Good Day Everyone ! . My name is Kene. I'm relatively new to world of javascript and Web Development in general but today i have decided to Write a bit on the javascript framework which is ReactJs. I would like to shed some light on the processes of creating a ReactJs application and also understanding the Folder Structure of ReactJS.
INSTALLING REACT ON LOCAL MACHINE
Before we start talking about creating a react app, there are some prerequisites which we would need to install to get our react app up and running. The steps to installing these prerequisites are as follows :
- NodeJs: Node.js provides a runtime environment to execute JavaScript code from outside a browser. NPM, the Node package manager is used for managing and sharing the packages for React.
NPM (Node Package Manager) will be installed along with Nodejs. Node.js can be downloaded and installed from the official NodeJs website.
- Create-React-App Tool: This tool is used to create react applications easily from our system. You can install this at the system level or temporarily at a folder level. We will install it globally by using the following command.
npm install -g create-react-app
CREATING A REACT APP
After the create-react-app has been installed we can now create our first react app. Depending on where we would like to create our react app we can lets say create a folder where we would like to save our react app. For example we can create a folder C:\React-Stuff. We can then direct our Command prompt to this folder using the command cd C:\React-stuff.note:CD stands for Change Directory. Then we can now create our new react app using the command
yarn create react-app my-react-app
or
npx create-react-app my-react-app
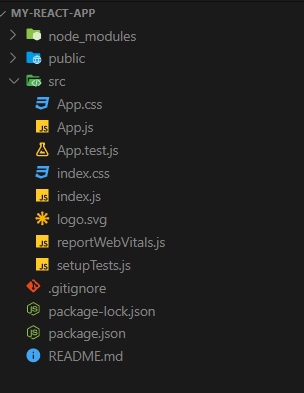
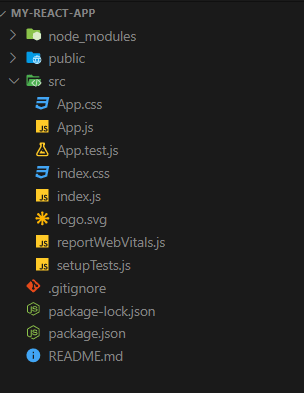
Also note that you can't use Uppercase letters in the naming of your react app. Once the whole initialization of the app is done you should see the following in your VsCode Explorer .
This is not yet done since you still need to get your react app running. In order to do this have to go to your terminal to initiate your react app by entering the following commands:
cd my-react-app
then
npm start
or
yarn start
depending on which you used to create the react app.
This should then automatically open your browser and you should be met with the initial react landing page with the address usually as
http://localhost:3000. If it doesn't open automatically you can still visit http://localhost:3000.The page you are met with should Look like this:
The contents of the my-react-app folders will be explained in the next section.
React Folder Structure
- package.json: The way the entire react app is meant to look and behave is contained in the package.json file:

We can see the following attributes:
name - Represents the app name which was passed to create-react-app.
version - Shows the current version.
dependencies - List of all the required modules/versions for our app. By default, npm would install the most recent major version.
devDependencies - Lists all the modules/versions for running the app in a development environment.
scripts - List of all the aliases that can be used to access react-scripts commands in an efficient manner. For example, if we run npm build in the command line, it would run "react-scripts build" internally.
The dependencies which are shared by our application can go to the assets directory. These can include images, etc. They would represent a single location for files external to our main project itself.
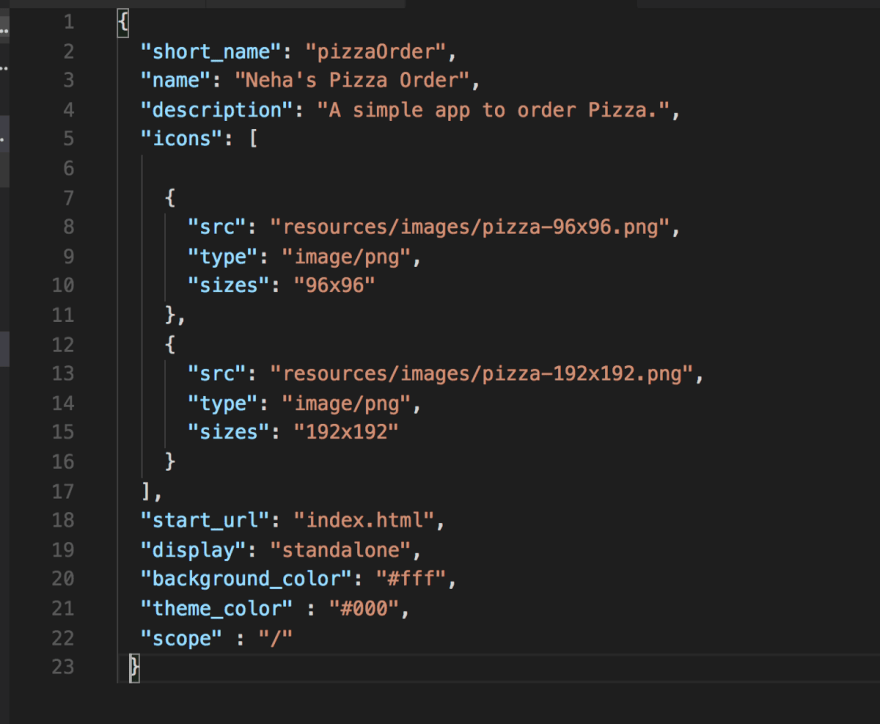
- manifest.json This file is used to describe our app e.g. On mobile phones, if a shortcut is added to the home screen
When our web app is added to user's home screen, it is this metadata which determines the icon, theme colors, names, etc.
favicon.ico This is the icon image file used by our project. It is also linked inside index.html and manifest.json.
gitignore: gitignore file tells Git which files to ignore when committing your project to the GitHub repository.
logo.svg: This contains the logo which is currently being used on intitial react landing.
Apptests.js: When you create a new project with create-react-app it comes with a basic test for App. js component called App. test. js. This is the normal naming for tests with Jest.
reportWebVitals.js: Create React App includes a built-in tool for measuring the real life performance of your app. It is called reportWebVitals and it measures a set of metrics that aim to capture the user experience of a web page.
App.js is basically an embodiment of all your components in your react App. App Component is the main component in React which acts as a container for all other components.
- Index.js: Index.js is basically the entry point to your react application.
Conclusion
These explanations are aimed at explaining the basic steps to creating a react app and understanding its basic folder structures.
For more Information you can visit ReactJs.org








Top comments (2)
This is a lovely introduction to the world of React. 👍🏼
Great intro I like how simplified and straightforward the default boilerplate is.