This is a submission for the KendoReact Free Components Challenge.
What I Built
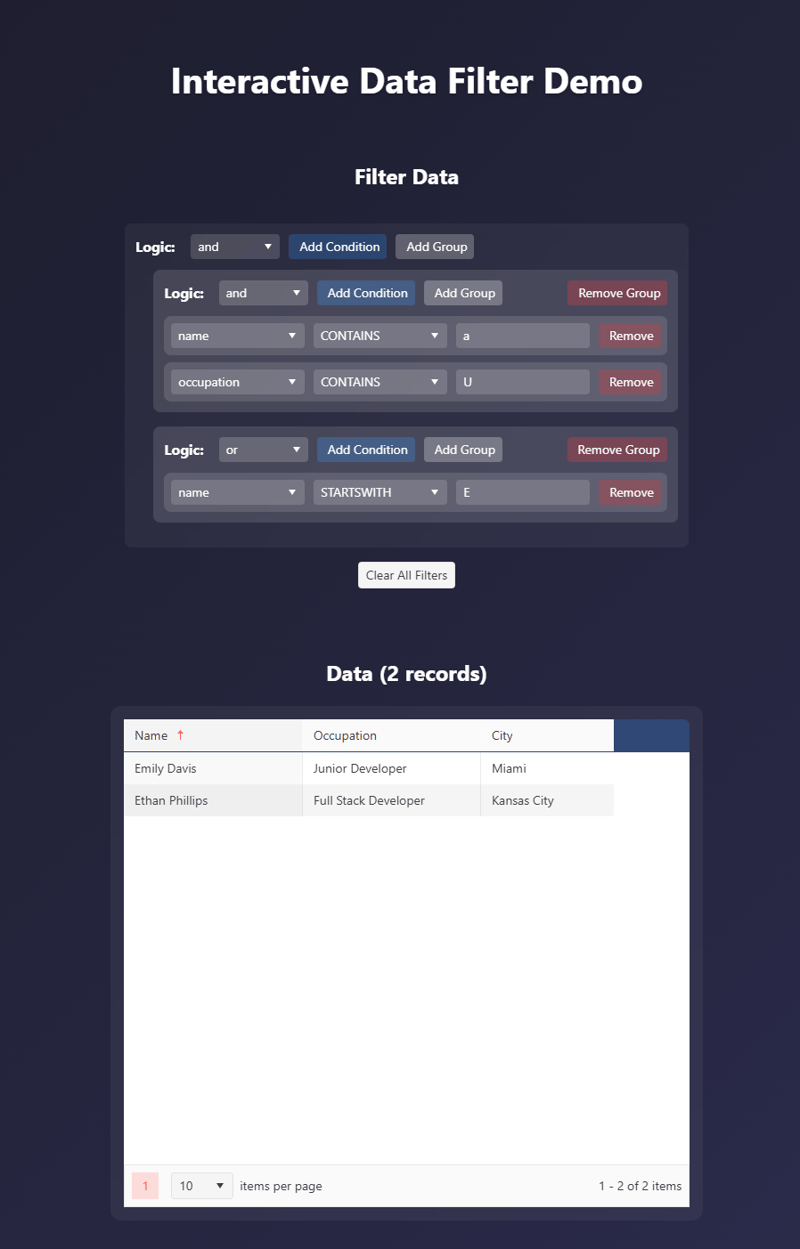
Filtering data efficiently is a common challenge in modern React applications. Developers often struggle with implementing flexible, user-friendly filtering mechanisms that can handle complex conditions. Enter Filterweave—a dynamic filter builder designed for React applications, built as part of the KendoReact Free Components Challenge.
Demo
✅ Live Demo https://souravfrank.github.io/filterweave/
KendoReact Experience
A major highlight of Filterweave is its seamless integration with KendoReact free components. KendoReact provides a polished, ready-to-use UI library that enhances both the development process and the user experience.
KendoReact Components Used
-
DropDownList: Used for selecting operators (
=,!=,>,<, etc.) in filter conditions. - Inputs: Text inputs to define filter values.
- Buttons & Forms: To manage and apply filters dynamically.
Example: Using KendoReact DropDownList in Filterweave
<DropDownList data={['=', '!=', '>', '<']} value={condition.operator} onChange={handleOperatorChange} />
The use of KendoReact significantly simplified the UI development of Filterweave, ensuring:
- A professional, polished look without custom styling effort
- Consistent behavior across different browsers and devices
- A robust, extensible framework for future enhancements
Features
- 🧩 Full KendoReact Suite - Integrated with Buttons, DropDowns, Grid, and Data Tools
- ⚡ Vite-Powered - Fast development workflow with hot module replacement
- 🚀 Production Ready - Optimized build configuration included
Installed KendoReact Components
@progress/kendo-react-buttons@^10.0.0@progress/kendo-react-dropdowns@^10.0.0@progress/kendo-react-inputs@^10.0.0@progress/kendo-react-data-tools@^10.0.0@progress/kendo-react-grid@^10.0.0@progress/kendo-theme-default@^10.3.1
Key Dependencies
- React 19
- TypeScript 5.7
- Vite 6.2
- KendoReact 10.x
AIm to Impress
Currently, this version does not integrate GenAI, but I plan to enhance it with AI-powered task recommendations and smart prioritization in future updates. Features could include:
- AI-based filter suggestions: Automatically suggest the most relevant filters based on user behavior.
- Natural language filtering: Allow users to define filters using plain English.
- Predictive filtering: Learn from past data to provide smarter filter recommendations.
Why Use Filterweave?
- Handles nested conditions seamlessly
- Abstracts complex filtering logic
- Easy integration with existing React apps
- Built-in support for KendoReact UI components
Conclusion
Filterweave provides a powerful, extensible, and user-friendly way to implement complex filtering in React. By leveraging KendoReact, it delivers a seamless UI experience while reducing development effort.
🔗 Check out Filterweave on GitHub
We’d love your feedback! Try it out, contribute, and let us know your thoughts. 🚀




Top comments (0)