What you can expect
I needed something to jump-start development and couldn't find the right kind of starter package to actually save time, so here is a sveltekit boilerplate fulfilling the following needs:
- Tailwind installed & set up
- Flowbite Svelte because it's awesome
- Color generator for CI adaptations
- GitHub action to deploy to GitHub pages during review cycles
- Zero configuration PWA support
Installation via npx
It doesn't get any faster than that. Be up & running in approx. 30 seconds when installing via npx (the command is available if you have npm installed)
npx svelte-flowbite-boilerplate@latest <project-name>
The command checks whether you have yarn installed, and falls back to npm if not. Either way, just follow the instructions given to you after installation and you are ready to develop.
Pros
This is by far the fastest way to start developing.
Cons
This will not create a GIT repository.
Installation via GitHub template
Use the "use template" button at the repo to create your own copy of the repository and check your project out from there.
Pros
You can directly work in GitHub's VSCode environment on the fly.
Cons
The process takes slightly longer.
About colors
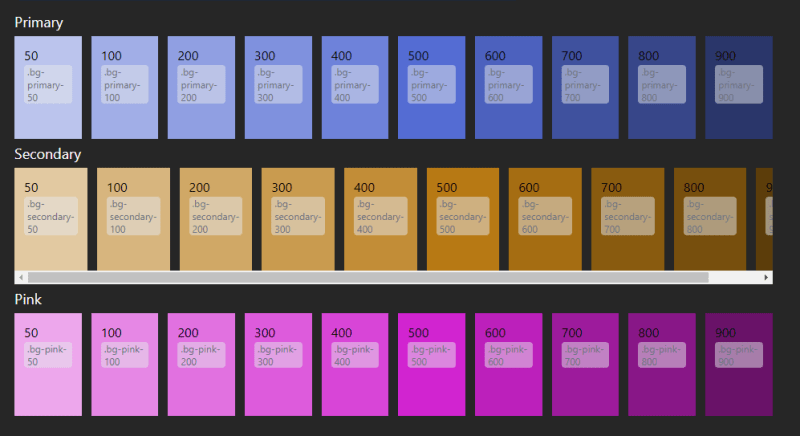
As mentioned, the package comes with a color palette generator. In order to use it, open "src/lib/colors.js" and change/add colors as you please.
Note that some named colors of flowbite-svelte can be overwritten like that as well (e.g. primary, red, etc.).
When serving the project, you can navigate to /docs to see your colors rendered.
Deploying on GitHub pages
Whether you want to make use of free hosting, or to show your team/clients your work in progress: you can choose to deploy your project on GitHub pages by simply going to your repo's settings and activating the pages using GitHub actions. The script is already set up and ready to be used.
An example of that can be seen at the repository itself:
gh-page of svelte-flowbite-boilerplate
PWA pitfalls
The PWA runs out of the box, but some things aren't automated yet. To adjust everything to your needs, (re-)visit the manifest.json and the icons in the folder "/static"
note!
You might encounter issues if you are reusing this repo as the webworker get's confused when running another app on the same localhost port. Clear your browser's site data if that occurs.
That's it to get you started
If you need details as you aren't familiar with one of the tools used, please use the links provided in the docs. You will find that the people at flowbite-svelte did a great job of making your process as easy as it gets.
Lastly, if you like this boilerplate, please be so kind and star the repository.
 sroehrl
/
svelte-flowbite-boilerplate
sroehrl
/
svelte-flowbite-boilerplate
General svelte-flowbite starter kit
REtech svelte kit app starter / boilerplate
Quick start for a svelte PWA powered by flowbite
Preview
includes
- typescript
- flowbite
- tailwind
- flowbite icons
- color palette generator
- dayjs
- external API for REST backend (we recommend https://lenkrad.neoan3.rocks)
Creating a project using npx
npx svelte-flowbite-boilerplate@latest <project-name>- check deployment base in
svelte.config.js
Creating a project using github's repository template
Use the template button at https://github.com/sroehrl/svelte-flowbite-boilerplate to start a new project
- create .env (or .env.development, .env.deployment)
- setup src/lib/colors.js
- change base in
svelte.config.js - run
yarn - run
yarn dev
Ready for GitHub pages
This package contains GitHub actions to automatically deploy your app on GitHub pages. To activate, simply go to "Settings > Pages" and use "GitHub Actions" as your source.




Top comments (0)