In 2018 I gave a talk titled "Angular for Designers". It's been one of the talks that I get asked about most often, so I want to give an update.
In the talk, I lay out that the Angular team cares about designers, this is true! A lot of the simplifications to Angular over the last couple of years have been focused on making it easier for anyone to pick up and go with Angular, but beyond the changes within Angular, the ecosytem has been doing an awesome job of rising to this challenge.
Here are a few of the tools out that that might be interesting to those of us with a design slant.
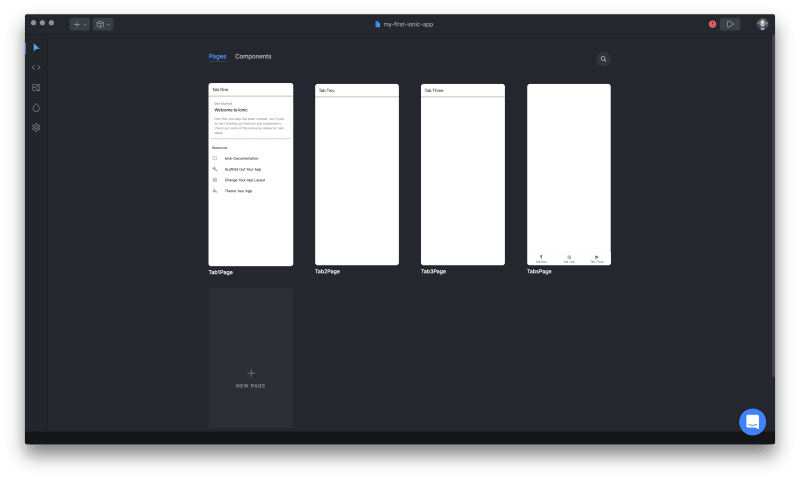
Ionic Studio

I consider the direction Ionic Studio is headed to be the closest thing to "unified design and development". The ionic team are working on enabling designers to load existing projects and create new ones in a way that will keep working after development has begun.
By getting rid of the handoff step from design to development, it enables both Designers and Developers to take advantage of each others tooling and to grow their skillsets, it creates more collaboration across the lifetime of a project, and it means that you don't have the churn of going back and forth reproducing similar work when the direction changes from one team or another.
This is a paid tool.
Angular Console & VS Code
Not a fan of running terminal commands, but want to get comfortable with Angular? Angular Console is a great tool from the folks over at Narhwal that wraps the Angular CLI with a bunch of simple GUI interfaces that allow you to create, scale, serve, and build individual Angular projects and libraries.
This is a free tool.
UI Bakery
A paid tool from the folks at Nebular, they are trying to solve the challenge of giving designers a WYSIWYG editor that can use their Nebular component library to design real Angular apps and components.
At any time, you can hit the "get code" button to export your project to a real Angular CLI project, giving you a very strong jumping off point for development, and giving designers the ability to design within the bounds of HTML/CSS/Componentry.
This is a paid service.
Indigo Design
If you like the Indigo component library, they actually give you Sketch componentry that you can use to create realistic mockups. The magic for Indigo is that they have a web based code generation service that will take the components you assemble in sketch and it will spit out an Angular CLI project.
Design in sketch with their components, get a real project.
This is a paid service.
Codesign
The Google-built tool I mentioned (and has sinced been shared more broadly at other conferences) is currently called Codesign, and right now it's internal to Google, so external folks can't access it. The Codesign folks are hoping to do a public launch at some point in the future, but they don't have a timeline.
Codesign is really good at dragging and dropping components and has a fantastic WYSIWYG editor. It has an internal data model that used to be HTML but isn't any more (designers didn't find it useful). The magic of codesign is in their ability to import other component libraries.
This tool is not released.




Top comments (0)