There is a ten-year period after Facebook introduced their UI library React. During this time span, React Ecosystem has significantly expanded and its complexity has increased.
Every new React developer is aware that React is a library, not a complete framework. Thus, it provides maximum flexibility. Hence, a lot of knowledge is required to create a fully functional web application powered with React.
How to Start a New React Project?
In order to start a new React project, you will sooner use such a tool as Create React App (CRA), or a framework, like Next.js which simplify the start-up stage of your new web application.
However, there is another side of the coin: a significant lack of flexibility, a large number of various stuff you get with such tools even for a small project and a lack of understanding why you need them and how they work.
Have you ever tried to eject a CRA code (npm run eject)? Do you remember your first feelings about all the files you saw after running this command, especially if you are a beginner developer?
Next.js is fine, but it comes with all those bells and whistles that you might not need. Also, it binds you to its architecture and it's hard to change something inside it, which forces you to use a lot of different plug-ins.
Of course, you can start from minimal scratch, but what about all that staff that you need in modern development process?
Modern frontend React stack
So, if we write down, what exactly modern React-based project should include, I think, it will be the next rough list (free order):
- Typescript;
- Server Side Rendering (including rendering to stream with proper helmet data);
- Routing
- State managing
- Stylesheet strategy (CSS in JS, styled components, CSS modules);
- Fast compiler as an option (e.g. esbuild or SWC);
- Hotreload (including styles, app state and server code);
- Linters;
- Testing environment;
- Code splitting with dynamic bundle loading;
- Fetching data with caching.
Wow. It is a lot of things. Is it possible to collect it manually?
Yes, and, I think, every React developer should do it at least once.
Of course, it still needs a lot of different npm packages, but every package will be on its rightful place and you, as a developer, will be aware of what exactly one or the other package is needed for.
And I did such a work. As a result, I created a template for React projects.
Introducing the React Proto - React TypeScript Boilerplate
React Proto is a result of step by step creation of modern wireframe for any kind of React project. I started from the very basics using webpack, then added TypeScript and linters, then routing, app state, SSR and so on. Every step increases complexity and functionality, but if you keep all your previous steps in mind, then all in all you are completely aware of every little part of your codebase.
I used tools and patterns I prefer (for example, certain files and folders structure, CSS modules, RTK Query), but you can easily modify this template for your preferences and needs.
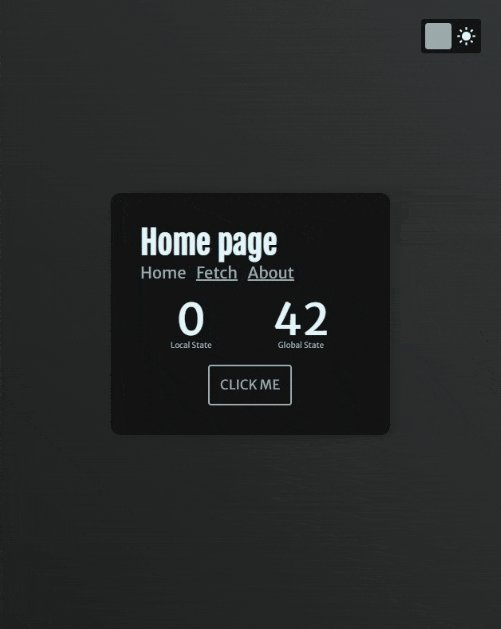
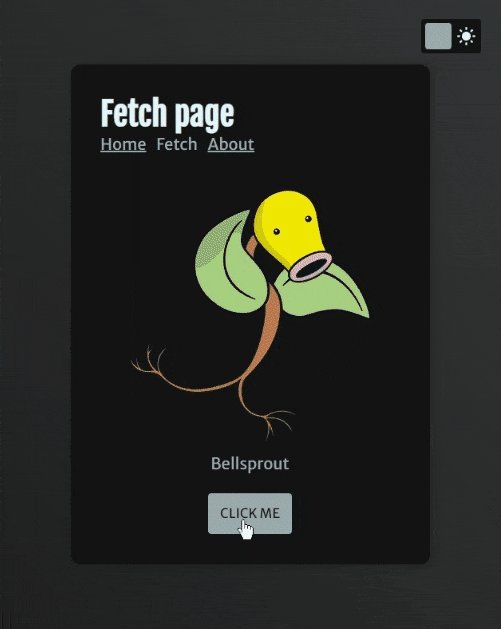
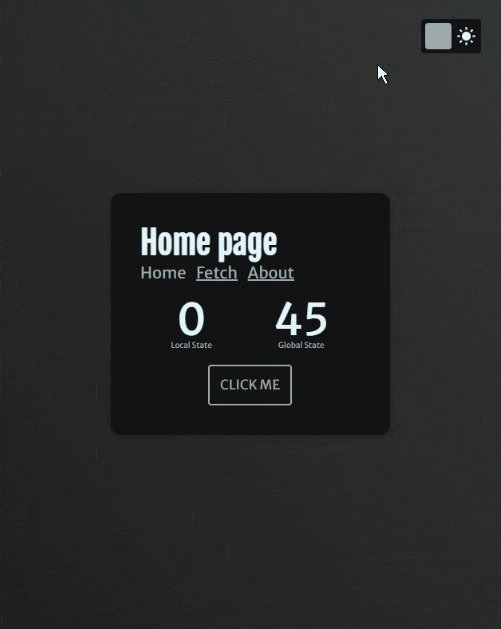
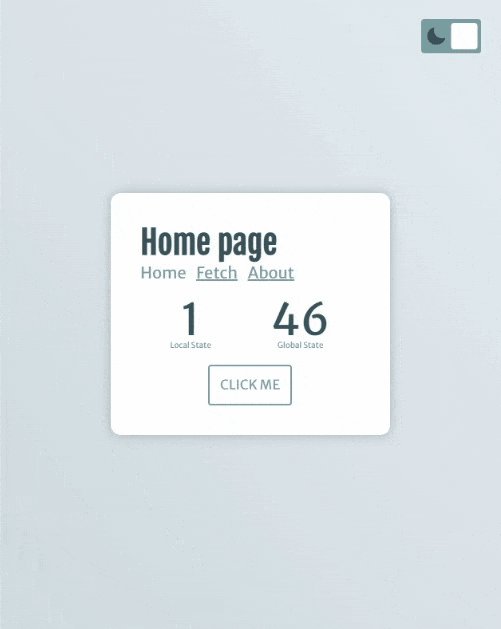
As a result, React Proto includes a tiny demo application with:
- Several screen/pages with their own routes;
- Local counter;
- Global counter;
- One of the components is dynamically loaded;
- API requests;
- Loading spinner;
- Theme switcher (light and dark);
- Offline detector using React hooks and HOCs.
You can check it here https://react-proto.onrender.com/ (due to free hosting, a cold start could be slow).
Based on this template, you can create even a more complex React-based application. One of the aims of the React Proto is to give you a solid base for any kind of web-application.
How-to
The other aim of React Proto is to describe every step that is needed to create such a project without using any React-based framework or CRA.
It could be done with a series of publications or videos. I'm not sure what will be better, but I'm really willing to share my experience.
Feedback
I welcome any feedbacks, suggestions and questions related to this project.
Also, I want to ask a community if they need the step-by-step description of React Proto creation and in which form it will be better to complete (text or video). Therefore, your feedback is very important for me.
So, please, do not hesitate and share your opinion with me here, in comments, or in discussion page of React Proto depository.





Top comments (0)