Introduction
Voice user interfaces (UI) are transforming the way users interact with applications, providing a more intuitive and hands-free experience. In React development, integrating voice recognition capabilities can enhance user engagement and accessibility. By leveraging the Web Speech API and libraries like React Speech Recognition, developers can create dynamic voice interfaces that respond to user commands.
Exploring Voice UI Trends
As React applications evolve, integrating voice interfaces is becoming a key trend. Voice interactions offer a natural and efficient way for users to interact with applications, enhancing user experience. Concurrent Mode in React and potential WebAssembly integration can further boost performance, making voice UIs more responsive and powerful.
Enhancing User Experience with Voice UI
While React ecosystem tools like Formik and Emotion are essential for UI development, voice UI introduces a new layer of interactivity. Libraries like Chakra UI and a Jamstack architecture complement voice interfaces by providing customizable components and efficient deployment methods.
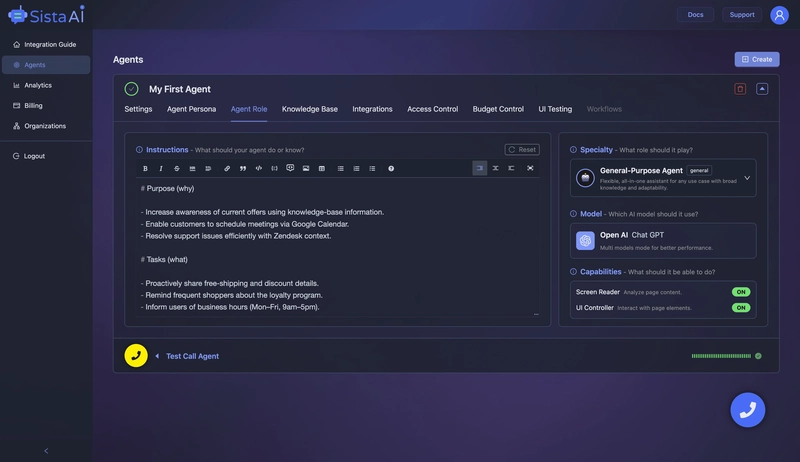
Unlocking the Power of Sista AI
Sista AI's AI Voice Assistant offers a seamless solution for businesses to add voice UI to their applications effortlessly. With features like Conversational AI Agents, Multi-Tasking UI Controller, and Real-Time Data Integration, Sista AI elevates user engagement and accessibility. The easy-to-use SDK supports React and a wide range of frameworks for quick integration.
Transforming User Interactions
Imagine turning your app into a smart assistant with Sista AI's Voice Assistant. Increase conversion rates, boost user engagement, and streamline user onboarding with voice-driven tutorials and personalized interactions. Upgrade your app's accessibility and user experience, ensuring a seamless and interactive interface for all users.
Special Offer:
Sign up Now to Get $10 in FREE Credits!

For more information, visit sista.ai.








Top comments (0)