Render technically means to provide service.
While using react, we all have heard the word rendering thousands of times. What exactly does react render?
React renders the HTML elements on the screen. It creates the DOM object.
How does rendering happen?
While writing a simple code in React we use the method render(),
consider the example:
import React from "react";
import ReactDOM from "react-dom";
const App =()=>{
return <div>
Hello World!
</div>
}
ReactDOM.render(<App/>,document.querySelector("#root");
Here, the App component will be rendered inside the element with the id root. In react, we write JSX elements which are to be displayed on the screen as HTML elements. Once the JSX elements are written we need to display them on screen, this is done using the render() function of the ReactDOM.
The render function requires two parameters :
- What is to be displayed 2.Where is to be displayed.
import React from "react";
import ReactDOM from "react-dom";
ReactDOM.render("Hello World!",document.querySelector("#root");
It displays the same results as the above.
Here, Hello world is to be displayed and it is displayed inside the element with the id root.
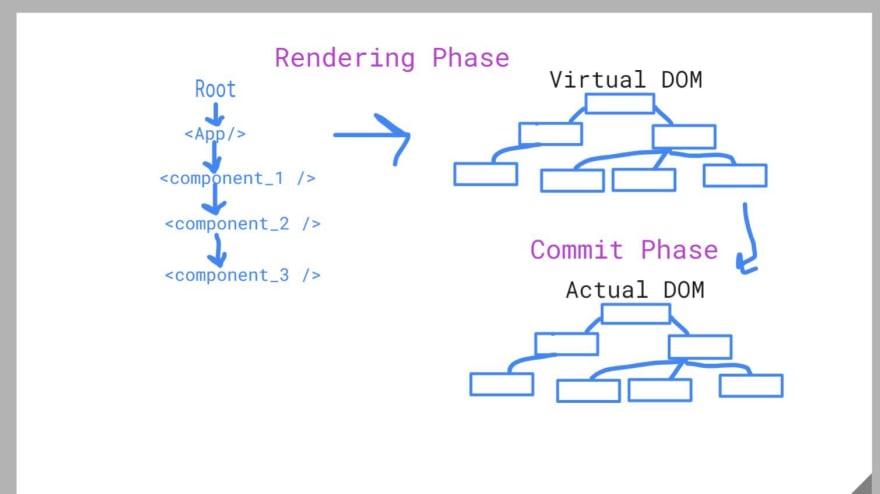
The elements in the react component are mounted on DOM in 2 steps: rendering and commit.
In the rendering phase, the components written in React goes in hierarchical order and form a tree, in which the JSX elements are converted into React/javascript elements.
Once this is created a virtual DOM is formed. Then the commit phase initiates and the virtual DOM is created into the actual DOM. This is the initial rendering.
What happens when re-rendering?
Re-rendering happens when you change an element in React.
That means if you use setState on an element, the element changes. When the element changes then that part of the element is marked in the virtual DOM (note the real DOM does not change but rather the changes are done on virtual DOM that is the reason react is fast) then react creates an element for all the marked elements and changes are made in virtual DOM. Once the virtual DOM is changed then, react compares the DOM with the previous state of DOM, if there is a change then in the commit phase actual DOM is updated.
If the element remains the same, DOM is not updated.
Why too many re-renders happen?
I made too many mistakes of too many re-renders when I just started using react. These were the few mistakes I made:
const [data,setData]=useState();
1.When you use a setData in JSX elements.
return <div>
<p>Hello world<p>
{setData(data+1)}
</div>
The component will render, see there is setData and then set the data and again render and this will happen which will eventually give an error.
2.When you use setData inside an useEffect function with data as your dependency. This is wrong, this happens because useEffect will run when you have changed data and you are changing data every time you use setData.
useEffect(() => {
setData(data+1);
return () => {
setData();
}
}, [data])
This is how react renders its JSX elements. Thus it is said that "the commit phase usually very fast but rendering can be slow."





Top comments (2)
Great article Simran! And it's good to see that you shared your learnings alongwith the mistakes you did. Keep up.
Thank you very much