We all know MuleSoft has many features and connectors and concepts. With a few of those connectors and concepts, I was able to build a widely known game Tic-Tac-Toe.
We will be making use of “ObjectStore” for the logic behind to implement.
Before going to build the game, let’s discuss 2 connectors in detail.
Object Store Connector :
Object Store helps us to store data in the key-value form. The data exist as long as it is not removed! I have used Store, RetrieveAll, Retrieve and Remove operations of Object store.
Parse Template :
For UI. , I have used a basic HTML file. I have used “Parse Template” to parse the HTML file for User Interface:
home.html: The home page where you can start the game.
pointMark.html: Where you will be playing around all the time until it’s a WIN or Draw.
reset.html: Is the page that appears once someone won the game or if it’s a draw and wants to reset your game to start off a fresh game by calling home.html page!
Mule Flow’s Description :
- tic-tac-toeFlow-login: We have a listener with path /login. This flow use retrieves All operation of ObjectStore connector which retrieves all the keys that are existing and then save in a target variable with name RA (vars.RA). Then it calls tic-tac-toeFlow-removeALL flow which deletes all keys that are existing. After removing all Keys, we use ParseTemplate which calls the login.html page and display to start the game. The login.html has form action /play which triggers /play listener once the game is started. All the boxes have values displayed as “#”. All the respective boxes have HTML tags “name” Appended for each box assigned with index1,index2,index3 … index9 with values 1,2,3,…9
- tic-tac-toeFlow-removeALL: This flow uses the for-each loop to remove all the keys that are present in ObjectStore. The reason behind using for-each is, we do not have removeAll connector as such to remove all keys at a time. So we use RetrieveAll to get all keys and then iterate each of them in for-each by placing Remove operation of ObjectStore.
- tic-tac-toe-Flow-store: It stores the data in key-value form, we will be storing key names dynamically as index1,index2,index3 … index9 with help of attributes that we are receiving from UI. Whenever you click any box, the corresponding “name” is extracted using attributes.queryString[5]. This will give index value and then append the key name as #["index" ++ attributes.queryString[5] default “#"]
- tic-tac-toeFlow-startPlay: This flow has a listener with path /play and is triggered when the game is started by /login resource.
Step 1: Retrieve “index0” key value which is not initially present. The reason behind using this part is to kick off the game by Player “X”. To learn something about ObjectStore here, whenever any key we are trying to retrieve is not present, we can make use of Default value so that it won’t error out. Now in this phase, as we are not having any value for key “index0”, we default the value to “X” so that the value of “#” for the box which we are clicking will be replaced by “X”. The value of retrieve index0 is stored in a Target variable (because it won’t override the payload) with name “change” . (vars.change)
Step 2: After Step 1, we use a variable called “value” and set the value to vars.change. The reason behind this step is, for every box that we are clicking, we will be storing the value in ObjectStore with key name as “index1”(2,3,4,..9) and the value as either “X” or “O”. Refer to the code for detailed understanding!
Step 3: It calls tic-tac-toe-Flow-store flow which saves the corresponding key-value of the box we have clicked. With :
key name as #[ "index" ++ attributes.queryString[5] default “#" ]
Value as #[vars.value]
Step 4: Use RetrievALL operation again and do transformation as below :
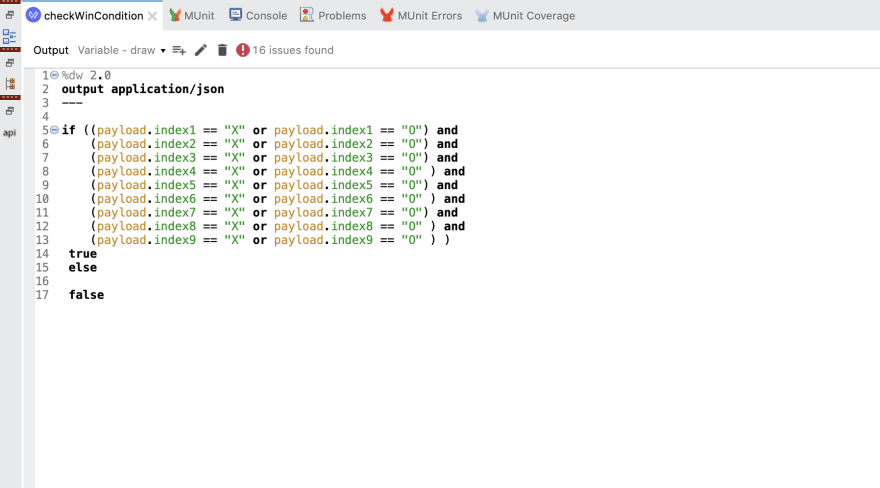
Step 5: Check the condition for Win or Draw for every click of the box. Store the variables vars.check and vars.draw. The draw variable checks if each box is filled with either “X” or “O”. The check variable checks if the combination of indexes is resulting in either “XXX” or “OOO”
Analyze the logic below:
Step 6: Use Store operation again to store index0 key with value
#[if(vars.change == "X") "O" else “X”] . This logic is to enable 2nd player “O” to choose the box. So this index0 value will be used to enable Player “X” and “O” to play alternatively.
Step 7: Have a choice router.
If vars.check == true or vars.draw == true , then the game is won and calls reset.html page .
A variable named finalMessage is set to display whether the game is won or not
[if(vars.check == true) "You Won!" else "It's a Draw!"]
The reason behind checking vars.check first is, if we use vars.drw first, even if the pattern matches “XXX” or “OOO”, Bothe values check and draw are true, so it always says “It’s a Draw “ even if the pattern matches. So use vars.check first to set the condition
Now else condition where neither one of If vars.check or vars.draw is not true, it will call the same flow to repeat the game until If vars.check == true or vars.draw == true.
The simple concept of ObjectStore helped me in building this Game.
Check out the Video :
https://www.youtube.com/watch?v=WUI8Z0-hhFI&feature=emb_logo&ab_channel=SravanLingam
Code checkout : https://github.com/sravanl/mule-tic-tac-toe






Top comments (2)
Thank you for your submission, Sravan!
Nice project to understand OS capabilities better. Will try it for sure to reinforce my understanding.