Dashboard Page
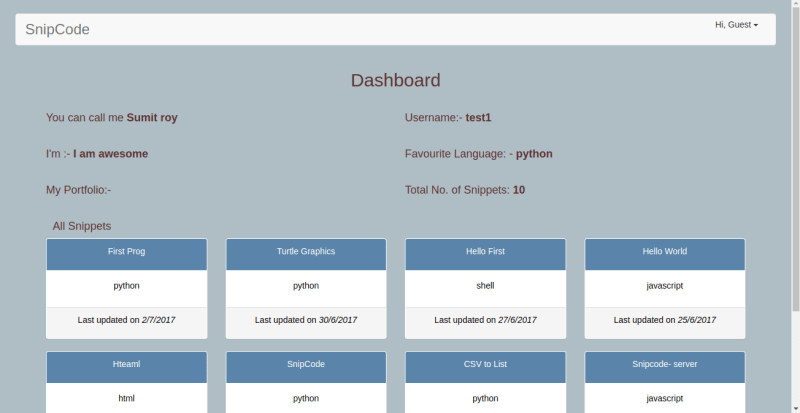
As I progressed further my next app screen was a dashboard page. Well, here the user can see the snippets he submitted including the private one. The user can update his profile. But some stuff I wanted to include from my side like the favorite language of the user.
All the snippets here are the link of editing those which will again take the user to edit snipcode page. But if the user is not authorized to edit the snip then he can only view the snip. Well, I implemented this by checking the cookies as described in my previous blog. And if the user is authorized the codemirror will be created with editable option else it will be in read-only mode.
As you can see in the picture the private blogs are in different colors and these will not be seen to the person visiting your profile. If I as a guest visiting my profile I will get these only.
Hence this can be shared among friends also. As we can see others when visiting your profile are unable to see the private snip's created by you.
Here is the index of all the post regarding this series of snipcode developemnt
Part I: App Idea
Part II: App prototype
Part III: Local Development
Part IV: G for Git
Part V: Data Modeling
Part VI: Data & Auth APIs
Part VII: Basic Functionalities
Part VIII: App Screen 1
Part IX: App Screen 2
Part X: App Screen 3
Part XI: User Reviews
Part X: Final Submission








Top comments (0)