I just finished the Meta Frontend Developer Course on Coursera and I can tell you it was a ride and it was worth the time and effort I put in. It was a multi-part series course and it was made up of 9 independent courses that you must complete to attain the certificate. In this article, I will give you a breakdown of everything I learned and projects I’ve been able to build using the knowledge from this course.
HTML/CSS Fundamentals: I learned the basics of HTML/CSS in this course. Things like web page structure, elements, semantics, SEO, styling and responsive design.
Introduction to JavaScript: I got introduced to the King of all programming languages(in my opinion 😀) in this course. It’s syntax, variables, array and string methods, data types, loops, and everything you expect to learn about a programming language. I also learned how to manipulate the DOM(Document Object Model) using JavaScript. At the end I made a simple calculator app for the final project.
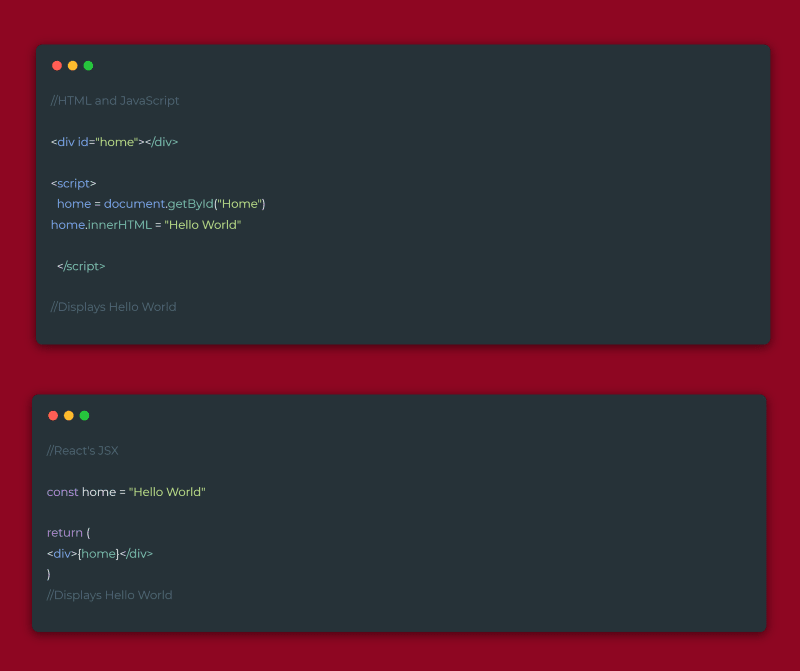
React: The library I learned from the course is Meta’s very own JavaScript library called React. At first I felt a little overwhelmed by the idea of using components, props and state in building parts of an application but eventually I got the hang of it. The JSX syntax felt too good to be true because of how easy it made it apply JavaScript code to HTML as seen below.
Advanced React: This is when things got heated and I started sweating while taking the course materials and tackling the quizzes and projects. I learned custom hooks, APIs, Jest - React Testing Library and automated testing.
Principles of UX/UI design: Here I learned about the whole UX process (Empathize, Ideate, Design, Prototype, Test and Implement) and how it’s a very vital part of every project. Also learned about human centric design and how to create wireframes and prototypes using Figma.
Version Control: Here I learned how to use version control systems(Git and GitHub) to collaborate with other developers on a single project. I got introduced to the bash terminal and certain git commands to clone, view or modify files in a repository.
Coding Interview Preparation: The final part of the series taught me how to prepare for software engineering interviews. It taught me some vital computer science concepts such as Data Structures and Algorithms which had the best explanation I’ve ever seen for the topic.
Taking on and finishing this course was no easy feat and I’m glad I was able to finish it because it taught me very valuable concepts and gave me insights pf the tech industry and hands-on experience with the various projects I completed. I would absolutely recommend this course for anyone who’s a newbie in tech and looking to learn frontend development.
Thanks for reading.




Top comments (0)