Today, we're happy to announce the public beta of WunderHub, the Package Manager for APIs. After a successful private beta, we're excited to open up WunderHub to a wider audience.
Package Managers are around for a long time. They help us to easily share code with colleagues and the open source community. With a package manager, you can easily install and update dependencies.
When it comes to sharing APIs though, we're mostly doing this manually. If you look at successful companies like Stripe, they are sharing an OpenAPI Specification for their API by storing it in a GitHub repository.
If your application depends on not just one, but multiple APIs, this approach will not scale well. Keeping track of all the API dependencies manually, different API Styles (REST, GraphQL, OpenAPI, etc.) and different versions is going to be a nightmare.
If you prefer to watch a video instead of reading a blog post, we've got you covered.
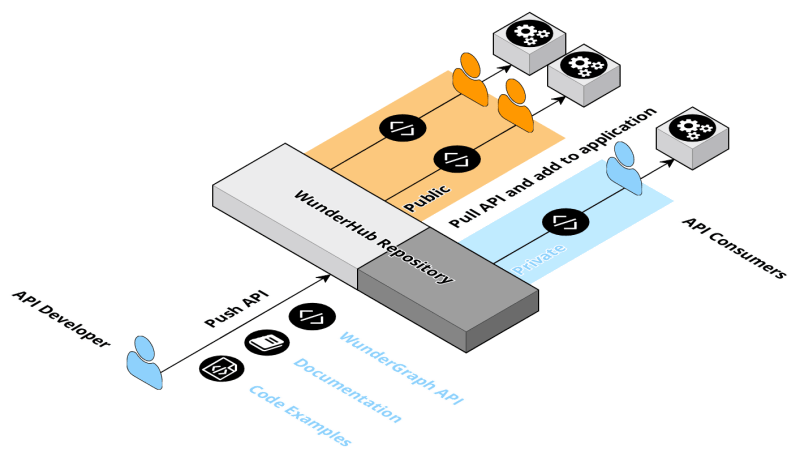
Before we dive into how WunderGraph tackles these problems, let's have a look at the high level architecture of WunderHub.
WunderHub - an Overview
With WunderHub, Developers get a centralized repository to store and share APIs of any kind. Thanks to our Open Source Framework, you can already translate REST (OpenAPI), GraphQL, Apollo Federation as well as Databases like (MySQL, PostgreSQL, MongoDB, Planetscale) into the WunderGraph Format, our standard for API Integration. In the future, we'll also add support for gRPC, Kafka and other Protocols.
Similarly to Docker, the WunderGraph Format makes APIs of any kind easily shareable, composable and extendable. Docker allowed us to make Applications portable, we're applying the same pattern to APIs.
The user flows of WunderHub are very similar to those of npm.
One the one side, you have the API providers, which are the ones who publish their APIs. They build and deploy their APIs. Once deployed, they can push their APIs to WunderHub.
On the other side, you have the API consumers, which are the ones who consume the APIs. They can either be from the same organization (internal APIs) or from outside your organization (public or partner APIs).
Either way, WunderHub is not just a repository to store API specifications. If you're an API consumer, you can install an API from WunderHub with a single command.
Publishing an API
Sharing an API was never easier. Let's go quickly through the process of publishing an API.
1. Initialize a new project.
wunderctl init --template publish-api
npm install
2. Configure the API you'd like to publish.
const weatherApi = introspect.graphql({
url: "https://graphql-weather-api.herokuapp.com/",
});
configurePublishWunderGraphAPI({
organization: "wundergraph",
name: "weather",
isPublic: true,
shortDescription: "A public GraphQL Weather API",
keywords: ["weather"],
apis: [
weatherApi,
],
});
In our case, we're using introspection to get the GraphQL schema of the Weather API, then we fill in some information about the API.
3. Publish the API
wunderctl generate --publish
This actually "runs" the introspection process, generates the WunderGraph API Description and pushes it to WunderHub.
That's it! You could run this step manually, from your local machine, or from within a CI/CD pipeline to automate the process when deploying your API Backend.
Integrating an API into your Application
Now, let's have a look at how things look like from an API consumer's perspective.
1. Initialize a new project.
wunderctl init
npm install
2. Add the APIs you'd like to consume.
wunderctl add wundergraph/weather wundergraph/countries
3. Instantiate and Configure the API
// wundergraph.config.ts
const countries = integrations.wundergraph.countries({
apiNamespace: "countries",
});
const weather = integrations.wundergraph.weather({
apiNamespace: "weather",
});
const myApplication = new Application({
name: "app",
apis: [
countries,
weather,
],
});
4. Define an Operation
# ./operations/Weather.graphql
query ($code: ID! $capital: String! @internal) {
country: countries_country(code: $code){
code
name
capital @export(as: "capital")
weather: _join @transform(get: "weather_getCityByName.weather") {
weather_getCityByName(name: $capital){
weather {
summary {
title
description
}
temperature {
actual
}
}
}
}
}
}
If you want to learn more about how this Operation actually works, have a look at the docs.
5. Run your WunderGraph Application and Query it
wunderctl up
curl http://localhost:9991/api/main/operations/Weather?code=GB
This is how the response will look like:
{
"data": {
"country": {
"code": "GB",
"name": "United Kingdom",
"capital": "London",
"weather": {
"summary": {
"title": "Clouds",
"description": "overcast clouds"
},
"temperature": {
"actual": 280.64
}
}
}
}
}
Benefits of WunderHub
As you can see, both publishing and consuming an API is very easy.
Once an API is translated into a WunderGraph API Description, it can be integrated in any WunderGraph Application with a single command, no manual mapping or configuration needed.
This concept doesn't just help API first companies to get their APIs into the hands of Developers. It also helps large organizations to scale their Microservice Architecture.
While Microservices make it easy to scale out an engineering organization, they add complexity when it comes to integrating all these Microservices.
Using WunderHub, each Microservice becomes a re-usable lego block that can be pulled into other Microservices with a single command.
Another aspect is building frontend applications on top of a heterogeneous Microservice Architecture. With WunderHub, you can choose exactly the services you need, creating a dedicated Virtual Graph for each of your Frontend Applications, without having to "include" the whole API Schema of the Organization.
Imagine an Apollo Federation deployment with thousands of Microservices contributing to the same GraphQL Schema. With WunderGraph, your Microservices can actually be independent and pulled into a Frontend as needed.
Join the public Beta!
Want to try it our yourself? Head over to the WunderHub and get started.
If you've formed an opinion or have a question, we'd love to hear from you! Join us on our Discord and let us know what you think!
Next Steps
With the WunderHub ready, we're one step away from open sourcing our API Toolkit. Be prepared to hear more from us on this topic soon!
In the meantime, don't forget to sign up for our Open Source Waitlist, so you get informed immediately when it's released.




Top comments (0)