeed scores, boost your site's search engine rating, and improve its UX. Take advantage of this!
This material is not editorial; it is the personal opinion of its author. The editorial staff may not share this opinion.






















Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.